您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
場景:使用Fragment實現切頁。
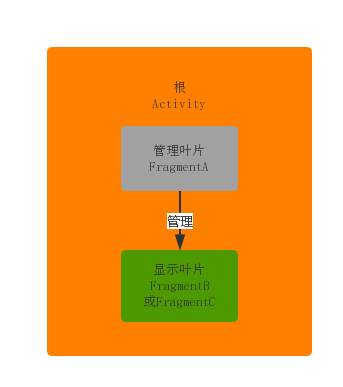
類結構:

一:Activity
Activity中使用getSupportFragmentManager().beginTransaction()來填充一個Fragment(管理用的FragmentA)
Activity部分代碼:
FragmentA fragment = FragmentA.newInstant(null); getSupportFragmentManager().beginTransaction().add(R.id.f_tab_fragment,fragment).commit();
XML:
<FrameLayout
android:id="@+id/fl_container"
android:layout_width="match_parent"
android:layout_above="@+id/f_tab_fragment"
android:layout_height="match_parent"/>
<FrameLayout
android:id="@+id/f_tab_fragment"
android:layout_width="match_parent"
android:layout_height="52dp"
android:layout_alignParentBottom="true"/>
二:FragmentA
加載一個主FragmentA,作為管理其它子葉片FragmentX。
現在比如有兩個子葉片FragmentB、FragmentC.
FragmentA 使用FragmentManager和FragmentTransaction管理FragmentB、FragmentC的切換
FragmentA代碼:
public class FragmentA extends BaseFragment {
private static final String TAB_HOME = com.timediffproject.module.home.MyMainFragment.class.getName();
private static final String TAB_TEST = com.timediffproject.module.home.TestFragment.class.getName();
private BaseFragment mLastShowFragment;
private static TabFragment fragment;
public static TabFragment newInstant(Bundle bundle){
if (fragment == null){
fragment = new TabFragment();
fragment.setArguments(bundle);
}
return fragment;
}
@Override
public void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
initTabInfo();
}
private void initTabInfo(){
FragmentManager fm = getFragmentManager();
if (fm == null){
return;
}
FragmentTransaction ft = fm.beginTransaction();
BaseFragment home = (BaseFragment) fm.findFragmentByTag(TAB_HOME);
if (home != null){
ft.hide(home);
}
BaseFragment test = (BaseFragment) fm.findFragmentByTag(TAB_TEST);
if (test != null){
ft.hide(test);
}
ft.commit();
}
@Nullable
@Override
public View onCreateView(LayoutInflater inflater,ViewGroup container,Bundle savedInstanceState) {
return inflater.inflate(R.layout.fragment_tab,container,false);
}
@Override
public void onViewCreated(View view, @Nullable Bundle savedInstanceState) {
super.onViewCreated(view, savedInstanceState);
view.findViewById(R.id.btn_change_home).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
switchTo(TAB_HOME,null);
}
});
view.findViewById(R.id.btn_change_test).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
switchTo(TAB_TEST,null);
}
});
switchTo(TAB_HOME,null);
}
//切換Fragment的方式(FragmentB、FragmentC)
//tab為Fragment的類名(如:FragmentB.class.getName())
//R.id.fl_container是在Activity的布局里,不是在FragmentA的布局里
private void switchTo(String tab, Bundle bundle){
//初始化管理Fragment的類
FragmentManager fm = getFragmentManager();
if (fm == null){
return;
}
FragmentTransaction ft = fm.beginTransaction();
//從FragmentManager里尋找類名為tab的Fragment
BaseFragment fragment = (BaseFragment)fm.findFragmentByTag(tab);
if (fragment == null){
fragment = (BaseFragment) Fragment.instantiate(getActivity(),tab);
fragment.setArguments(bundle);
ft.add(R.id.fl_container,fragment,tab);
}else{
ft.show(fragment);
}
//隱藏現在正顯示的Fragment
if (mLastShowFragment != null) {
ft.hide(mLastShowFragment);
}
//記錄最后點擊的Fragment
mLastShowFragment = fragment;
ft.commitAllowingStateLoss();
}
}
XML:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal" android:layout_width="match_parent"
android:layout_height="52dp">
<Button
android:id="@+id/btn_change_home"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="切換home"
/>
<Button
android:id="@+id/btn_change_test"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="切換test"
/>
</LinearLayout>
三:FragmentX(FragmentB、FragmentC)
子頁的邏輯根據具體業務自己定義,實現與一般Fragmeng一樣
例如:
public class TestFragment extends BaseFragment {
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {return inflater.inflate(R.layout.fragment_test,container,false);
}
@Override
public void onViewCreated(View view, Bundle savedInstanceState) {
super.onViewCreated(view, savedInstanceState);
}
}
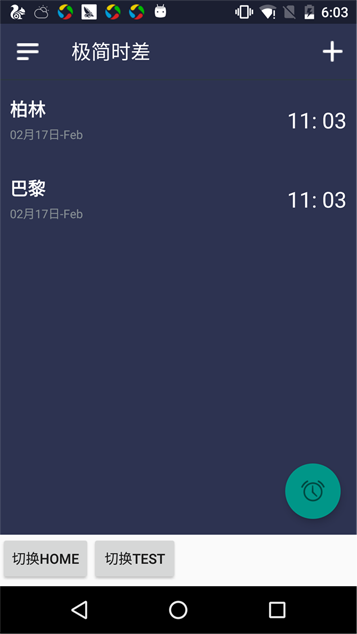
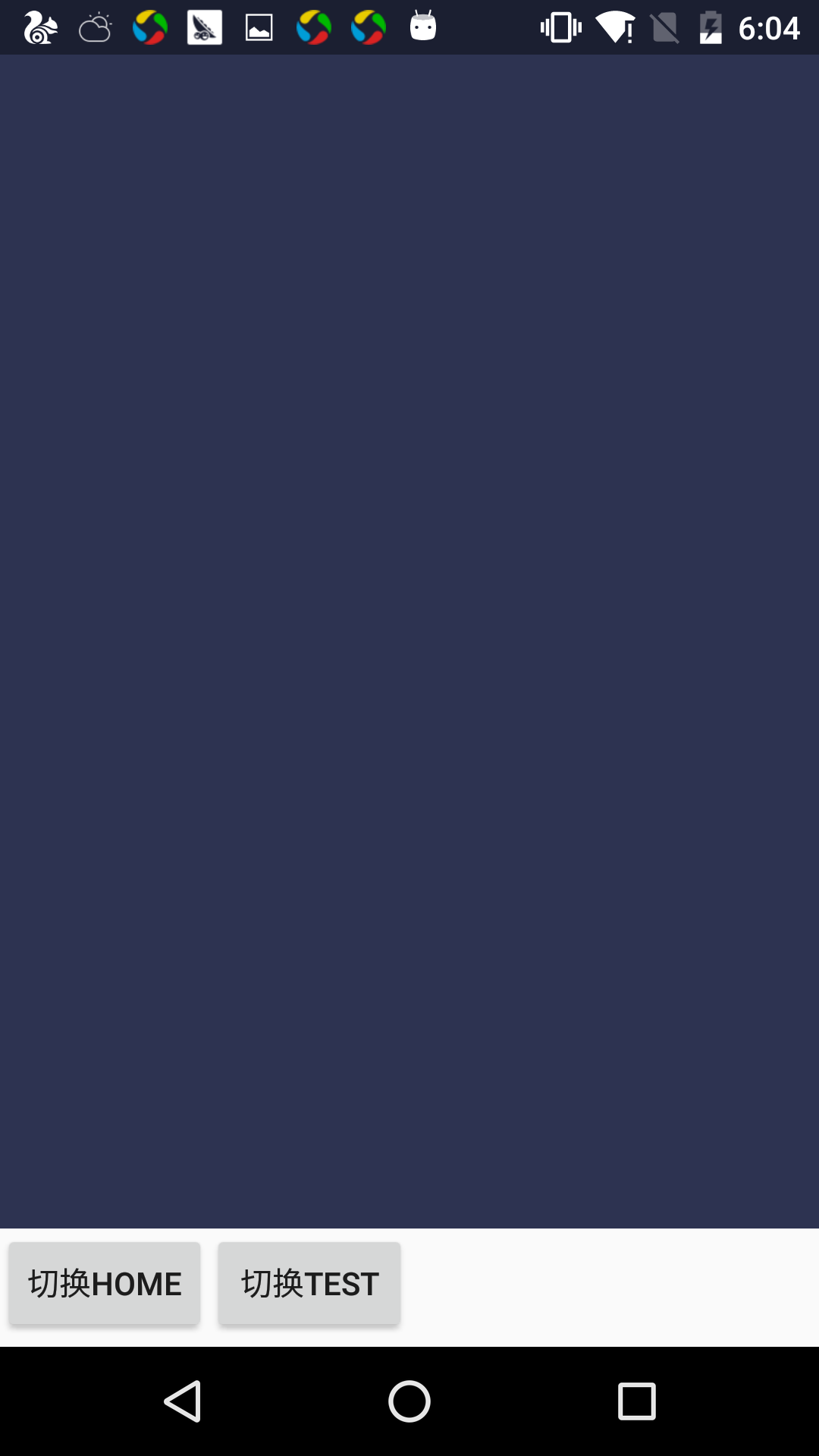
到這里,就可以簡單的實現-用底部Tab切換Fragment實現切頁的功能
附圖:


PS:實現過程中出現的錯誤
正確方式: 有關的fragment的初始化布局應該加上false,與父類布局建立關系。
原因:不加的話這個inflater出來的view系統會綁定一個未知父類,這時候當你把這個fragment又作為子頁綁定給Activity或者另一個fragment時,就會出現以上錯誤。
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
//這里正確的寫法是:
//return inflater.inflate(R.layout.fragment_test,container,false);
return inflater.inflate(R.layout.fragment_test,container);
}
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。