您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
最近又在vue中搗鼓了下微信公眾號api的接入,不得不說這里邊水是真的深啊,上次分享了微信授權登錄和js-sdk簽名的部分,其中很多朋友私信我表示了疑惑,今天我就再次嘗試理順一下這里邊的坑吧:
微信JS-SDK是微信公眾平臺面向網頁開發者提供的基于微信內的網頁開發工具包。
通過使用微信JS-SDK,網頁開發者可借助微信高效地使用拍照、選圖、語音、位置等手機系統的能力,同時可以直接使用微信分享、掃一掃、卡券、支付等微信特有的能力,為微信用戶提供更優質的網頁體驗。
分享頁面到朋友圈
上文是從官方文檔中摘出來的,由此可見,我們如果要實現在公眾號的內嵌h6中實現微信分享,支付等功能,就得引入js-sdk。
使用js-sdk有一個關鍵的環節,那就是通過config接口注入權限驗證配置,而配置中有個signature參數是需要借助服務端獲取的,這里就不過多探討了,大家通過官方文檔可以深入了解。
Hash or History?
上篇文章,我推薦大家在vue中配置vue-router使用hash模式,那么hash模式和history模式到底有什么差別呢?我舉個栗子,假設我們都通過http://domain.com進入,然后跳轉到路由為/jssdk的頁面需要用到jssdk,那么實際js-sdk進行簽名校驗時所獲取的當前頁面url在ios和andrioid是不同的,這里我通過表格展示出來:

真相都在表格里,我表達能力不好恕我偷個懶23333333。
如果閣下沒有接入分享指定頁面的需求的話,hash模式很方便,但是無奈筆者需要接微信分享,如果使用hash模式,分享出去的地址,微信會自動處理掉#后邊的部分,那么我就沒法分享指定頁面到朋友圈或者給朋友了。
怎么辦呢,只能硬著腦子解決history問題咯,其實也好解決,就是iOS需要使用第一次進入頁面的URL獲取簽名,安卓每次路由切換都重新配置簽名。我這里羅列兩個方案:
1.入口文件中記錄頁面URL,在頁面組件創建完成后,ios獲取記錄的url進行簽名,android獲取當前路由(window.location.href.split('#')[0]),請移步我的上一篇博客
2.入口文件中直接進行簽名和注入配置,僅針對android在每次切換路由時再重新簽名和配置。該方案適合所有頁面都需要用到js-sdk的情況
問題記錄
現列出我在搗鼓過程中遇到的一個個bug:
1.安卓設備能分享ios設備不能分享;
出現該問題的原因就是因為采用了history模式,且沒有考慮到ios校驗簽名獲取的url是第一次訪問的url而使用了切換后的url。
2.ios設備進入頁面時不能分享,手動刷新頁面后才能分享;
多次測試后我發現,測試分享的時候,如果是訪問的鏈接沒帶http://的話,除了首頁其他頁面都是失效的,測試時落地頁ur必須要加http://
3.點擊鏈接能正常分享,點擊別人分享的圖文消息之后不能分享;
猜想1:點擊圖文消息時候,微信進行簽名校驗的url去掉了自己添加的參數,所以我們在進行簽名時也要去掉微信添加的參數? 所以我把微信參數即`?from=singlemessage&isappinstalled=0'這個部分去掉,結果依舊是分享失敗,而我自己隨意加一個參數,分享則正常,我隨意加兩個參數的時候,分享卻又不正常了。
猜想2: 微信分享進行簽名校驗的url僅能允許一個參數?所以我這樣寫:url = location.href.split('&')[0],驗證后發現是錯誤的,再仔細一想我居然有這么可怕的想法,連官方文檔都不相信了。
猜想3:url難道需要進行編碼?即url = encodeURIComponent(window.location.href.split('#')[0])經我多次debug,終于找到問題,就是需要對簽名的url進行編碼,word哥,不容易啊
僅需要對簽名的url進行編碼,分享配置中的url不需要編碼
僅需要對簽名的url進行編碼,分享配置中的url不需要編碼
僅需要對簽名的url進行編碼,分享配置中的url不需要編碼
這里又是一個坑,務必小心。
經常N次的debug和嘗試之后我碼了幾十行代碼,解決了以上所有問題,回首一看我真的是年輕啊,也就那么簡單的邏輯,也許換個人一步就到位了,我卻和各種各樣的bug戰斗了n多遍(改動一點代碼就要上生產環境debug的心酸有誰能懂),唉。。。
Coding
分享一下我怎么按照第二種方案進行微信分享配置的
由于我項目中需求是基本所有頁面都需要能分享,所以在每個page組件中去獲取簽名是不實際的,所以我就想借助vue-router的after鉤子去完成分享配置的操作,對于android則還需要重新進行簽名。
// main.js
...
import wx from 'weixin-js-sdk'
import request from 'axios'
...
router.afterEach((to, from) => {
let _url = window.location.origin + to.fullPath
// 非ios設備,切換路由時候進行重新簽名
if (window.__wxjs_is_wkwebview !== true) {
request.get('/api/jssdk?url=' + encodeURIComponent(_url)).then(function (_lists) {
// 注入配置
wx.config({
...
})
})
}
// 微信分享配置
wx.ready(function () {
wx.onMenuShareTimeline({
...
})
wx.onMenuShareAppMessage({
...
})
})
})
...
// ios 設備進入頁面則進行js-sdk簽名
if (window.__wxjs_is_wkwebview === true) {
let _url = window.location.href.split('#')[0]
request.get('/api/jssdk?url=' + encodeURIComponent(_url)).then(function (res) {
let _lists = res
wx.config({
debug: false,
appId: _lists.appId,
timestamp: _lists.timestamp,
nonceStr: _lists.nonceStr,
signature: _lists.signature,
jsApiList: ['chooseImage', 'uploadImage', 'previewImage', 'onMenuShareTimeline', 'onMenuShareAppMessage', 'onMenuShareTimeline', 'chooseWXPay']
})
})
}
總結: 總之簡要概括就是要想分享成功,必須簽名是成功的,要想簽名成功,必須保證調用簽名配置的時候微信校驗簽名獲取的url(ios永遠是第一次進入頁面的url)和我們請求服務端獲取簽名時提交的url一致。
調用微信支付
兩個方案何去何從
h6使用微信支付,細心的人會發現,微信是有兩個方案的,我大致了解了一個,一個是js-sdk中開放的能力,一個是微信支付開放平臺提供的接口
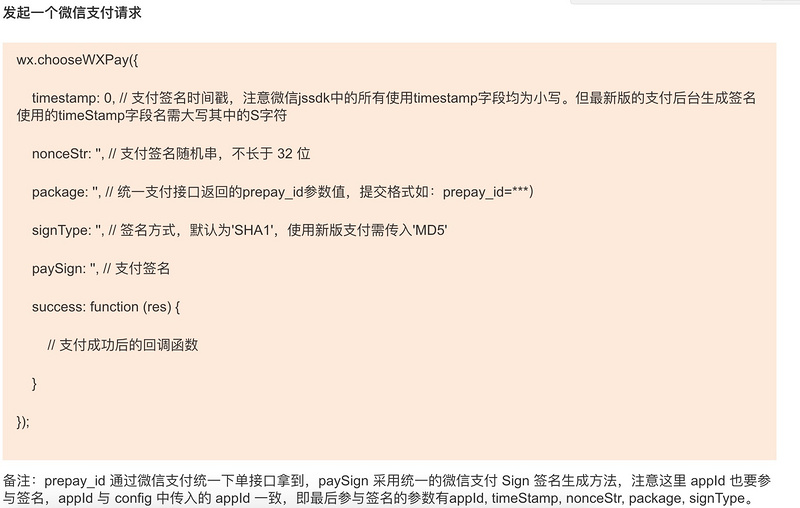
js-sdk版本:

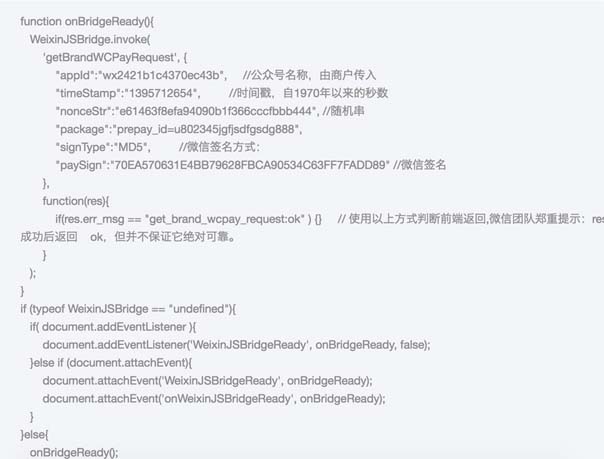
微信支付版本:

如果你只需要在公眾號中調用支付,兩個方法都可以,筆者由于已經使用js-sdk接入了其他功能,所以這里就選擇了chooseWXPay方式。
接入步驟
在其他功能都接入成功的前提下,接支付就很快很方便了,筆者把主要步驟列下:
注意的點:訪問支付頁面務必不要遺漏/,微信那邊會嚴格比較調用第4步驟時你所在的頁面路由和支付平臺中設置的路由是否一致。
Coding
這里主要展示第4步驟中筆者的寫法,僅供參考
...
methods () {
handlerPay () {**粗體文本**
let self = this
// 進行支付簽名
apiUtil.get('/api/jssdk/pay', {amount: this.amount}).then(function (wxmsg) {
self.$wechat.chooseWXPay({
// 支付簽名時間戳,注意微信jssdk中的所有使用timestamp字段均為小寫。但最新版的支付后臺生成簽名使用的timeStamp字段名需大寫其中的S字符
appId: wxmsg.appId,
timestamp: wxmsg.timeStamp,
nonceStr: wxmsg.nonceStr, // 支付簽名隨機串,不長于 32 位
package: wxmsg.package, // 統一支付接口返回的prepay_id參數值,提交格式如:prepay_id=***)
signType: wxmsg.signType, // 簽名方式,默認為'SHA1',使用新版支付需傳入'MD5'
paySign: wxmsg.paySign, // 支付簽名
success: function (res) {
// 支付成功的回調函數
},
cancel: function (res) {
// 支付取消的回調函數
},
error: function (res) {
// 支付失敗的回調函數
}
}).catch(function () {
...
})
}
}
結語
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。