您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關AngularJS如何實現標簽頁tab選項卡切換功能,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
具體如下:
選項卡一:
JavaScript+html+css
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>www.jb51.net js標簽頁tab切換</title>
<style>
#div1 .active{
background:blue;
}
#div1 div{
width:200px;
height:200px;
background:gray;
border:1px solid black;
display:none;
}
</style>
<script>
window.onload=function (){
var oDiv=document.getElementById('div1');
var aBtn=oDiv.getElementsByTagName('input');
var aDiv=oDiv.getElementsByTagName('div');
for(var i=0;i<aBtn.length;i++){ //遍歷div1中的按鈕
aBtn[i].index=i; //給aBth[]添加自定義屬性
aBtn[i].onclick=function (){
for(var i=0;i<aBtn.length;i++){ //遍歷按鈕,將class清除
aBtn[i].className='';
aDiv[i].style.display='none';
}
this.className='active';
aDiv[this.index].style.display='block';
}
}
}
</script>
</head>
<body>
<div id="div1">
<input class="active" type="button" value="選項1" />
<input type="button" value="選項2" />
<input type="button" value="選項3" />
<input type="button" value="選項4" />
<div >111</div>
<div>222</div>
<div>333</div>
<div>444</div>
</div>
</body>
</html>運行效果(直接在http://tools.jb51.net/code/HtmlJsRun上測試運行):

選項卡二:
angularjs指令:
ng-class、ng-click、ng-if
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>www.jb51.net AngularJS標簽頁tab切換</title>
<style>
.active {
background-color: orange;
}
</style>
<script src="http://apps.bdimg.com/libs/angular.js/1.4.6/angular.min.js"></script>
</head>
<body ng-app="s1.app">
<div>
<button ng-class="{ 'active' : data.current == 1 }" ng-click="actions.setCurrent(1)">張三</button>
<button ng-class="{ 'active' : data.current == 2 }" ng-click="actions.setCurrent(2)">李四</button>
<button ng-class="{ 'active' : data.current == 3 }" ng-click="actions.setCurrent(3)">王五</button>
</div>
<div>
<div ng-if="data.current == 1">張三的個人信息</div>
<div ng-if="data.current == 2">李四的個人信息</div>
<div ng-if="data.current == 3">王五的個人信息</div>
<script>
var app = angular.module('s1.app', []);
app.run(function ($rootScope) {
$rootScope.data = {
current: "1" // 1代表張三,2代表李四,3代表王五
};
$rootScope.actions =
{
setCurrent: function (param) {
$rootScope.data.current = param;
}
}
})
</script>
</div>
</body>
</html>運行效果(直接在http://tools.jb51.net/code/HtmlJsRun上測試運行):

選項卡三:
angularjs 指令:
ng-class、ng-click、ng-show
<!DOCTYPE html>
<html ng-app="myApp">
<head lang="en">
<meta charset="UTF-8">
<title>www.jb51.net AngularJS標簽頁tab切換</title>
<script src="http://apps.bdimg.com/libs/angular.js/1.4.6/angular.min.js"></script>
</head>
<body>
<section ng-controller="myCtrl as panel">
<ul>
<li ng-class="{active:panel.isSelected(1)}">
<a href ng-click="panel.selectTab(1)">1111111111</a>
</li>
<li ng-class="{active:panel.isSelected(2)}">
<a href ng-click="panel.selectTab(2)">2222222222</a>
</li>
<li ng-class="{active:panel.isSelected(3)}">
<a href ng-click="panel.selectTab(3)">33333333333</a>
</li>
</ul>
<!--是否點擊-->
{{panel.isSelected(1)}}
{{panel.isSelected(2)}}
{{panel.isSelected(3)}}
<div class="panel" ng-show="panel.isSelected(1)">
<h2>我是1111111111111111111111</h2>
</div>
<div class="panel" ng-show="panel.isSelected(2)">
<h2>我是22222222222222222</h2>
</div>
<div class="panel" ng-show="panel.isSelected(3)">
<h2>我是3333333333333333333333</h2>
</div>
</section>
<script>
var app = angular.module("myApp", []);
app.controller("myCtrl", function () {
this.tab = 2;/*設置默認*/
this.selectTab = function (setTab) {/*設置tab點擊事件*/
this.tab = setTab;
};
this.isSelected = function (checkedTab) {/*頁面的切換*/
return this.tab === checkedTab;
}
});
</script>
</body>
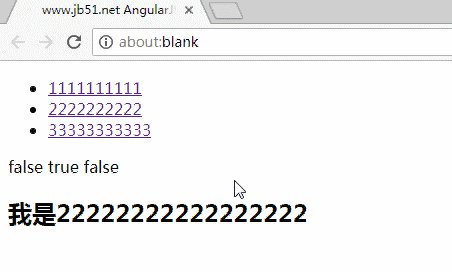
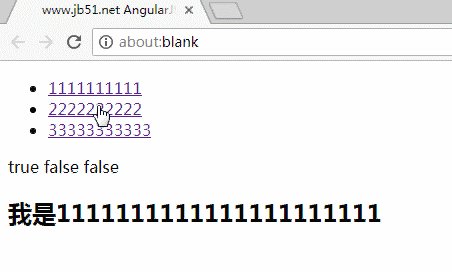
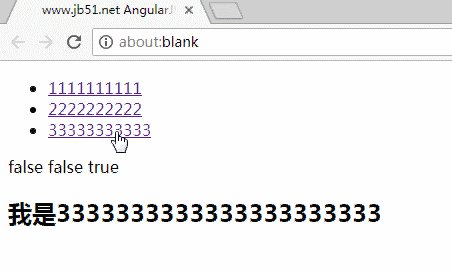
</html>運行效果(直接在http://tools.jb51.net/code/HtmlJsRun上測試運行):

選項卡四:
angularjs 指令
第二種和第三種方式來源于下面代碼的改進,產生的效果都是一樣的。
<!DOCTYPE html>
<html ng-app="myApp">
<head lang="en">
<meta charset="UTF-8">
<title>www.jb51.net AngularJS標簽頁tab切換</title>
<script src="http://apps.bdimg.com/libs/angular.js/1.4.6/angular.min.js"></script>
</head>
<body>
<section ng-init="tab=3">
<ul>
<li ng-class="{active:tab===1}">
<a href ng-click="tab=1">1111111111</a>
</li>
<li ng-class="{active:tab===2}">
<a href ng-click="tab=2">2222222222</a>
</li>
<li ng-class="{active:tab===3}">
<a href ng-click="tab=3">33333333333</a>
</li>
</ul>
<!--是否點擊-->
{{tab===1}}
{{tab===2}}
{{tab===3}}
<div class="panel" ng-show="tab===1">
<h2>我是1111111111111111111111</h2>
</div>
<div class="panel" ng-show="tab===2">
<h2>我是22222222222222222</h2>
</div>
<div class="panel" ng-if="tab===3">
<h2>我是3333333333333333333333</h2>
</div>
</section>
<script>
var app = angular.module("myApp", []);
app.controller("myCtrl", function () {
});
</script>
</body>
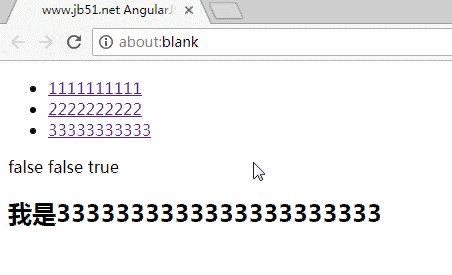
</html>運行效果(直接在http://tools.jb51.net/code/HtmlJsRun上測試運行):

但ng-show和ng-if是有區別的
第一點區別是,
ng-if 在后面表達式為 true 的時候才創建這個 dom 節點,ng-show 是初始時就創建了,用display:block 和 display:none 來控制顯示和不顯示。
第二點區別是,
ng-if 會(隱式地)產生新作用域,ng-switch 、 ng-include 等會動態創建一塊界面的也是如此。
這樣會導致,在 ng-if 中用基本變量綁定 ng-model,并在外層 div 中把此 model 綁定給另一個顯示區域,內層改變時,外層不會同步改變,因為此時已經是兩個變量了。
<p>{{name}}</p>
<div ng-if="true">
<input type="text" ng-model="name">
</div>ng-show 不存在此問題,因為它不自帶一級作用域。
避免這類問題出現的辦法是,始終將頁面中的元素綁定到對象的屬性(data.x)而不是直接綁定到基本變量(x)上。AngularJS中的作用域
關于“AngularJS如何實現標簽頁tab選項卡切換功能”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。