您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下Android怎么實現仿美團、順豐快遞數據加載效果,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
我們都知道在Android中,常見的動畫模式有兩種:一種是幀動畫(Frame Animation),一種是補間動畫(Tween Animation)。幀動畫是提供了一種逐幀播放圖片的動畫方式,播放事先做好的圖像,與gif圖片原理類似,就像是在放電影一樣。補間動畫可以實現View組件的移動、放大、縮小以及漸變等效果。
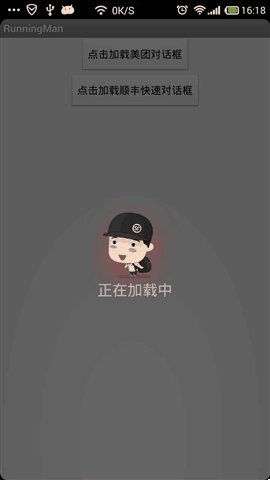
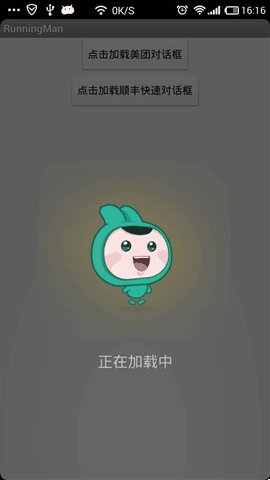
今天我們主要來模仿一下美團中加載數據時小人奔跑動畫的對話框效果,取個有趣的名字就是Running Man,奔跑吧,兄弟!話不多少,先上效果圖,讓各位大俠看看是不是你想要實現的效果,然后再決定是否往下閱讀,因為做為程序員我們的時間都很寶貴,畢竟還沒有女朋友呢?
(ps:因為技術原因,提供的動態圖效果不是很明顯,但在手機上運行是非常好的,有興趣的朋友可以下載源碼看看。)


下面講講實現的原理,首先我們在項目的res目錄下新建一下anim文件夾,然后新建一個xml文件,添加如下代碼:
<?xml version="1.0" encoding="utf-8"?> <animation-list xmlns:android="http://schemas.android.com/apk/res/android" android:oneshot="false" > <item android:drawable="@drawable/app_loading0" android:duration="150"/> <item android:drawable="@drawable/app_loading1" android:duration="150"/> </animation-list>
animation-list 是動畫列表,中間放很多的item 也就是組成幀動畫的圖片,
android:drawable[drawable]//加載Drawable對象
android:duration[long]//每一幀動畫的持續時間(單位ms)
android:oneshot[boolean]//動畫是否只運行一次,true運行一次,false重復運行
寫好之后我們來看自定義一個對話框,來實現打開對話框時,自動加載奔跑的動畫。見代碼:
/**
* @Description:自定義對話框
* @author http://blog.csdn.net/finddreams
*/
public class CustomProgressDialog extends ProgressDialog {
private AnimationDrawable mAnimation;
private Context mContext;
private ImageView mImageView;
private String mLoadingTip;
private TextView mLoadingTv;
private int count = 0;
private String oldLoadingTip;
private int mResid;
public CustomProgressDialog(Context context, String content, int id) {
super(context);
this.mContext = context;
this.mLoadingTip = content;
this.mResid = id;
setCanceledOnTouchOutside(true);
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
initView();
initData();
}
private void initData() {
mImageView.setBackgroundResource(mResid);
// 通過ImageView對象拿到背景顯示的AnimationDrawable
mAnimation = (AnimationDrawable) mImageView.getBackground();
// 為了防止在onCreate方法中只顯示第一幀的解決方案之一
mImageView.post(new Runnable() {
@Override
public void run() {
mAnimation.start();
}
});
mLoadingTv.setText(mLoadingTip);
}
public void setContent(String str) {
mLoadingTv.setText(str);
}
private void initView() {
setContentView(R.layout.progress_dialog);
mLoadingTv = (TextView) findViewById(R.id.loadingTv);
mImageView = (ImageView) findViewById(R.id.loadingIv);
}
}可以看到在代碼中,我們使用到一個imageview.post(Runnable r)方法,因為幀動畫需要不斷的重畫,所以必須在線程中運行,否則只能看到第一幀的效果,這和我們做游戲的原理是一樣的,一個人物的走動,是有線程在控制圖片的不斷重畫。
當然還有另外一個方法也能實現:
@Override
public void onWindowFocusChanged(boolean hasFocus) {
// TODO Auto-generated method stub
mAnimation.start();
super.onWindowFocusChanged(hasFocus);
}最后就是在Activity中調用了,詳情:
CustomProgressDialog dialog =new CustomProgressDialog(this, "正在加載中",R.anim.frame); dialog.show();
對于CustomProgressDialog這個自定義對話框類是封裝的比較好的,調用起來十分方便,你可以快速的替換成你想要的效果,只需更改圖片就可以了。
看完了這篇文章,相信你對“Android怎么實現仿美團、順豐快遞數據加載效果”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。