您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
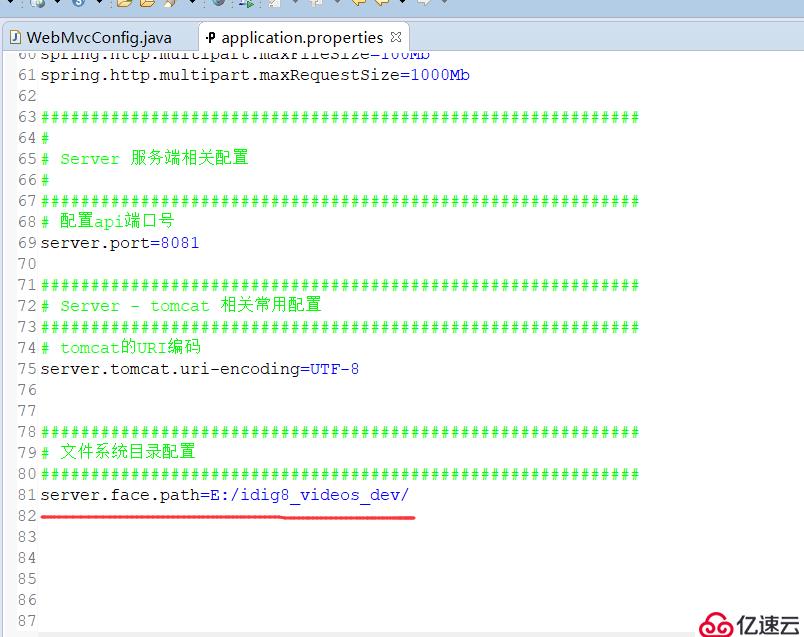
用戶可以上傳了和用戶的face更新到數據庫,接下來我們需要對圖片進行展示,tomcat本身就提供了虛擬目錄的概念,直接把某個路徑的圖片映射到web服務器作為資源路徑。其實在springboot可以通過代碼的方式來進行映射。源碼:https://github.com/limingios/wxProgram.git 中No.15
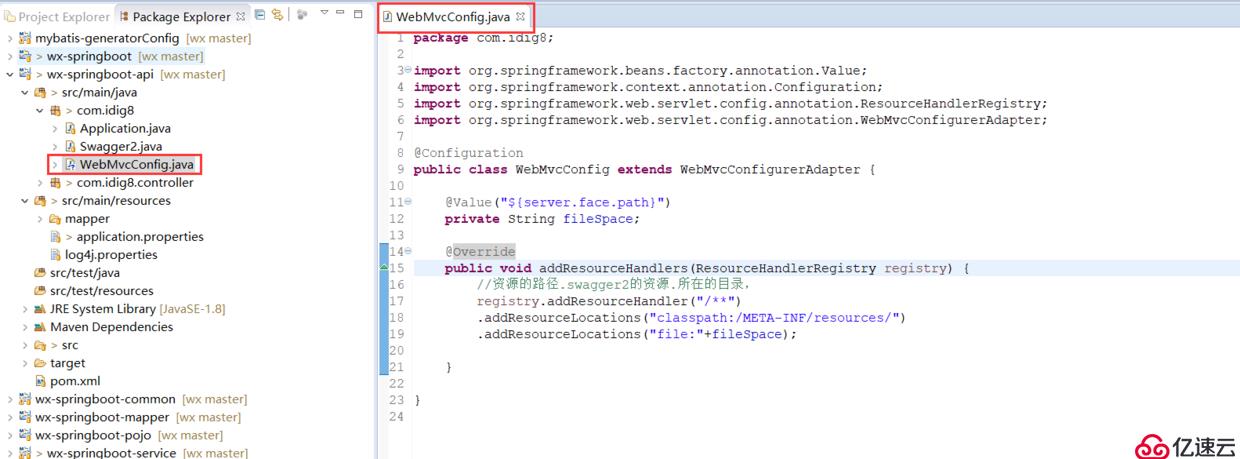
api 中新建類
package?com.idig8;
import?org.springframework.beans.factory.annotation.Value;
import?org.springframework.context.annotation.Configuration;
import?org.springframework.web.servlet.config.annotation.ResourceHandlerRegistry;
import?org.springframework.web.servlet.config.annotation.WebMvcConfigurerAdapter;
@Configuration
public?class?WebMvcConfig?extends?WebMvcConfigurerAdapter?{
????@Value("${server.face.path}")
????private?String?fileSpace;
????@Override
????public?void?addResourceHandlers(ResourceHandlerRegistry?registry)?{
????????//資源的路徑.swagger2的資源.所在的目錄,
????????registry.addResourceHandler("/**")
????????.addResourceLocations("classpath:/META-INF/resources/")
????????.addResourceLocations("file:"+fileSpace);
????}
}

里面調用了wx api的插件,所以直接用this.setData就會報錯。VM708:1 thirdScriptError
Cannot read property ‘setData’ of null;at pages/mine/mine onShow function;at api uploadFile success callback function
TypeError: Cannot read property ‘setData’ of null 需要先將this復制給一個變量,然后通過變量.setData
//?pages/mine/mine.js
const?app?=?getApp()
Page({
??/**
???*?頁面的初始數據
???*/
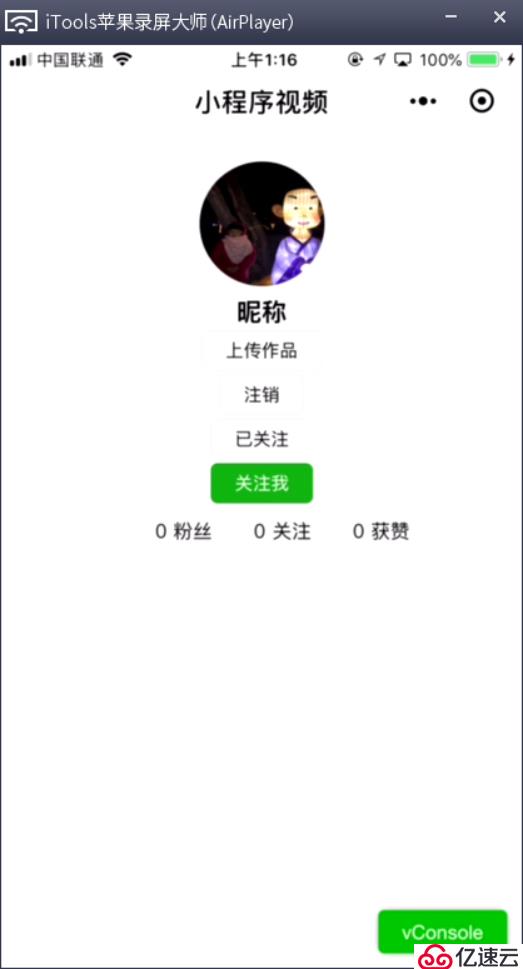
??data:?{
????faceUrl:?"../../resource/images/noneface.png",
????nickname:?"昵稱",
????fansCounts:?0,
????followCounts:?0,
????receiveLikeCounts:?0,
??},
??/**
???*?用戶注銷
???*/
??logout:function(e){
????var?user?=?app.userInfo;
????wx.showLoading({
??????title:?'正在注銷中。。。'
????});
????wx.request({
??????url:?app.serverUrl?+?"/logout?userId="+user.id,
??????method:?"POST",
??????header:?{
????????'content-type':?'application/json'?//?默認值
??????},
??????success:?function?(res)?{
????????console.log(res.data);
????????var?status?=?res.data.status;
????????wx.hideLoading();
????????if?(status?==?200)?{
??????????wx.showToast({
????????????title:?"用戶注銷成功~!",
????????????icon:?'none',
????????????duration:?3000
??????????})
??????????app.userInfo?=?null;
??????????wx.redirectTo({
????????????url:?'../userRegister/userRegister',
??????????})
????????}?else?if?(status?==?500)?{
??????????wx.showToast({
????????????title:?res.data.msg,
????????????icon:?'none',
????????????duration:?3000
??????????})
????????}
??????}
????})
??},
??/**
???*?頭像上傳
???*/
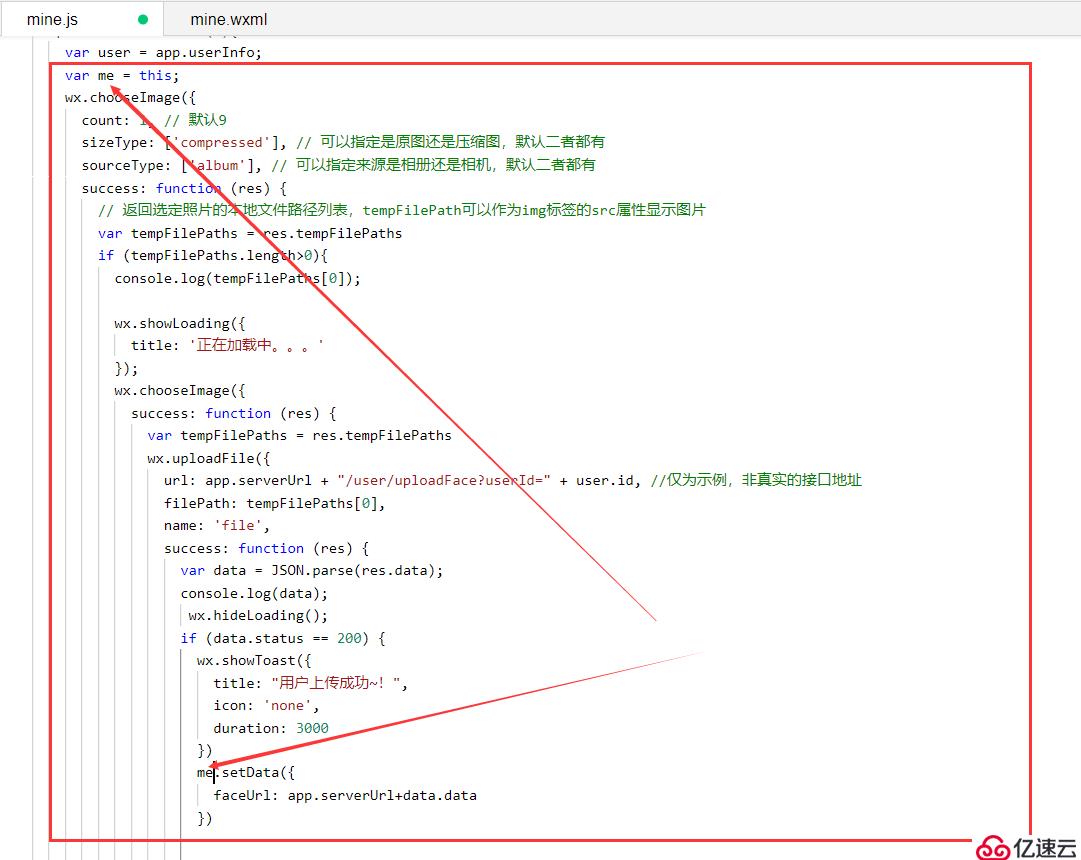
??uploadFace:function(e){
????var?user?=?app.userInfo;
????var?me?=?this;
????wx.chooseImage({
??????count:?1,?//?默認9
??????sizeType:?['compressed'],?//?可以指定是原圖還是壓縮圖,默認二者都有
??????sourceType:?['album'],?//?可以指定來源是相冊還是相機,默認二者都有
??????success:?function?(res)?{
????????//?返回選定照片的本地文件路徑列表,tempFilePath可以作為img標簽的src屬性顯示圖片
????????var?tempFilePaths?=?res.tempFilePaths
????????if?(tempFilePaths.length>0){
??????????console.log(tempFilePaths[0]);
??????????wx.showLoading({
????????????title:?'正在加載中。。。'
??????????});
??????????wx.chooseImage({
????????????success:?function?(res)?{
??????????????var?tempFilePaths?=?res.tempFilePaths
??????????????wx.uploadFile({
????????????????url:?app.serverUrl?+?"/user/uploadFace?userId="?+?user.id,?//僅為示例,非真實的接口地址
????????????????filePath:?tempFilePaths[0],
????????????????name:?'file',
????????????????success:?function?(res)?{
??????????????????var?data?=?JSON.parse(res.data);
??????????????????console.log(data);
???????????????????wx.hideLoading();
??????????????????if?(data.status?==?200)?{
????????????????????wx.showToast({
??????????????????????title:?"用戶上傳成功~!",
??????????????????????icon:?'none',
??????????????????????duration:?3000
????????????????????})
????????????????????me.setData({
??????????????????????faceUrl:?app.serverUrl+data.data
????????????????????})
??????????????????}?else?if?(data.status?==?500)?{
????????????????????wx.showToast({
??????????????????????title:?data.msg,
??????????????????????icon:?'none',
??????????????????????duration:?3000
????????????????????})
??????????????????}
????????????????}
??????????????})
????????????}
??????????})
????????}
??????}
????})
??},
??/**
???*?生命周期函數--監聽頁面加載
???*/
??onLoad:?function?(options)?{
??},
??/**
???*?生命周期函數--監聽頁面初次渲染完成
???*/
??onReady:?function?()?{
??},
??/**
???*?生命周期函數--監聽頁面顯示
???*/
??onShow:?function?()?{
??},
??/**
???*?生命周期函數--監聽頁面隱藏
???*/
??onHide:?function?()?{
??},
??/**
???*?生命周期函數--監聽頁面卸載
???*/
??onUnload:?function?()?{
??},
??/**
???*?頁面相關事件處理函數--監聽用戶下拉動作
???*/
??onPullDownRefresh:?function?()?{
??},
??/**
???*?頁面上拉觸底事件的處理函數
???*/
??onReachBottom:?function?()?{
??},
??/**
???*?用戶點擊右上角分享
???*/
??onShareAppMessage:?function?()?{
??}
})
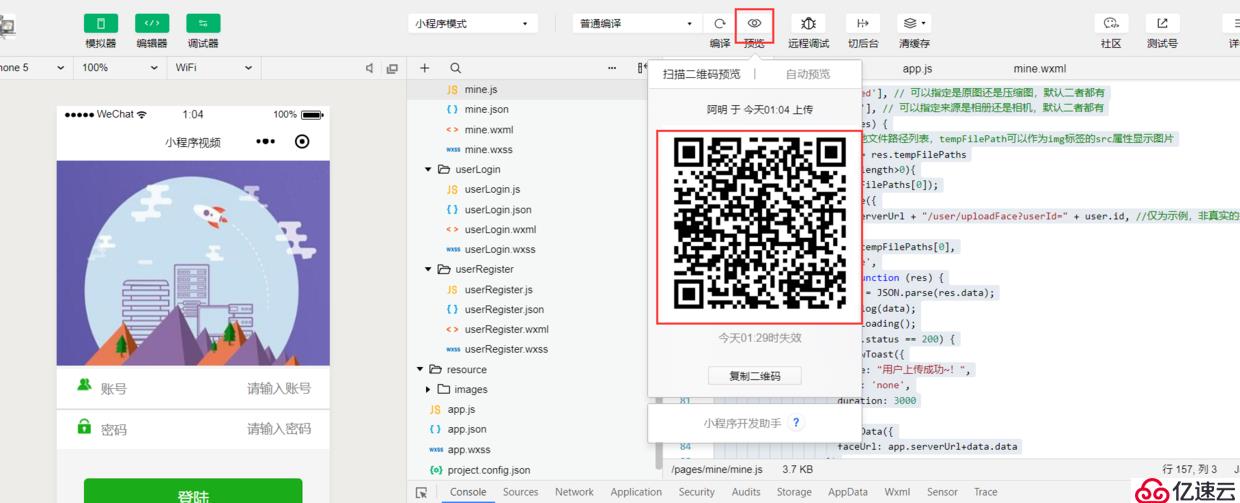
點擊手機預覽

手機掃描,進行登錄
>但是始終無法登錄


在手機上如何像工具一樣正常登錄呢?
>1. 手機app 和 后臺 在同一個網段,也就是同一個wifi
>2. 打開調試模式,重啟登錄小程序
>3. 還有個不在同一個wifi的話,可以通過內網穿透的方式,之前說過,但是app.js里面設置下內網穿透的ip





PS:這次試用itools的方式在手機也演示了如何進行圖片的選擇和上傳。wx的插件做的很棒,直接引用不會存在各種問題。穩~!
>>原創文章,歡迎轉載。轉載請注明:轉載自IT人故事會,謝謝!
>>原文鏈接地址:「小程序JAVA實戰」小程序頭像圖片上傳(中)(44)
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。