您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關Android如何使用RecyclerView仿美團分類界面的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
RecyclerView目前來說對大家可能不陌生了。由于在公司的項目中,我們一直用的listview和gridview。某天產品設計仿照美團的分類界面設計了一個界面,我發現用gridview不能實現這樣的效果,所以就想到了RecyclerView,確實是一個很好的控件。和大家分享一下。
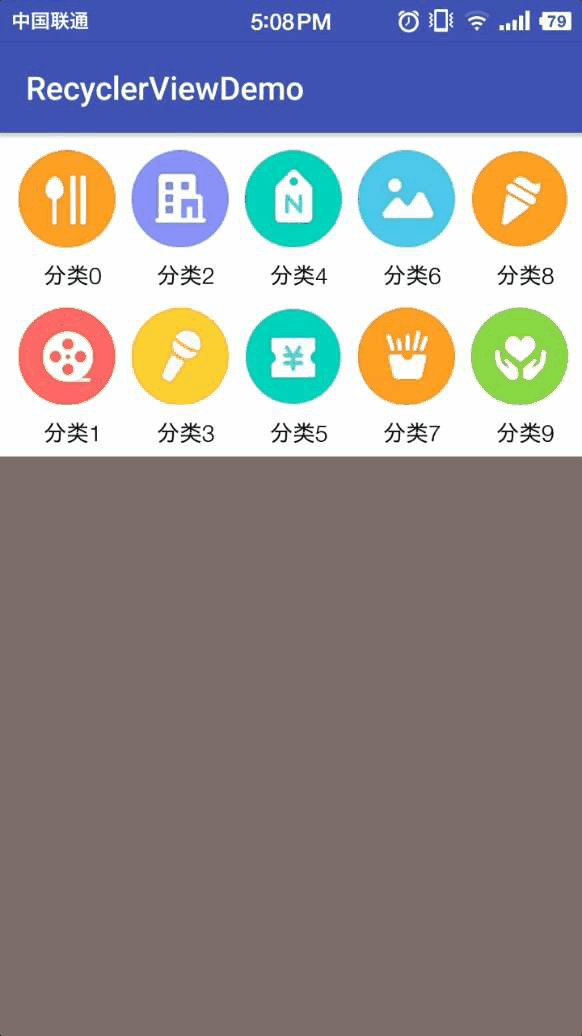
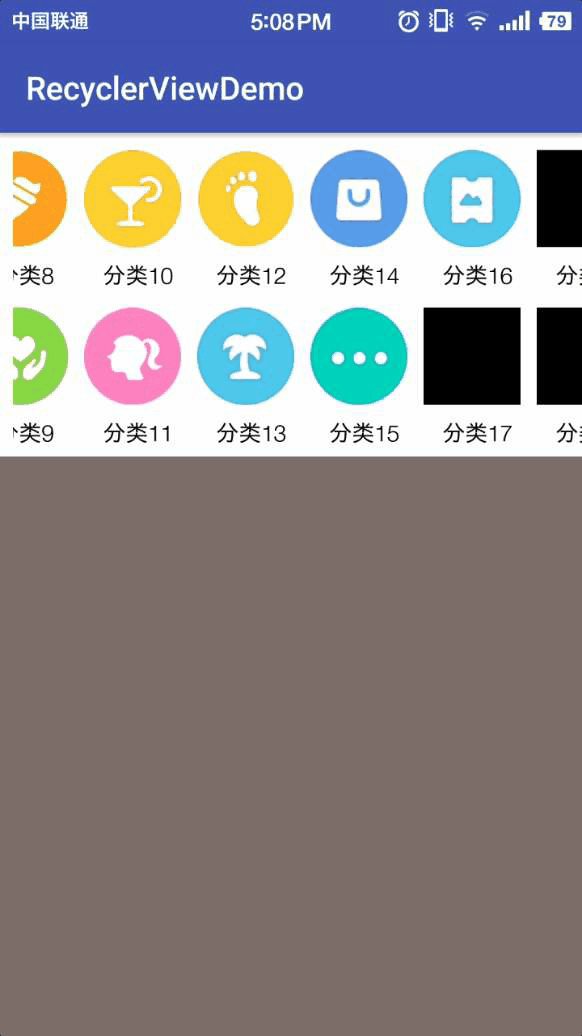
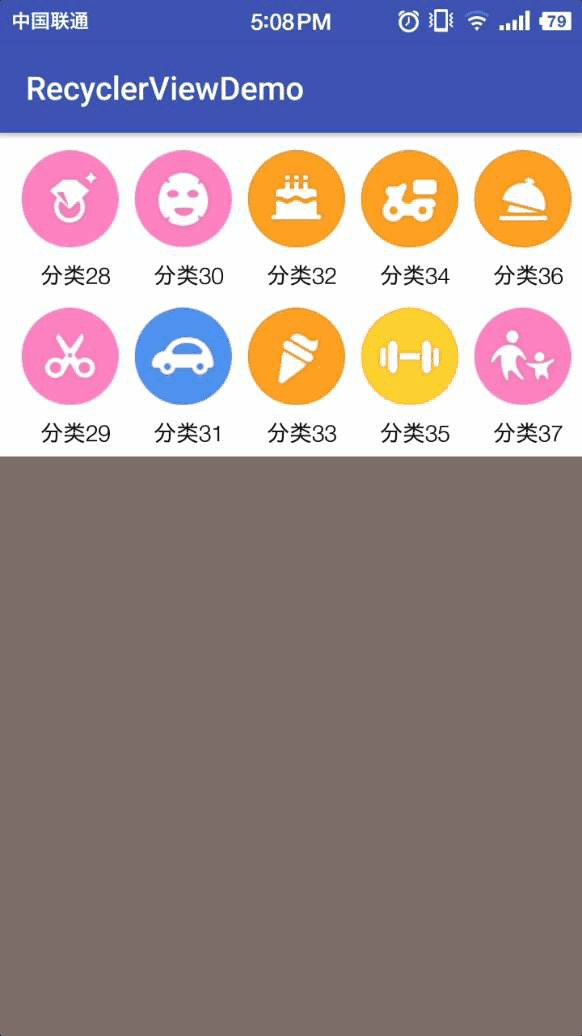
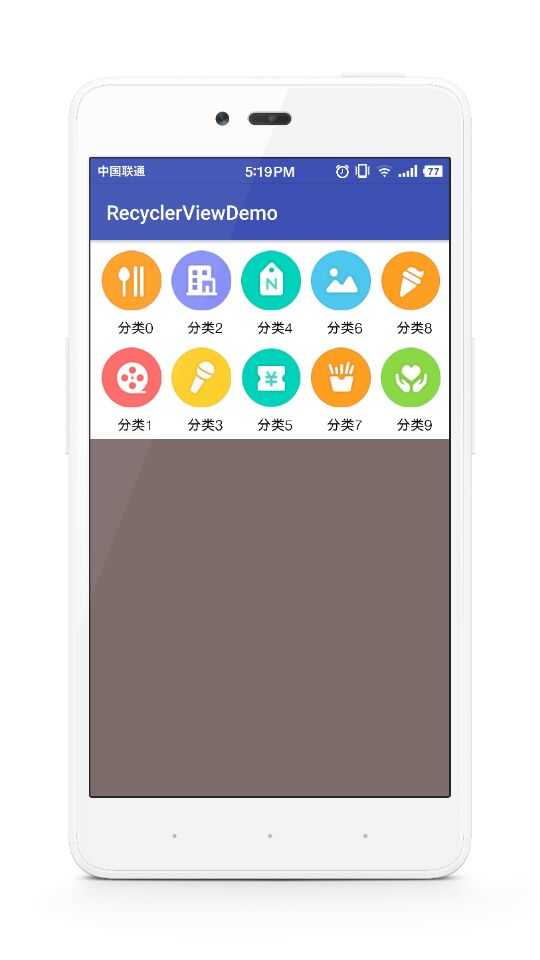
效果圖


簡介
RecyclerView與ListView原理是類似的:都是僅僅維護少量的View并且可以展示大量的數據集。RecyclerView用以下兩種方式簡化了數據的展示和處理:
* 使用LayoutManager來確定每一個item的排列方式。
* 為增加和刪除項目提供默認的動畫效果
用法須知
LayoutManager:用來確定每一個item如何進行排列擺放,何時展示和隱藏。回收或重用一個View的時候,LayoutManager會向適配器請求新的數據來替換舊的數據,這種機制避免了創建過多的View和頻繁的調用findViewById方法(與ListView原理類似)。
目前SDK中提供了三種自帶的LayoutManager:
LinearLayoutManager
GridLayoutManager
StaggeredGridLayoutManager
代碼
布局文件
activity_main.xml
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/activity_main" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#7e6c6c" tools:context="cn.bluemobi.dylan.recyclerviewdemo.MainActivity"> <android.support.v7.widget.RecyclerView android:id="@+id/rv" android:background="#FFFFFF" android:paddingLeft="8dp" android:paddingBottom="5dp" android:layout_width="match_parent" android:layout_height="200dp" /> </RelativeLayout>
item.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="70dp" android:layout_height="match_parent" android:orientation="vertical"> <ImageView android:id="@+id/iv" android:layout_width="60dp" android:layout_height="75dp" app:srcCompat="@mipmap/ic_category_0" /> <TextView android:id="@+id/tv" android:layout_width="match_parent" android:gravity="center" android:layout_gravity="center" android:layout_height="wrap_content" android:textColor="#000000" android:text="TextView" /> </LinearLayout>
Activity中的代碼
RvAdpter.java
package cn.bluemobi.dylan.recyclerviewdemo;
import android.content.Context;
import android.support.v7.widget.RecyclerView;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.TextView;
import java.util.List;
/**
* Created by yuandl on 2016-11-01.
*/
public class RvAdpter extends RecyclerView.Adapter<RvAdpter.MyViewHolder> {
private Context context;
private List<Integer> datas;
public RvAdpter(Context context, List<Integer> datas) {
this.context = context;
this.datas = datas;
}
@Override
public MyViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View contentView= LayoutInflater.from(context).inflate(R.layout.item,parent,false);
MyViewHolder viewHolder=new MyViewHolder(contentView);
return viewHolder;
}
@Override
public void onBindViewHolder(MyViewHolder holder, int position) {
holder.imageView.setImageResource(datas.get(position));
holder.tv.setText("分類"+position);
}
@Override
public int getItemCount() {
return datas==null?0:datas.size();
}
public class MyViewHolder extends RecyclerView.ViewHolder {
private ImageView imageView;
public TextView tv;
public MyViewHolder(View itemView) {
super(itemView);
imageView = (ImageView) itemView.findViewById(R.id.iv);
tv = (TextView) itemView.findViewById(R.id.tv);
}
}
}MainActivity.java
package cn.bluemobi.dylan.recyclerviewdemo;
import android.content.res.Resources;
import android.graphics.Canvas;
import android.graphics.Rect;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.support.v7.widget.RecyclerView;
import android.support.v7.widget.StaggeredGridLayoutManager;
import android.view.View;
import java.lang.reflect.Field;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
private RecyclerView rv;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
rv = (RecyclerView) findViewById(R.id.rv);
initData();
}
/**
* 初始化數據
*/
private void initData() {
List<Integer> datas = new ArrayList<>();
for (int i = 0; i < 38; i++) {
Resources res = getResources();
datas.add(res.getIdentifier("ic_category_" + i, "mipmap", getPackageName()));
}
/**
*用來確定每一個item如何進行排列擺放
* LinearLayoutManager 相當于ListView的效果
GridLayoutManager相當于GridView的效果
StaggeredGridLayoutManager 瀑布流
*/
rv.setLayoutManager(new StaggeredGridLayoutManager(2, StaggeredGridLayoutManager.HORIZONTAL));
rv.addItemDecoration(new RecyclerView.ItemDecoration() {
@Override
public void getItemOffsets(Rect outRect, View view, RecyclerView parent, RecyclerView.State state) {
outRect.left = 10;
outRect.top = 10;
outRect.top = 10;
}
});
rv.setAdapter(new RvAdpter(this, datas));
}
}感謝各位的閱讀!關于“Android如何使用RecyclerView仿美團分類界面”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。