您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下React Native如何仿美團下拉菜單,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
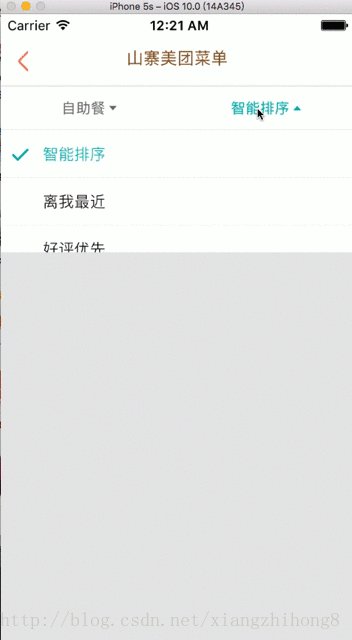
在很多產品中都會涉及到下拉菜單選擇功能,用的最好的當屬美團了,其效果如下:

要實現上面的效果,在原生中比較好做,直接使用PopWindow組件即可。如果使用React Native開發上面的效果,需要注意幾個問題:
1、 在下拉的時候有動畫過度效果;
2、下拉菜單出現后點擊菜單項,菜單項可選擇,并觸發對應的事件;
3、下拉菜單中的項目可以配置;
要實現彈框效果,我們馬上回想到使用Model組件,而要繪制打鉤圖標和下拉三角,我們首先想到使用ART實現,當然選擇使用圖標也是可以的。例如使用ART繪制對勾的代碼如下:
const Check = ()=>{
return (
<Surface
width={18}
height={12}
>
<Group scale={0.03}>
<Shape
fill={COLOR_HIGH}
d={`M494,52c-13-13-33-13-46,0L176,324L62,211c-13-13-33-13-46,0s-13,33,0,46l137,136c6,6,15,10,23,10s17-4,23-10L494,99
C507,86,507,65,494,52z`}
/>
</Group>
</Surface>
);
}下拉動畫的實現上,需要使用Animated。例如,背景顏色變化需要使用Animated.timing。
this.state.fadeInOpacity,
{
toValue: value,
duration : 250,
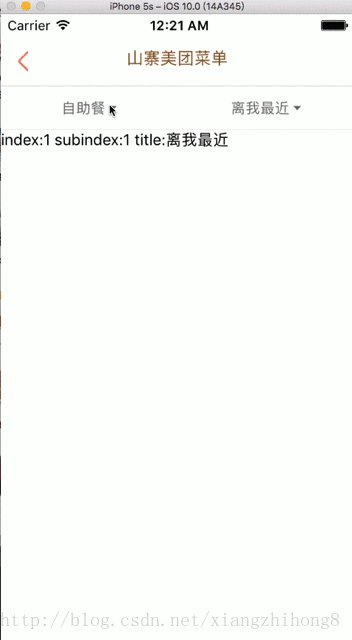
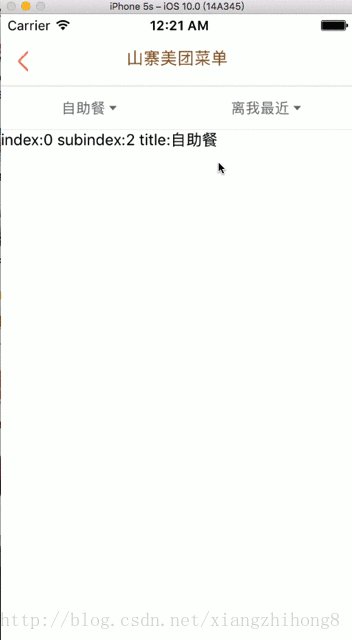
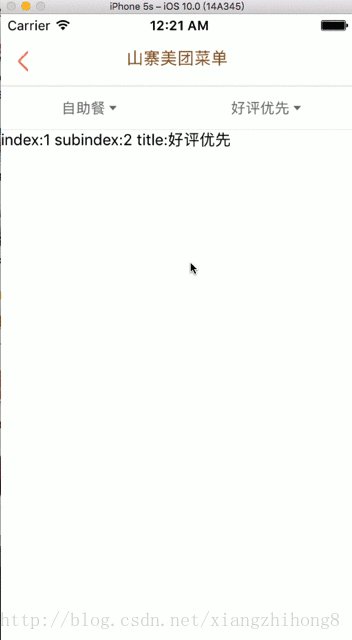
}運行效果:

本示例設計三個文件:導航欄FoodActionBar.js,下拉彈框TopMenu.js和文件主類FoodView.js。
FoodActionBar.js
/**
* https://github.com/facebook/react-native
* @flow 首頁的標題欄
*/
import React, {Component} from 'react';
import {Platform, View, Dimensions, Text, StyleSheet, TouchableOpacity, Image} from 'react-native';
import px2dp from '../util/Utils'
const isIOS = Platform.OS == "ios"
const {width, height} = Dimensions.get('window')
const headH = px2dp(isIOS ? 64 : 44)
export default class FoodActionBar extends Component {
constructor(props) {
super(props);
this.state = {
showPop: false,
}
}
renderHeader() {
return (
<View style={styles.headerStyle}>
<TouchableOpacity style={styles.action} >
<Image style={styles.scanIcon}/>
</TouchableOpacity>
<TouchableOpacity style={styles.searchBar}>
<Image source={require('../images/ic_search.png')} style={styles.iconStyle}/>
<Text style={{fontSize: 13, color: "#666", marginLeft: 5}}>輸入商家名、品類和商圈</Text>
</TouchableOpacity>
<TouchableOpacity style={styles.action} onPress={() => { this.setState({ showPop: !this.state.showPop }) }}>
<Image style={styles.scanIcon}
source={require('../images/icon_address.png')}/>
</TouchableOpacity>
</View>
)
}
render() {
return (
<View>
{this.renderHeader()}
</View>
);
}
}
const styles = StyleSheet.create({
headerStyle: {
backgroundColor: "#ffffff",
height: headH,
paddingTop: px2dp(isIOS ? 20 : 0),
flexDirection: 'row',
alignItems: 'center',
},
searchBar: {
flex:1,
height: 30,
borderRadius: 19,
backgroundColor:'#e9e9e9',
marginLeft: 10,
flexDirection: 'row',
justifyContent: 'flex-start',
alignItems: 'center',
alignSelf: 'center',
paddingLeft: 10,
},
text: {
fontSize: 16,
color: '#ffffff',
justifyContent: 'center',
},
iconStyle: {
width: 22,
height: 22,
},
action: {
flexDirection: 'row',
justifyContent: 'center',
alignItems: 'center',
marginLeft:10,
marginRight:10
},
scanIcon: {
width: 28,
height: 28,
alignItems: 'center',
},
scanText: {
fontSize: 14,
color: '#ffffff',
justifyContent: 'center',
alignItems: 'center',
},
});TopMenu.js
/**
* Sample React Native App
* https://github.com/facebook/react-native
* @flow
*/
import React, {Component} from 'react';
import {
AppRegistry,
StyleSheet,
Animated,
ScrollView,
Dimensions,
PixelRatio,
Text,
TouchableWithoutFeedback,
TouchableHighlight,
ART,
View
} from 'react-native';
const {Surface, Shape, Path, Group} = ART;
const {width, height} = Dimensions.get('window');
const T_WIDTH = 7;
const T_HEIGHT = 4;
const COLOR_HIGH = '#00bea9';
const COLOR_NORMAL = '#6c6c6c';
const LINE = 1 / PixelRatio.get();
class Triangle extends React.Component {
render() {
var path;
var fill;
if (this.props.selected) {
fill = COLOR_HIGH;
path = new Path()
.moveTo(T_WIDTH / 2, 0)
.lineTo(0, T_HEIGHT)
.lineTo(T_WIDTH, T_HEIGHT)
.close();
} else {
fill = COLOR_NORMAL;
path = new Path()
.moveTo(0, 0)
.lineTo(T_WIDTH, 0)
.lineTo(T_WIDTH / 2, T_HEIGHT)
.close();
}
return (
<Surface width={T_WIDTH} height={T_HEIGHT}>
<Shape d={path} stroke="#00000000" fill={fill} strokeWidth={0}/>
</Surface>
)
}
}
const TopMenuItem = (props) => {
const onPress = () => {
props.onSelect(props.index);
}
return (
<TouchableWithoutFeedback onPress={onPress}>
<View style={styles.item}>
<Text style={props.selected ? styles.menuTextHigh : styles.menuText}>{props.label}</Text>
<Triangle selected={props.selected}/>
</View>
</TouchableWithoutFeedback>
);
};
const Subtitle = (props) => {
let textStyle = props.selected ?
[styles.tableItemText, styles.highlight, styles.marginHigh] :
[styles.tableItemText, styles.margin];
let rightTextStyle = props.selected ? [styles.tableItemText, styles.highlight] : styles.tableItemText;
let onPress = () => {
props.onSelectMenu(props.index, props.subindex, props.data);
}
return (
<TouchableHighlight onPress={onPress} underlayColor="#f5f5f5">
<View style={styles.tableItem}>
<View style={styles.row}>
{props.selected && <Check />}
<Text style={textStyle}>{props.data.title}</Text>
</View>
<Text style={rightTextStyle}>{props.data.subtitle}</Text>
</View>
</TouchableHighlight>
);
};
const Title = (props) => {
let textStyle = props.selected ?
[styles.tableItemText, styles.highlight, styles.marginHigh] :
[styles.tableItemText, styles.margin];
let rightTextStyle = props.selected ? [styles.tableItemText, styles.highlight] : styles.tableItemText;
let onPress = () => {
props.onSelectMenu(props.index, props.subindex, props.data);
}
return (
<TouchableHighlight onPress={onPress} underlayColor="#f5f5f5">
<View style={styles.titleItem}>
{props.selected && <Check />}
<Text style={textStyle}>{props.data.title}</Text>
</View>
</TouchableHighlight>
);
};
const Check = () => {
return (
<Surface
width={18}
height={12}
>
<Group scale={0.03}>
<Shape
fill={COLOR_HIGH}
d={`M494,52c-13-13-33-13-46,0L176,324L62,211c-13-13-33-13-46,0s-13,33,0,46l137,136c6,6,15,10,23,10s17-4,23-10L494,99
C507,86,507,65,494,52z`}
/>
</Group>
</Surface>
);
}
export default class TopMenu extends Component {
constructor(props) {
super(props);
let array = props.config;
let top = [];
let maxHeight = [];
let subselected = [];
let height = [];
//最大高度
var max = parseInt((height - 80) * 0.8 / 43);
for (let i = 0, c = array.length; i < c; ++i) {
let item = array[i];
top[i] = item.data[item.selectedIndex].title;
maxHeight[i] = Math.min(item.data.length, max) * 43;
subselected[i] = item.selectedIndex;
height[i] = new Animated.Value(0);
}
//分析數據
this.state = {
top: top,
maxHeight: maxHeight,
subselected: subselected,
height: height,
fadeInOpacity: new Animated.Value(0),
selectedIndex: null
};
}
componentDidMount() {
}
createAnimation = (index, height) => {
return Animated.timing(
this.state.height[index],
{
toValue: height,
duration: 250
}
);
}
createFade = (value) => {
return Animated.timing(
this.state.fadeInOpacity,
{
toValue: value,
duration: 250,
}
);
}
onSelect = (index) => {
if (index === this.state.selectedIndex) {
//消失
this.hide(index);
} else {
this.setState({selectedIndex: index, current: index});
this.onShow(index);
}
}
hide = (index, subselected) => {
let opts = {selectedIndex: null, current: index};
if (subselected !== undefined) {
this.state.subselected[index] = subselected;
this.state.top[index] = this.props.config[index].data[subselected].title;
opts = {selectedIndex: null, current: index, subselected: this.state.subselected.concat()};
}
this.setState(opts);
this.onHide(index);
}
onShow = (index) => {
Animated.parallel([this.createAnimation(index, this.state.maxHeight[index]), this.createFade(1)]).start();
}
onHide = (index) => {
//其他的設置為0
for (let i = 0, c = this.state.height.length; i < c; ++i) {
if (index != i) {
this.state.height[i].setValue(0);
}
}
Animated.parallel([this.createAnimation(index, 0), this.createFade(0)]).start();
}
onSelectMenu = (index, subindex, data) => {
this.hide(index, subindex);
this.props.onSelectMenu && this.props.onSelectMenu(index, subindex, data);
}
renderList = (d, index) => {
let subselected = this.state.subselected[index];
let Comp = null;
if (d.type == 'title') {
Comp = Title;
} else {
Comp = Subtitle;
}
let enabled = this.state.selectedIndex == index || this.state.current == index;
return (
<Animated.View key={index} pointerEvents={enabled ? 'auto' : 'none'}
style={[styles.content, {opacity: enabled ? 1 : 0, height: this.state.height[index]}]}>
<ScrollView style={styles.scroll}>
{d.data.map((data, subindex) => {
return <Comp
onSelectMenu={this.onSelectMenu}
index={index}
subindex={subindex}
data={data}
selected={subselected == subindex}
key={subindex}/>
})}
</ScrollView>
</Animated.View>
);
}
render() {
let list = null;
if (this.state.selectedIndex !== null) {
list = this.props.config[this.state.selectedIndex].data;
}
console.log(list);
return (
<View style={{flex: 1}}>
<View style={styles.topMenu}>
{this.state.top.map((t, index) => {
return <TopMenuItem
key={index}
index={index}
onSelect={this.onSelect}
label={t}
selected={this.state.selectedIndex === index}/>
})}
</View>
{this.props.renderContent()}
<View style={styles.bgContainer} pointerEvents={this.state.selectedIndex !== null ? "auto" : "none"}>
<Animated.View style={[styles.bg, {opacity: this.state.fadeInOpacity}]}/>
{this.props.config.map((d, index) => {
return this.renderList(d, index);
})}
</View>
</View>
);
}
}
const styles = StyleSheet.create({
scroll: {flex: 1, backgroundColor: '#fff'},
bgContainer: {position: 'absolute', top: 40, width: width, height: height},
bg: {flex: 1, backgroundColor: 'rgba(50,50,50,0.2)'},
content: {
position: 'absolute',
width: width
},
highlight: {
color: COLOR_HIGH
},
marginHigh: {marginLeft: 10},
margin: {marginLeft: 28},
titleItem: {
height: 43,
alignItems: 'center',
paddingLeft: 10,
paddingRight: 10,
borderBottomWidth: LINE,
borderBottomColor: '#eee',
flexDirection: 'row',
},
tableItem: {
height: 43,
alignItems: 'center',
paddingLeft: 10,
paddingRight: 10,
borderBottomWidth: LINE,
borderBottomColor: '#eee',
flexDirection: 'row',
justifyContent: 'space-between'
},
tableItemText: {fontWeight: '300', fontSize: 14},
row: {
flexDirection: 'row'
},
item: {
flex: 1,
flexDirection: 'row',
alignItems: 'center',
justifyContent: 'center',
},
menuTextHigh: {
marginRight: 3,
fontSize: 13,
color: COLOR_HIGH
},
menuText: {
marginRight: 3,
fontSize: 13,
color: COLOR_NORMAL
},
topMenu: {
flexDirection: 'row',
height: 40,
borderTopWidth: LINE,
borderTopColor: '#bdbdbd',
borderBottomWidth: 1,
borderBottomColor: '#f2f2f2'
},
});主類FoodView.js:
/**
* Sample React Native App
* https://github.com/facebook/react-native
* @flow
*/
import React, {Component} from 'react';
import {
AppRegistry,
StyleSheet,
TouchableOpacity,
Dimensions,
Text,
View
} from 'react-native';
const {width, height} = Dimensions.get('window');
import FoodActionBar from "./pop/FoodActionBar";
import Separator from "./util/Separator";
import TopMenu from "./pop/TopMenu";
const CONFIG = [
{
type:'subtitle',
selectedIndex:1,
data:[
{title:'全部', subtitle:'1200m'},
{title:'自助餐', subtitle:'300m'},
{title:'自助餐', subtitle:'200m'},
{title:'自助餐', subtitle:'500m'},
{title:'自助餐', subtitle:'800m'},
{title:'自助餐', subtitle:'700m'},
{title:'自助餐', subtitle:'900m'},
]
},
{
type:'title',
selectedIndex:0,
data:[{
title:'智能排序'
}, {
title:'離我最近'
}, {
title:'好評優先'
}, {
title:'人氣最高'
}]
}
];
export default class FoodView extends Component {
constructor(props){
super(props);
this.state = {
data:{}
};
}
renderContent=()=>{
return (
<TouchableOpacity >
<Text style={styles.text}>index:{this.state.index} subindex:{this.state.subindex} title:{this.state.data.title}</Text>
</TouchableOpacity>
);
// alert(this.state.data.title)
};
onSelectMenu=(index, subindex, data)=>{
this.setState({index, subindex, data});
};
render() {
return (
<View style={styles.container}>
<FoodActionBar/>
<Separator/>
<TopMenu style={styles.container} config={CONFIG} onSelectMenu={this.onSelectMenu} renderContent={this.renderContent}/>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
width:width,
backgroundColor: '#F5FCFF',
},
text: {
fontSize:20,
marginTop:100,
justifyContent: 'center',
alignItems: 'center',
},
});以上是“React Native如何仿美團下拉菜單”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。