您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章為大家展示了怎么在SpringBoot中使用 JS-SDK實現自定義微信分享,內容簡明扼要并且容易理解,絕對能使你眼前一亮,通過這篇文章的詳細介紹希望你能有所收獲。
第一步需要先申請接口測試號并進行JS接口安全域名設置
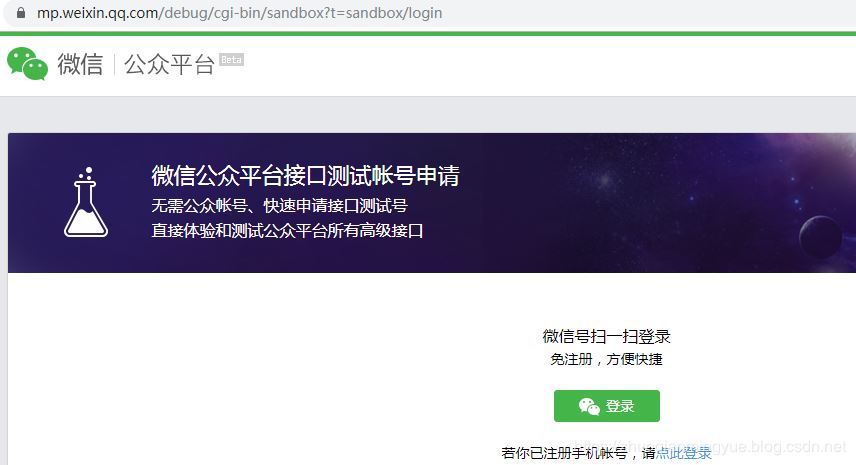
訪問如下鏈接進行接口測試號申請。點擊訪問 選擇接口測試號申請,如下圖所示:

或者直接訪問 :申請測試賬號頁面 如下圖所示:

點擊登錄進行掃碼登錄,如下圖所示:

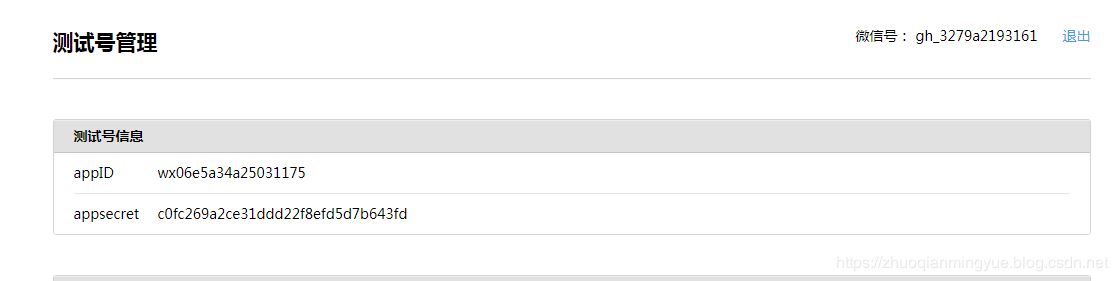
登錄后如下圖所示:


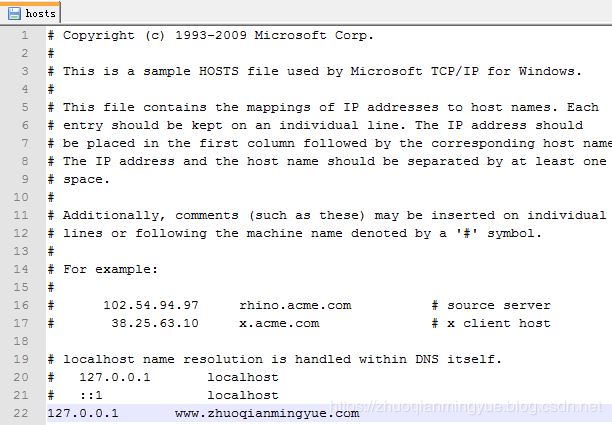
windows系統在 hosts 文件中配置回環地址的域名


第二步是下載微信web開發者工具,可以在PC 進行測試。
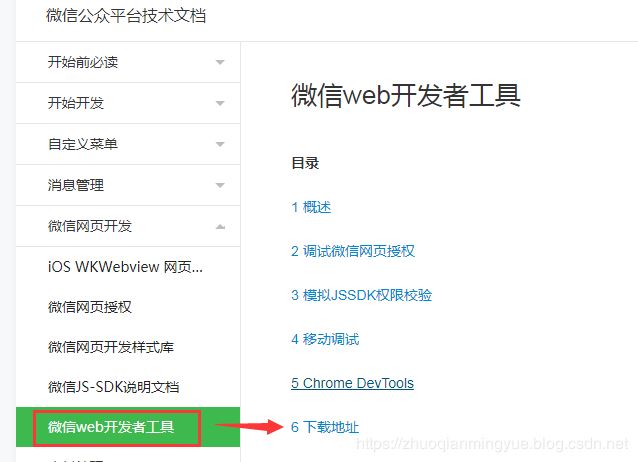
點擊訪問下載頁面 如下圖所示:

傻瓜式一步一步安裝即可。
第三步 看微信操作教程并完成代碼實現
點擊訪問微信JS-SDK說明文檔 如下圖所示:

JSSDK使用步驟
步驟一:綁定域名(上面已經操作了)
步驟二:引入JS文件(下面實戰代碼中會介紹到如何使用)

步驟三:通過config接口注入權限驗證配置(下面實戰代碼中會介紹到如何使用)
步驟四:通過ready接口處理成功驗證(這里就不詳細介紹了具體內容請參看微信文檔查看)
步驟五:通過error接口處理失敗驗證(這里就不詳細介紹了具體內容請參看微信文檔查看)
上面步驟步驟三中的 signature是一個重要的參數,生成它需要獲取 jsapi_ticket,而生成 jsapi_ticket 需要通過 access_token。
獲取signature流程如下:
獲取 access_token 然后根據 access_token 獲取 jsapi_ticket 。
排序 noncestr(隨機字符串), 有效的jsapi_ticket, timestamp(時間戳),url(當前網頁的URL,不包含#及其后面部分)4個參數拼接例如:noncestr=XX&jsapi_ticket=XX&jtimestamp=XX&jurl=XX
然后通過sha1加密拼接的4個參數獲取到signature
可能你對操作流程還是看不懂,沒有關系可以直接參考代碼實現,接下來就是代碼實現:
初始化微信JSSDK配置信息 Controller 內容如下:
@RestController
@RequestMapping("/weixin")
public class WeiXinDemoController {
@Autowired
private WeiXinService weiXinService;
/**
* 初始化微信JSSDK配置信息
* @param request
* @param response
* @return
* @throws Exception
*/
@RequestMapping("/initWXJSSDKConfigInfo")
public String initWXJSConfig (HttpServletRequest request,HttpServletResponse response) throws Exception{
String shareUrl = request.getParameter("shareUrl");//分享的URL
Map map = weiXinService.initJSSDKConfigInfo(shareUrl);
String json = weiXinService.mapToJson(map);
return json;
}
}初始化JSSDK配置信息,配置信息有:noncestr(隨機字符串)、有效的jsapi_ticket、timestamp(時間戳)、shareUrl(當前網頁的URL,不包含#及其后面部分)appid(公眾號 appid)。
/**
* 初始化JSSDK配置信息
* @param shareUrl
* @return
* @throws Exception
*/
public Map initJSSDKConfigInfo(String shareUrl) throws Exception {
String accessToken = this.getJSSDKAccessToken();
String jsapiTicket = this.getJSSDKJsapiTicket(accessToken);
String timestamp = Long.toString(System.currentTimeMillis() / 1000);
String nonceStr = UUID.randomUUID().toString();
String signature = this.buildJSSDKSignature(jsapiTicket,timestamp,nonceStr,shareUrl);
Map<String,String> map = new HashMap<String,String>();
map.put("shareUrl", shareUrl);
map.put("jsapi_ticket", jsapiTicket);
map.put("nonceStr", nonceStr);
map.put("timestamp", timestamp);
map.put("signature", signature);
map.put("appid", weiXinConfig.getAppID());
return map;
}獲取 JSSDK access_token 方法。
public String getJSSDKAccessToken() {
String token = null;
String url = JSSDK_ACCESSTOKEN.replaceAll("APPID",
weiXinConfig.getAppID()).replaceAll("APPSECRET",
weiXinConfig.getAppsecret());
String json = postRequestForWeiXinService(url);
Map map = jsonToMap(json);
if (map != null) {
token = (String) map.get("access_token");
}
return token;
}獲取 JSSDK jsapi_ticket 方法。
public String getJSSDKJsapiTicket(String token) {
String url = JSSDK_GETTICKET.replaceAll("ACCESS_TOKEN", token);
String json = postRequestForWeiXinService(url);
Map map = jsonToMap(json);
String jsapi_ticket = null;
if (map != null) {
jsapi_ticket = (String) map.get("ticket");
}
return jsapi_ticket;
}拼接 noncestr(隨機字符串), 有效的jsapi_ticket、 timestamp(時間戳)、url(當前網頁的URL,不包含#及其后面部分)并通過sha1進行加密。
/**
* 構建分享鏈接的簽名。
* @param ticket
* @param nonceStr
* @param timeStamp
* @param url
* @return
* @throws Exception
*/
public static String buildJSSDKSignature(String ticket,String timestamp,String nonceStr ,String url) throws Exception {
String orderedString = "jsapi_ticket=" + ticket
+ "&noncestr=" + nonceStr + "×tamp=" + timestamp
+ "&url=" + url;
return sha1(orderedString);
}
/**
* sha1 加密JSSDK微信配置參數獲取簽名。
*
* @param signature
* @param timestamp
* @param nonce
* @return
*/
public static String sha1(String orderedString) throws Exception {
String ciphertext = null;
MessageDigest md = MessageDigest.getInstance("SHA-1");
byte[] digest = md.digest(orderedString.getBytes());
ciphertext = byteToStr(digest);
return ciphertext.toLowerCase();
}
/**
* 將字節數組轉換為十六進制字符串
*
* @param byteArray
* @return
*/
private static String byteToStr(byte[] byteArray) {
String strDigest = "";
for (int i = 0; i < byteArray.length; i++) {
strDigest += byteToHexStr(byteArray[i]);
}
return strDigest;
}
/**
* 將字節轉換為十六進制字符串
*
* @param mByte
* @return
*/
private static String byteToHexStr(byte mByte) {
char[] Digit = { '0', '1', '2', '3', '4', '5', '6', '7', '8', '9', 'A', 'B', 'C', 'D', 'E', 'F' };
char[] tempArr = new char[2];
tempArr[0] = Digit[(mByte >>> 4) & 0X0F];
tempArr[1] = Digit[mByte & 0X0F];
String s = new String(tempArr);
return s;
}基礎工具方法如下:
public String mapToJson(Map map){
Gson gson = new Gson();
String json = gson.toJson(map);
return json;
}
private Map jsonToMap(String json) {
Gson gons = new Gson();
Map map = gons.fromJson(json, new TypeToken<Map>(){}.getType());
return map;
}
private String postRequestForWeiXinService(String getAccessTokenUrl) {
ResponseEntity<String> postForEntity = restTemplate.postForEntity(getAccessTokenUrl, null, String.class);
String json = postForEntity.getBody();
return json;
}
private String getRequestForWeiXinService(String getUserInfoUrl) {
ResponseEntity<String> postForEntity = restTemplate.getForEntity(getUserInfoUrl.toString(), String.class);
String json = postForEntity.getBody();
return json;
}wxShare.js 主要是獲取JSSDK配置信息并定義分享功能處理。具體代碼如下:
//alert(window.location.href.split('#')[0]);/***用于獲得當前連接url用**/
/***用戶點擊分享到微信圈后加載接口接口*******/
$.post("/weixin/initWXJSSDKConfigInfo",{"shareUrl":window.location.href.split('#')[0]},function(data,status){
data=eval("("+data+")");
wx.config({
debug: false,
appId: data.appid,
timestamp:data.timestamp,
nonceStr:data.nonceStr,
signature:data.signature,
jsApiList: [
'checkJsApi',
'onMenuShareTimeline',
'onMenuShareAppMessage',
'onMenuShareQQ',
'onMenuShareWeibo',
'onMenuShareQZone',
'hideOptionMenu',
]
});
var shareTitle = $("#wx_share_span").data("shareTitle");
if(!shareTitle){
shareTitle = $("title").html();
}
var shareImg = $("#wx_share_span").data("shareImg");
if(!shareImg){
//shareImg = common.bp()+'/m_images/shareImg.jpg';
}
var shareLink = $("#wx_share_span").data("shareLink");
if(!shareLink){
shareLink = window.location.href.split('#')[0];
}
var shareDesc = $("#wx_share_span").data("shareDesc");
if(!shareDesc){
shareDesc = $("meta[name=description]").attr("content");
}
wx.ready(function(){
// alert("準備分享");
wx.onMenuShareTimeline({
title : shareTitle, // 分享標題
link : shareLink, // 分享鏈接
imgUrl : shareImg, // 分享圖標
success : function() {
// 用戶確認分享后執行的回調函數
//alert("分享成功");
},
cancel : function() {
// 用戶取消分享后執行的回調函數
//alert("分享取消");
}
});
//wx.hideOptionMenu();/***隱藏分享菜單****/
wx.onMenuShareAppMessage({
title: shareTitle, // 分享標題
desc: shareDesc, // 分享描述
link: shareLink, // 分享鏈接,該鏈接域名或路徑必須與當前頁面對應的公眾號JS安全域名一致
imgUrl: shareImg, // 分享圖標
success: function () {
// 用戶確認分享后執行的回調函數
},
cancel: function () {
// 用戶取消分享后執行的回調函數
}
});
wx.onMenuShareQQ({
title: shareTitle, // 分享標題
desc: shareDesc, // 分享描述
link: shareLink, // 分享鏈接
imgUrl: shareImg, // 分享圖標
success: function () {
// 用戶確認分享后執行的回調函數
},
cancel: function () {
// 用戶取消分享后執行的回調函數
}
});
wx.onMenuShareWeibo({
title: shareTitle, // 分享標題
desc: shareDesc, // 分享描述
link: shareLink, // 分享鏈接
imgUrl: shareImg, // 分享圖標
success: function () {
// 用戶確認分享后執行的回調函數
},
cancel: function () {
// 用戶取消分享后執行的回調函數
}
});
wx.onMenuShareQZone({
title: shareTitle, // 分享標題
desc: shareDesc, // 分享描述
link: shareLink, // 分享鏈接
imgUrl: shareImg, // 分享圖標
success: function () {
// 用戶確認分享后執行的回調函數
},
cancel: function () {
// 用戶取消分享后執行的回調函數
}
});
});
});分享頁面該頁面需要引入wxShare.js和jweixin-1.2.0.js,并且通過在隱藏的span標簽上定義自定義分享的內容,具體代碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="/jquery-1.8.3.min.js" type="text/javascript" ></script>
</head>
<body>
<span id="wx_share_span" ></span>
<script type="text/javascript">
$(document).ready(function(){
$("#wx_share_span").data("shareTitle", "桌前明月教你玩微信公眾號自定義分享");
$("#wx_share_span").data("shareDesc", "保證學會哈!");
//$("#wx_share_span").data("shareLink", "/weixinshare.html");
//$("#wx_share_span").data("shareImg", "/banner.jpg");
});
</script>
<script type="text/javascript" src="http://res.wx.qq.com/open/js/jweixin-1.2.0.js"></script>
<script type="text/javascript" src="/wxShare.js"></script>
</body>
</html>測試
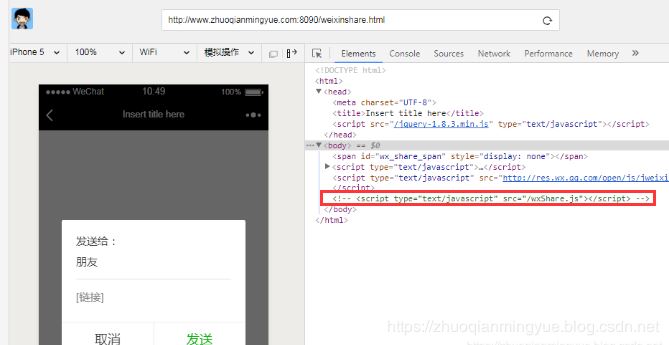
訪問:http://www.zhuoqianmingyue.com:8090/weixinshare.html 未引入 wxShare.js 的測試結果如下:

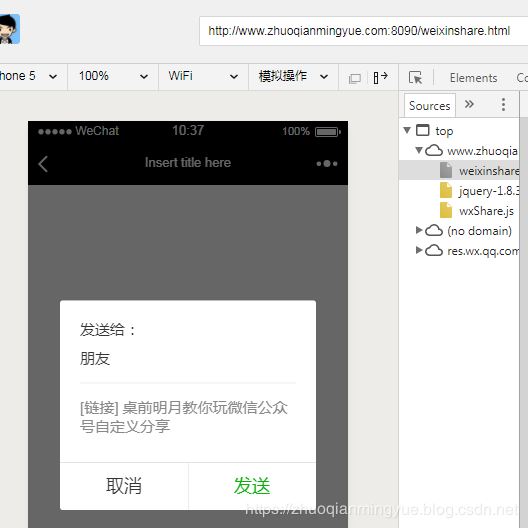
引入 wxShare.js 的測試結果如下:

一般情況下我們通過接口測試號配置成測試環境域名,上述測試通過后就可以在正式服務號上配置JS接口安全域名,順便在把我們項目配置的 appid 換成服務號的 appid 即可。具體操作如下:


上述內容就是怎么在SpringBoot中使用 JS-SDK實現自定義微信分享,你們學到知識或技能了嗎?如果還想學到更多技能或者豐富自己的知識儲備,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。