您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“Vue在大文件上傳和斷點續傳的實現方法”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“Vue在大文件上傳和斷點續傳的實現方法”吧!
element-ui 框架的上傳組件,就是默認基于文件流的。
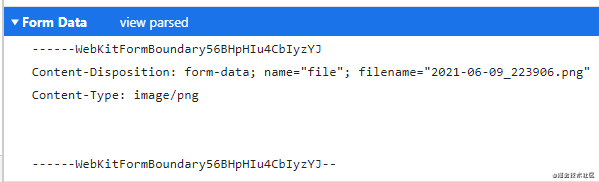
數據格式:form-data;
傳遞的數據: file 文件流信息;filename 文件名字

通過 fileRead.readAsDataURL(file) 轉為 base64 字符串后,要用 encodeURIComponent 編譯再發送, 發送的數據經由 qs.stringify 處理,請求頭添加 "Content-Type": "application/x-www-form-urlencoded"
首先借助 element-ui 搭建下頁面。因為要自定義一個上傳的實現,所以 el-upload 組件的 auto-upload 要設定為 false;action 為必選參數,此處可以不填值。
<template>
<div id="app">
<!-- 上傳組件 -->
<el-upload action drag :auto-upload="false" :show-file-list="false" :on-change="handleChange">
<i class="el-icon-upload"></i>
<div class="el-upload__text">將文件拖到此處,或<em>點擊上傳</em></div>
<div class="el-upload__tip" slot="tip">大小不超過 200M 的視頻</div>
</el-upload>
<!-- 進度顯示 -->
<div class="progress-box">
<span>上傳進度:{{ percent.toFixed() }}%</span>
<el-button type="primary" size="mini" @click="handleClickBtn">{{ upload | btnTextFilter}}</el-button>
</div>
<!-- 展示上傳成功的視頻 -->
<div v-if="videoUrl">
<video :src="videoUrl" controls />
</div>
</div>
</template>轉成 ArrayBuffer 是因為后面要用 SparkMD5 這個庫生成 hash 值,對文件進行命名
async handleChange(file) {
const fileObj = file.raw
try{
const buffer = await this.fileToBuffer(fileObj)
console.log(buffer)
}catch(e){
console.log(e)
}
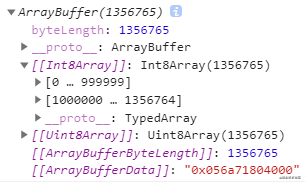
}打印 buffer 結果如下圖

注意:before-upload 函數和 on-change 函數的參數都有 file,但是 on-change 中的 file 不是 File 對象,要獲取File 對象需要通過 file.raw。 這里用到 FileReader 類將 File 對象轉 ArrayBuffer 對象,因為是異步過程,所以用 Promise 封裝:
// 將 File 對象轉為 ArrayBuffer
fileToBuffer(file) {
return new Promise((resolve, reject) => {
const fr = new FileReader()
fr.onload = e => {
resolve(e.target.result)
}
fr.readAsArrayBuffer(file)
fr.onerror = () => {
reject(new Error('轉換文件格式發生錯誤'))
}
})
}可以通過固定大小或是固定數量把一個文件分成好幾個部分,為了避免由于 js 使用的 IEEE754 二進制浮點數算術標準可能導致的誤差,我決定用固定大小的方式對文件進行切割,設定每個切片的大小為 2M,即 2M = 21024KB = 21024*1024B = 2097152B。切割文件用到的是 Blob.slice()
// 將文件按固定大小(2M)進行切片,注意此處同時聲明了多個常量
const chunkSize = 2097152,
chunkList = [], // 保存所有切片的數組
chunkListLength = Math.ceil(fileObj.size / chunkSize), // 計算總共多個切片
suffix = /\.([0-9A-z]+)$/.exec(fileObj.name)[1] // 文件后綴名
// 根據文件內容生成 hash 值
const spark = new SparkMD5.ArrayBuffer()
spark.append(buffer)
const hash = spark.end()
// 生成切片,這里后端要求傳遞的參數為字節數據塊(chunk)和每個數據塊的文件名(fileName)
let curChunk = 0 // 切片時的初始位置
for (let i = 0; i < chunkListLength; i++) {
const item = {
chunk: fileObj.slice(curChunk, curChunk + chunkSize),
fileName: `${hash}_${i}.${suffix}` // 文件名規則按照 hash_1.jpg 命名
}
curChunk += chunkSize
chunkList.push(item)
}
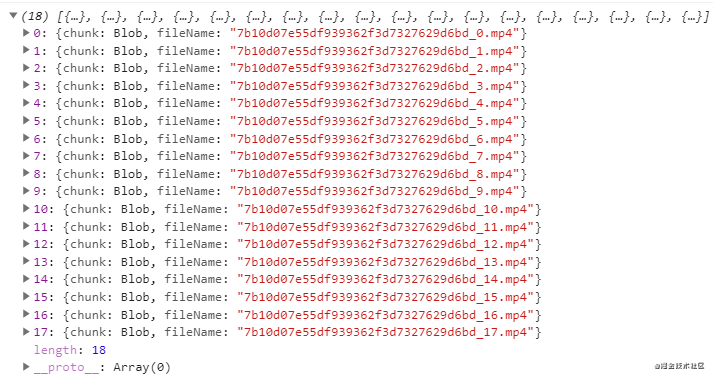
console.log(chunkList)選擇一個文件后將打印得到諸如下圖的結果

發送請求可以是并行的或是串行的,這里選擇串行發送。每個切片都新建一個請求,為了能實現斷點續傳,我們將請求封裝到函數 fn 里,用一個數組 requestList 來保存請求集合,然后封裝一個 send 函數,用于請求發送,這樣一旦按下暫停鍵,可以方便的終止上傳,代碼如下:
sendRequest() {
const requestList = [] // 請求集合
this.chunkList.forEach(item => {
const fn = () => {
const formData = new FormData()
formData.append('chunk', item.chunk)
formData.append('filename', item.fileName)
return axios({
url: '/single3',
method: 'post',
headers: { 'Content-Type': 'multipart/form-data' },
data: formData
}).then(res => {
if (res.data.code === 0) { // 成功
if (this.percentCount === 0) {
this.percentCount = 100 / this.chunkList.length
}
this.percent += this.percentCount // 改變進度
}
})
}
requestList.push(fn)
})
let i = 0 // 記錄發送的請求個數
const send = async () => {
// if ('暫停') return
if (i >= requestList.length) {
// 發送完畢
return
}
await requestList[i]()
i++
send()
}
send() // 發送請求
},axios 部分也可以直接寫成下面這種形式:
axios.post('/single3', formData, {
headers: { 'Content-Type': 'multipart/form-data' }
})根據后端接口需要再發送一個 get 請求并把文件的 hash 值傳給服務器,我們定義一個 complete 方法來實現,這里假定發送的為視頻文件
const complete = () => {
axios({
url: '/merge',
method: 'get',
params: { hash: this.hash }
}).then(res => {
if (res.data.code === 0) { // 請求發送成功
this.videoUrl = res.data.path
}
})
}這樣就能在文件發送成功后在頁面瀏覽到發送的視頻了。
首先是暫停按鈕文字的處理,用了一個過濾器,如果 upload 值為 true 則顯示“暫停”,否則顯示“繼續”:
filters: {
btnTextFilter(val) {
return val ? '暫停' : '繼續'
}
}當按下暫停按鈕,觸發 handleClickBtn 方法
handleClickBtn() {
this.upload = !this.upload
// 如果不暫停則繼續上傳
if (this.upload) this.sendRequest()
}在發送切片的 send 方法的開頭添加 if (!this.upload) return,這樣只要 upload 這個變量為 false 就不會繼續上傳了。為了在暫停完后可以繼續發送,需要在每次成功發送一個切片后將這個切片從 chunkList 數組里刪除 this.chunkList.splice(index, 1)
<template>
<div id="app">
<!-- 上傳組件 -->
<el-upload action drag :auto-upload="false" :show-file-list="false" :on-change="handleChange">
<i class="el-icon-upload"></i>
<div class="el-upload__text">將文件拖到此處,或<em>點擊上傳</em></div>
<div class="el-upload__tip" slot="tip">大小不超過 200M 的視頻</div>
</el-upload>
<!-- 進度顯示 -->
<div class="progress-box">
<span>上傳進度:{{ percent.toFixed() }}%</span>
<el-button type="primary" size="mini" @click="handleClickBtn">{{ upload | btnTextFilter}}</el-button>
</div>
<!-- 展示上傳成功的視頻 -->
<div v-if="videoUrl">
<video :src="videoUrl" controls />
</div>
</div>
</template>
<script>
import SparkMD5 from "spark-md5"
import axios from "axios"
export default {
name: 'App3',
filters: {
btnTextFilter(val) {
return val ? '暫停' : '繼續'
}
},
data() {
return {
percent: 0,
videoUrl: '',
upload: true,
percentCount: 0
}
},
methods: {
async handleChange(file) {
if (!file) return
this.percent = 0
this.videoUrl = ''
// 獲取文件并轉成 ArrayBuffer 對象
const fileObj = file.raw
let buffer
try {
buffer = await this.fileToBuffer(fileObj)
} catch (e) {
console.log(e)
}
// 將文件按固定大小(2M)進行切片,注意此處同時聲明了多個常量
const chunkSize = 2097152,
chunkList = [], // 保存所有切片的數組
chunkListLength = Math.ceil(fileObj.size / chunkSize), // 計算總共多個切片
suffix = /\.([0-9A-z]+)$/.exec(fileObj.name)[1] // 文件后綴名
// 根據文件內容生成 hash 值
const spark = new SparkMD5.ArrayBuffer()
spark.append(buffer)
const hash = spark.end()
// 生成切片,這里后端要求傳遞的參數為字節數據塊(chunk)和每個數據塊的文件名(fileName)
let curChunk = 0 // 切片時的初始位置
for (let i = 0; i < chunkListLength; i++) {
const item = {
chunk: fileObj.slice(curChunk, curChunk + chunkSize),
fileName: `${hash}_${i}.${suffix}` // 文件名規則按照 hash_1.jpg 命名
}
curChunk += chunkSize
chunkList.push(item)
}
this.chunkList = chunkList // sendRequest 要用到
this.hash = hash // sendRequest 要用到
this.sendRequest()
},
// 發送請求
sendRequest() {
const requestList = [] // 請求集合
this.chunkList.forEach((item, index) => {
const fn = () => {
const formData = new FormData()
formData.append('chunk', item.chunk)
formData.append('filename', item.fileName)
return axios({
url: '/single3',
method: 'post',
headers: { 'Content-Type': 'multipart/form-data' },
data: formData
}).then(res => {
if (res.data.code === 0) { // 成功
if (this.percentCount === 0) { // 避免上傳成功后會刪除切片改變 chunkList 的長度影響到 percentCount 的值
this.percentCount = 100 / this.chunkList.length
}
this.percent += this.percentCount // 改變進度
this.chunkList.splice(index, 1) // 一旦上傳成功就刪除這一個 chunk,方便斷點續傳
}
})
}
requestList.push(fn)
})
let i = 0 // 記錄發送的請求個數
// 文件切片全部發送完畢后,需要請求 '/merge' 接口,把文件的 hash 傳遞給服務器
const complete = () => {
axios({
url: '/merge',
method: 'get',
params: { hash: this.hash }
}).then(res => {
if (res.data.code === 0) { // 請求發送成功
this.videoUrl = res.data.path
}
})
}
const send = async () => {
if (!this.upload) return
if (i >= requestList.length) {
// 發送完畢
complete()
return
}
await requestList[i]()
i++
send()
}
send() // 發送請求
},
// 按下暫停按鈕
handleClickBtn() {
this.upload = !this.upload
// 如果不暫停則繼續上傳
if (this.upload) this.sendRequest()
},
// 將 File 對象轉為 ArrayBuffer
fileToBuffer(file) {
return new Promise((resolve, reject) => {
const fr = new FileReader()
fr.onload = e => {
resolve(e.target.result)
}
fr.readAsArrayBuffer(file)
fr.onerror = () => {
reject(new Error('轉換文件格式發生錯誤'))
}
})
}
}
}
</script>
<style scoped>
.progress-box {
box-sizing: border-box;
width: 360px;
display: flex;
justify-content: space-between;
align-items: center;
margin-top: 10px;
padding: 8px 10px;
background-color: #ecf5ff;
font-size: 14px;
border-radius: 4px;
}
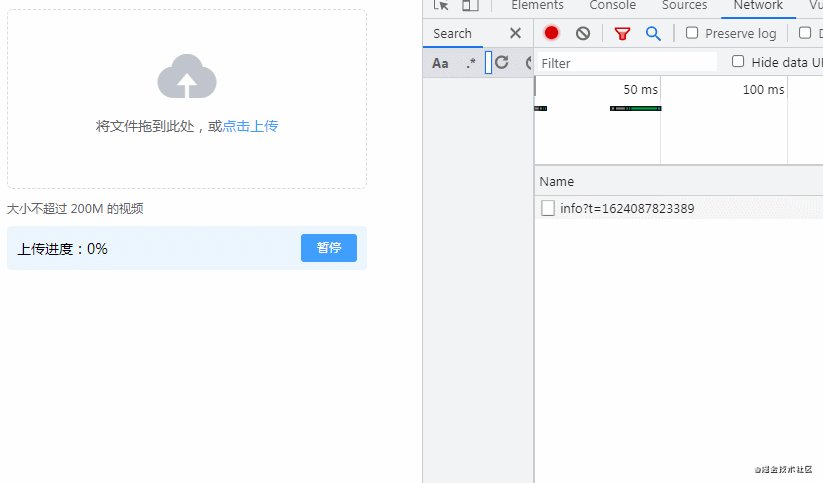
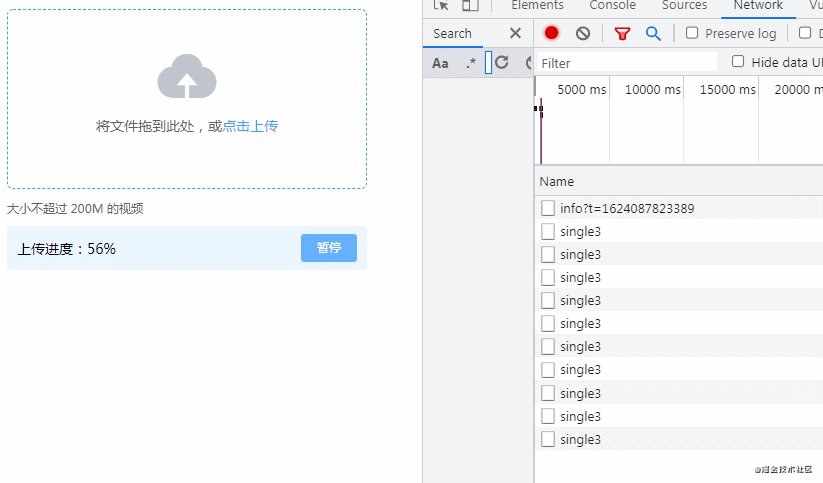
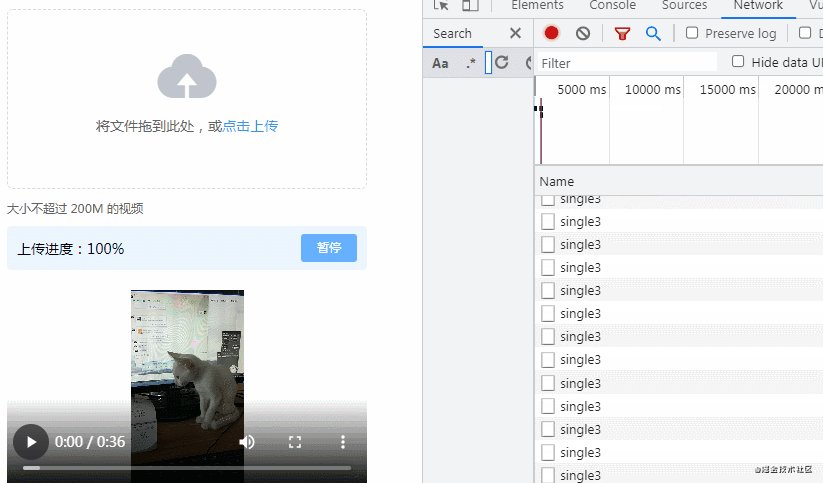
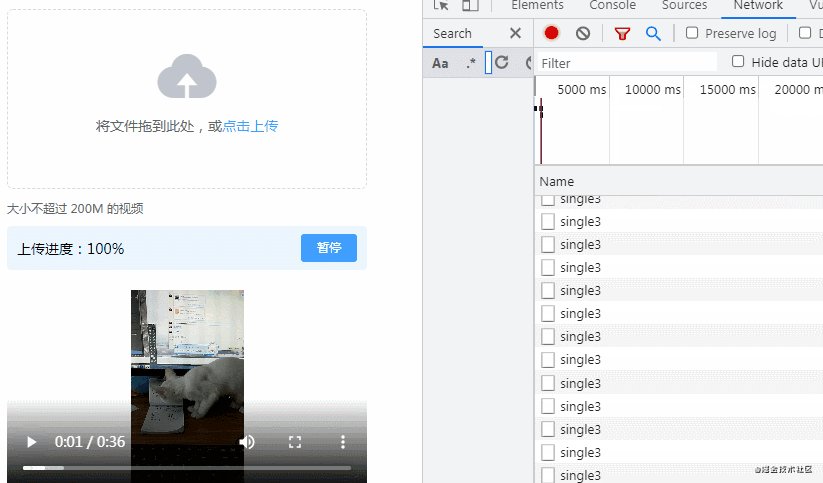
</style>效果如下圖:

這里發送數據用到了 FormData,如果編碼類型被設為 "multipart/form-data",它會使用和表單一樣的格式。
會添加一個新值到 FormData 對象內的一個已存在的鍵中,如果鍵不存在則會添加該鍵。該方法可以傳遞 3 個參數,formData.append(name, value, filename),其中 filename 為可選參數,是傳給服務器的文件名稱, 當一個 Blob 或 File 被作為第二個參數的時候, Blob 對象的默認文件名是 "blob"。 File 對象的默認文件名是該文件的名稱。
到此,相信大家對“Vue在大文件上傳和斷點續傳的實現方法”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。