您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“如何使用SAP Cloud WebIDE創建SAP UI5應用并部署”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“如何使用SAP Cloud WebIDE創建SAP UI5應用并部署”吧!
登錄SAP云平臺,在Services面板里找到SAP WebIDE Full-stack服務:

從availability里發現WebIDE full-stack目前只有Neo能用,CloudFoundry暫時不可用:


點擊Go to Service打開WebIDE:

打開WebIDE后,新建一個項目,environment選成CloudFoundry:

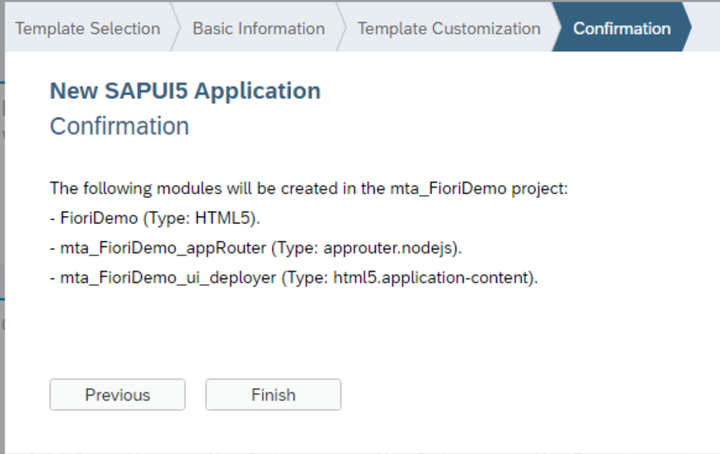
從模板里創建一個UI5應用,模板選擇成SAP UI5 Application:


A new MTA project called mta_FioriDemo containing the FioriDemo HTML5 module now appears in your SAP Web IDE workspace. When developing apps in the Cloud Foundry environment, you create a Multi-Target Application (MTA) file in SAP Web IDE. Each SAP Fiori app is developed as an SAPUI5 module of the MTA.
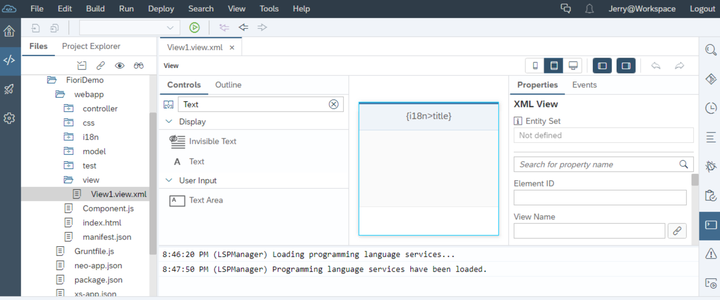
選中生成的XML視圖,右鍵菜單,用layout editor打開,編輯這個視圖:

從控件庫里找到Text控件,將其拖拽到視圖區域:

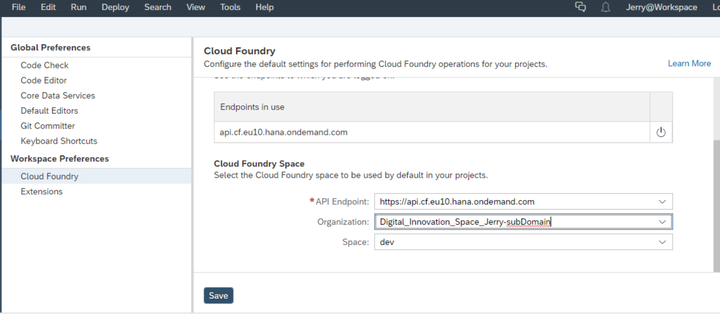
在項目的workspace preferences里,指定該應用部署到的目標CloudFoundry環境明細:

本地測試可以用Run Configuration菜單實現:

選擇Run as Web Application:

運行的文件,就選擇index.html:

如果要部署到CloudFoundry,先對這個項目進行build,得到.mtar文件:


然后使用右鍵菜單部署即可。


感謝各位的閱讀,以上就是“如何使用SAP Cloud WebIDE創建SAP UI5應用并部署”的內容了,經過本文的學習后,相信大家對如何使用SAP Cloud WebIDE創建SAP UI5應用并部署這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。