您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“如何使用SAP WebIDE創建SAP Fiori Elements應用”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
在新建項目菜單里,

Category選擇為SAP Fiori Elements,模板選擇為List Report Application:


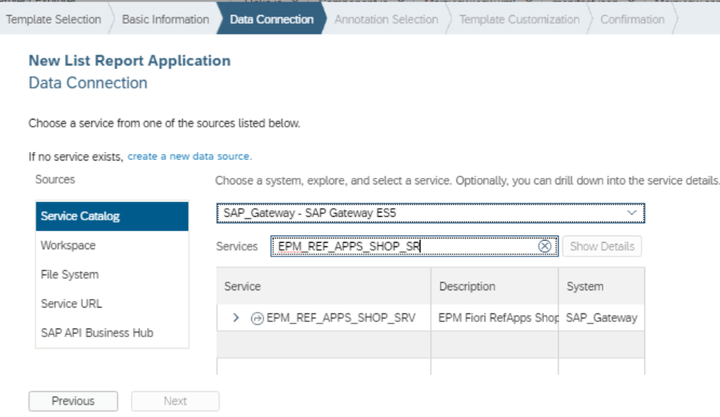
該List Report Application消費的OData服務,從Service Catalog的下拉菜單里選擇指向ES5系統的Destination,從中選擇EPM_REF_APPS_SHOP_SR這個服務:

選擇Suppliers這個data collection:

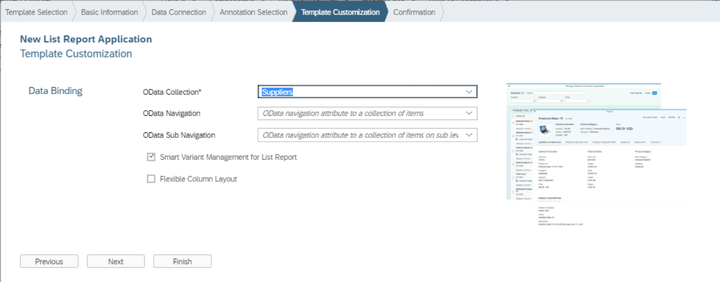
OData Collection選擇Suppliers:

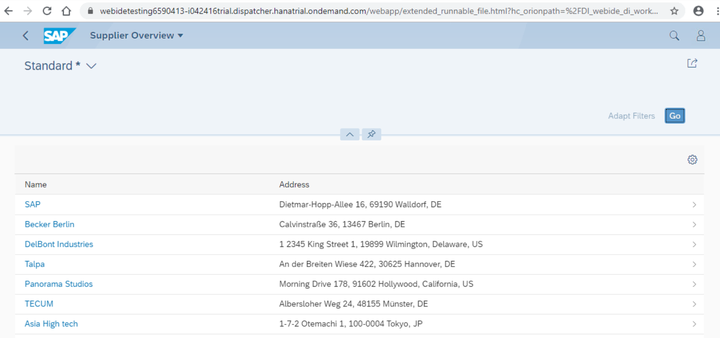
一切就緒后,運行:

看到空白的頁面,這是因為我們尚未在該List Report Application里指定更多有意義的annotation:

新建一個annotation文件,用來存放我們的自定義注解:


而manifest.json也自動引用了我們剛剛創建的annotation.xml:

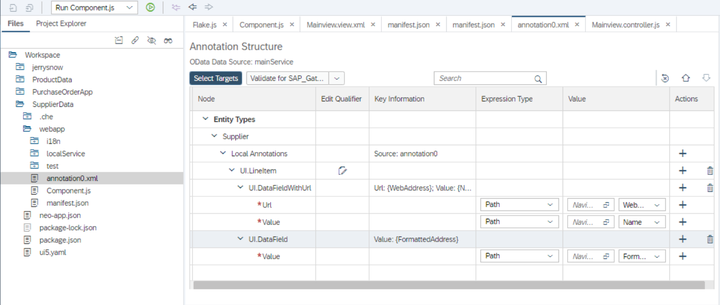
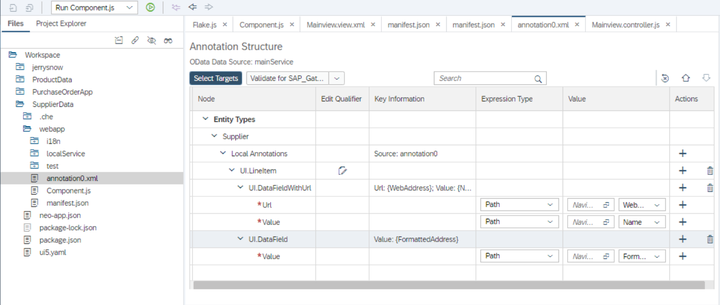
新建一個annotation:


注解類型選擇為UI.LineItem:

在UI.LineItem下再創建一個DataFieldWithURL注解:

再添加一個UI.DataField注解。這樣,在Fiori Elements繪制的表格里出現了兩列,分別通過UI.DataFieldWithUrl和UI.DataField實現。

在添加一個UI.PresentationVariant注解,實現排序功能:

把UI.PresentationVariant.SortOrder.Common.SortOrder施加到Name字段上:

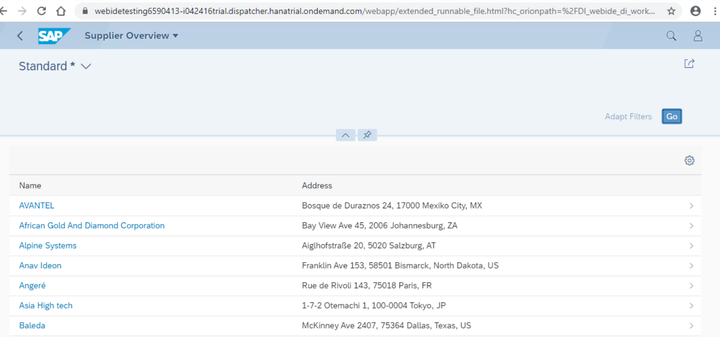
這樣Name字段就支持自動排序了:

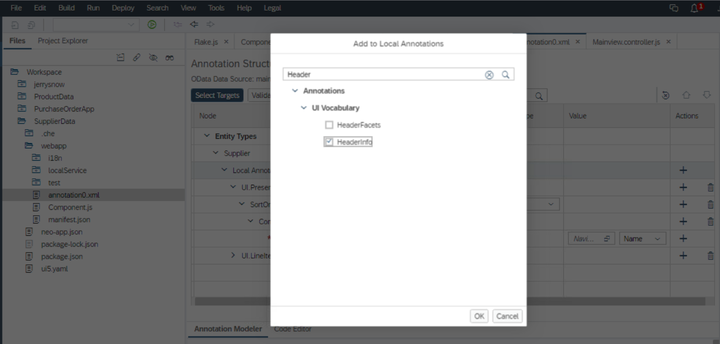
通過UI.HeaderInfo注解,我們可以維護對用戶更友好的信息:

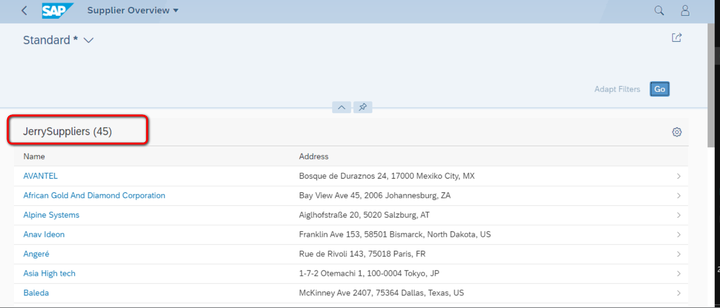
分別通過UI.HeaderInfo的TypeName和TypeNamePlural維護HeaderInfo的單數和復數形式:

效果如下:


“如何使用SAP WebIDE創建SAP Fiori Elements應用”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。