您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這期內容當中小編將會給大家帶來有關怎么在vue項目中利用微信JS-SDK實現一個分享功能,文章內容豐富且以專業的角度為大家分析和敘述,閱讀完這篇文章希望大家可以有所收獲。
1.綁定域名
微信公眾號開發測試帳號: http://mp.weixin.qq.com/debug ... ,需要填寫接口配置,一個公網能訪問的域名,推薦用natapp/路由俠。填寫JS接口安全域名 ,設置JS接口安全域后,通過關注該測試號,開發者即可在該域名下調用微信開放的JS接口,請閱讀 微信JSSDK開發文檔
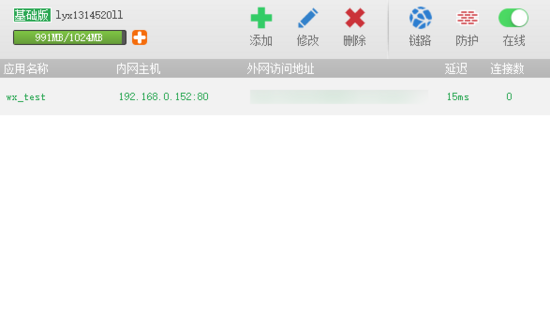
1)這里使用路由俠,實現內網穿透 http://www.luyouxia.com/ ,下載安裝后,配置相應的內網映射地址

2)設置JS接口安全域

2.引入JS文件
通過npm安裝微信的js-sdk,或者在index.html頁面中直接加script標簽來引用,這里采用npm安裝,
npm install weixin-js-sdk
在需要分享的頁面中引入
import wx from 'weixin-js-sdk'
3.java實現js-sdk權限簽名算法
1)jsapi_ticket
生成簽名之前必須先了解一下jsapi_ticket,jsapi_ticket是公眾號用于調用微信JS接口的臨時票據。正常情況下,jsapi_ticket的有效期為7200秒,通過access_token來獲取。由于獲取jsapi_ticket的api調用次數非常有限,頻繁刷新jsapi_ticket會導致api調用受限,影響自身業務,開發者必須在自己的服務全局緩存jsapi_ticket。
2)獲取access_token(有效期7200秒,開發者必須在自己的服務全局緩存access_token)
access_token是公眾號的全局唯一接口調用憑據,公眾號調用各接口時都需使用access_token,官方文檔:
https://mp.weixin.qq.com/wiki ...
@RequestMapping(value = "/get_access_token", method = RequestMethod.GET)
public String getAssessToken() {
String url = "https://api.weixin.qq.com/cgi-bin/token";
String str = HttpClientUtil.sendGet(url, "grant_type=" + Constants.GRANTTYPE + "&secret=" + Constants.APPSECRET + "&appid=" + Constants.APPID);
JSONObject jsonObject = JSONObject.fromObject(str);
return jsonObject.toString();
}3)獲取access_token后,采用http GET方式請求獲得jsapi_ticket
@RequestMapping(value = "/get_ticket", method = RequestMethod.GET)
public String getTicket() {
String urlToken = "https://api.weixin.qq.com/cgi-bin/token";
String tokenObj = HttpClientUtil.sendGet(urlToken, "grant_type=" + Constants.GRANTTYPE + "&secret=" + Constants.APPSECRET + "&appid=" + Constants.APPID);
JSONObject jsonToken = JSONObject.fromObject(tokenObj);
String access_token = jsonToken.getString("access_token");
String urlTicket = "https://api.weixin.qq.com/cgi-bin/ticket/getticket";
String strTicket = HttpClientUtil.sendGet(urlTicket, "type=jsapi" + "&access_token=" + access_token);
JSONObject jsonTicket = JSONObject.fromObject(strTicket);
return jsonTicket.toString();
}4)簽名算法
簽名生成規則如下:參與簽名的字段包括noncestr(隨機字符串), 有效的jsapi_ticket, timestamp(時間戳), url(當前網頁的URL,不包含#及其后面部分) 。對所有待簽名參數按照字段名的ASCII 碼從小到大排序(字典序)后,使用URL鍵值對的格式(即key1=value1&key2=value2…)拼接成字符串string1。這里需要注意的是所有參數名均為小寫字符。對string1作sha1加密,字段名和字段值都采用原始值,不進行URL 轉義。
//主要代碼
@RequestMapping(value = "/get_signature", method = RequestMethod.GET)
public Map<String, String> getSignature(String url) {
Map<String, String> ret = new HashMap<String, String>();
String wxTicket = getWxApiTicket();
String nonce_str = create_nonce_str();
String timestamp = create_timestamp();
String str;
String signature = "";
//注意這里參數名必須全部小寫,且必須有序
str = "jsapi_ticket=" + wxTicket +
"&noncestr=" + nonce_str +
"×tamp=" + timestamp +
"&url=" + url;
logger.info(str);
try {
MessageDigest crypt = MessageDigest.getInstance("SHA-1");
crypt.reset();
crypt.update(str.getBytes("UTF-8"));
signature = byteToHex(crypt.digest());
} catch (NoSuchAlgorithmException e) {
e.printStackTrace();
} catch (UnsupportedEncodingException e) {
e.printStackTrace();
}
ret.put("url", url);
ret.put("jsapi_ticket", wxTicket);
ret.put("nonceStr", nonce_str);
ret.put("timestamp", timestamp);
ret.put("signature", signature);
ret.put("appId", Constants.APPID);
return ret;
}簽名接口返回信息

{
"signature":"4021b3f502e6bd15798a0433af33c4ef1be4ff83",
"appId":"wx618f45e4948c3889",
"jsapi_ticket":"sM4AOVdWfPE4DxkXGEs8VOxnOWlkG3Q1qP1pwA8mBLNgkCewNOfFiU8EmlnAx8_Fe0Zh-rGS03Nu8BQZB0a4-g",
"url":null,
"nonceStr":"ab5d0e96-429b-4a86-bd88-dc1276dcf76f",
"timestamp":"1566527616"
}注意事項
1.簽名用的noncestr和timestamp必須與wx.config中的nonceStr和timestamp相同。
2.簽名用的url必須是調用JS接口頁面的完整URL。
3.出于安全考慮,開發者必須在服務器端實現簽名的邏輯。
4.通過config接口注入權限驗證配置
所有需要使用JS-SDK的頁面必須先注入配置信息,否則將無法調用(同一個url僅需調用一次,對于變化url的SPA的web app可在每次url變化時進行調用,目前Android微信客戶端不支持pushState的H5新特性,所以使用pushState來實現web app的頁面會導致簽名失敗,此問題會在Android6.2中修復)。
wx.config({
debug: true, // 開啟調試模式,調用的所有api的返回值會在客戶端alert出來,若要查看傳入的參數,可以在pc端打開,參數信息會通過log打出,僅在pc端時才會打印。
appId: '', // 必填,公眾號的唯一標識
timestamp: , // 必填,生成簽名的時間戳
nonceStr: '', // 必填,生成簽名的隨機串
signature: '',// 必填,簽名
jsApiList: [] // 必填,需要使用的JS接口列表
});config配置里面的參數appid, timestamp, nonceStr, signature都是要后臺接口返回的,前端可以通過axios發送接口請求獲取
this.axios.get('/wx/get_signature?url=' + encodeURIComponent(location.href.split('#')[0])).then((res) => {
wx.config({
debug: true, // 開啟調試模式
appId: res.data.appId, // 必填,公眾號的唯一標識
timestamp: res.data.timestamp, // 必填,生成簽名的時間戳
nonceStr: res.data.nonceStr, // 必填,生成簽名的隨機串
signature: res.data.signature,// 必填,簽名
jsApiList: [
"updateAppMessageShareData",//自定義“分享給朋友”及“分享到QQ”按鈕的分享內容
"updateTimelineShareData",//自定義“分享到朋友圈”及“分享到QQ空間”按鈕的分享內容
"onMenuShareWeibo",//獲取“分享到騰訊微博”按鈕點擊狀態及自定義分享內容接口
] // 必填,需要使用的JS接口列表
})
}).catch((error) => {
console.log(error)
});
//通過ready接口處理成功驗證
wx.ready(function(){
this.wxShareTimeline();
this.wxShareAppMessage();
// config信息驗證后會執行ready方法,所有接口調用都必須在config接口獲得結果之后,config是一個客戶端的異步操作,所以如果需要在頁面加載時就調用相關接口,則須把相關接口放在ready函數中調用來確保正確執行。對于用戶觸發時才調用的接口,則可以直接調用,不需要放在ready函數中。
});
wx.error(function(res){
//config信息驗證失敗會執行error函數,如簽名過期導致驗證失敗,具體錯誤信息可以打開config的debug模式查看,也可以在返回的res參數中查看,對于SPA可以在這里更新簽名。
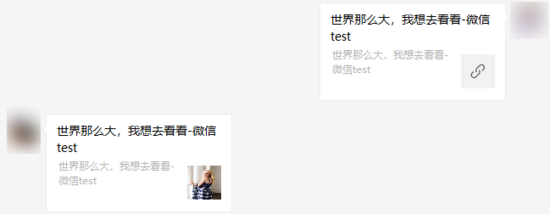
});5.實現自定義分享朋友/朋友圈
wxShareTimeline() {// 自定義“分享給朋友”及“分享到QQ”按鈕的分享內容
wx.updateAppMessageShareData({
title: '世界那么大,我想去看看-微信test', // 分享標題
desc: '世界那么大,我想去看看-微信test', // 分享描述
link: location.href.split('#')[0], // 分享鏈接,該鏈接域名或路徑必須與當前頁面對應的公眾號JS安全域名一致
imgUrl: 'http://www.baidu.com/FpEhdOqBzM8EzgFz3ULByxatSacH', // 分享圖標
success: () => {
}
})
},
wxShareAppMessage() {//自定義“分享到朋友圈”及“分享到QQ空間”按鈕的分享內容
wx.updateTimelineShareData({
title: '世界那么大,我想去看看-微信test2', // 分享標題
desc: '世界那么大,我想去看看-微信test2', // 分享描述
link: location.href.split('#')[0], // 分享鏈接,該鏈接域名或路徑必須與當前頁面對應的公眾號JS安全域名一致
imgUrl: require('./logo.jpg'), // 分享圖標(不能賦相對路徑,一定要是絕對路徑)
success: () => {
}
})
}
6.遇到問題
1)invalid signature
獲取的簽名錯誤,原因可能是公眾號平臺配置有問題或者是后臺返回簽名接口的算法有問題
2)invalid url domain
當前頁面所在域名與使用的appid沒有綁定,請確認正確填寫綁定的域名,僅支持80(http)和443(https)兩個端口,因此不需要填寫端口號。
3)自定義的縮略圖不顯示
路徑錯誤導致的,不能使用相對路徑,一定要是絕對路徑,另外一個原因就是圖片尺寸和類型問題,推薦使用jpg格式
4)二次分享導致不能調用自定義的接口
url進行編碼之后傳給后臺獲取的簽名才不會計算錯,因為微信會在分享后的鏈接后面加from=singlemessage&isappinstalled=0這串字符串。

7.全局緩存公眾號access_token 和jsapi_ticket
1)通過數據庫保存
做法是獲取access_token的時候把當前系統時間和access_token保存到數據表中,當再次獲取時,查詢上次獲取的時間與當前系統時間比較,看看時間是否大于2個小時(7200s)。如果超過這個時間限制,再獲取一個access_token,然后更新數據表的accessToken和getTime。
2)通過物理磁盤創建txt文件保存
3)通過servlet啟動線程,讓線程定時執行獲取
上述就是小編為大家分享的怎么在vue項目中利用微信JS-SDK實現一個分享功能了,如果剛好有類似的疑惑,不妨參照上述分析進行理解。如果想知道更多相關知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。