溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
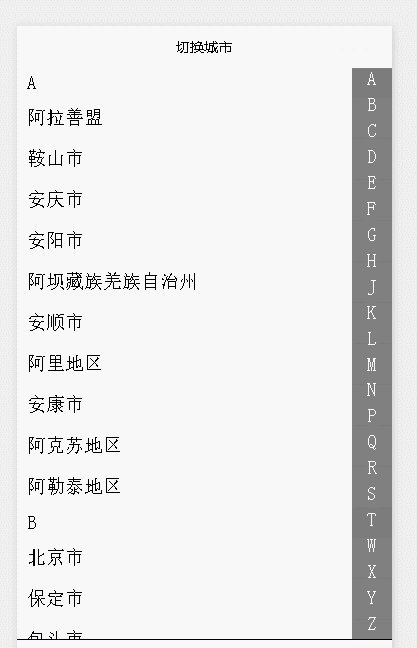
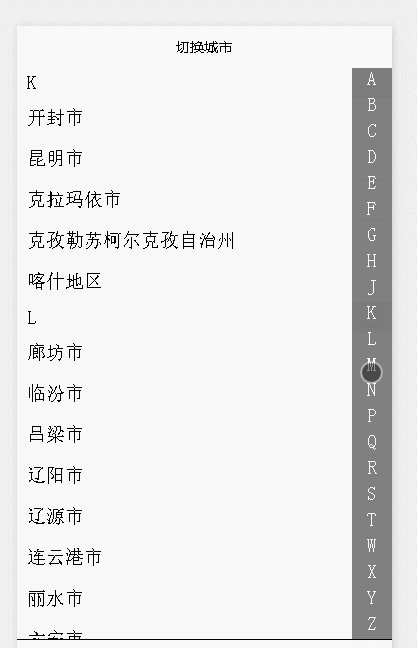
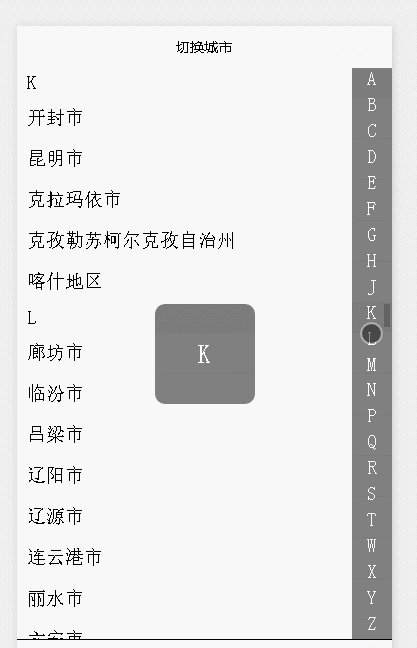
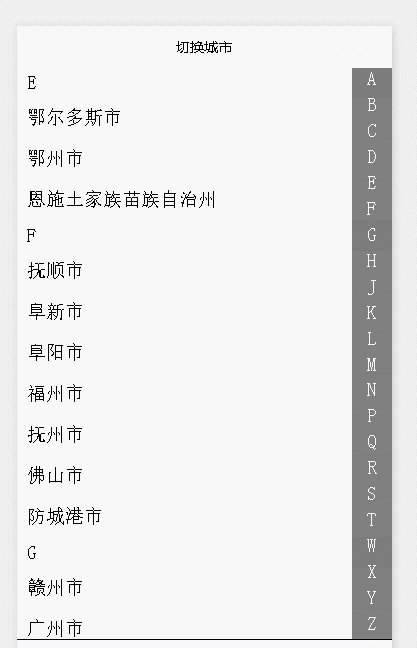
這篇文章將為大家詳細講解有關微信小程序開發中如何實現城市選擇器,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
移動開發中城市選擇器必不可少.
gif:

這里只上部分js代碼:
var city = require('../../utils/city.js');
Page({
data: {
searchLetter: [],
showLetter: "",
winHeight: 0,
tHeight: 0,
bHeight: 0,
startPageY: 0,
cityList: [],
isShowLetter: false,
scrollTop: 0,
city: ""
},
onLoad: function (options) {
// 生命周期函數--監聽頁面加載
var searchLetter = city.searchLetter;
var cityList = city.cityList();
// console.log(cityInfo);
var sysInfo = wx.getSystemInfoSync();
console.log(sysInfo);
var winHeight = sysInfo.windowHeight;
//添加要匹配的字母范圍值
//1、更加屏幕高度設置子元素的高度
var itemH = winHeight / searchLetter.length;
var tempObj = [];
for (var i = 0; i < searchLetter.length; i++) {
var temp = {};
temp.name = searchLetter[i];
temp.tHeight = i * itemH;
temp.bHeight = (i + 1) * itemH;
tempObj.push(temp)
}
this.setData({
winHeight: winHeight,
itemH: itemH,
searchLetter: tempObj,
cityList: cityList
})
console.log(this.data.cityInfo);
},
onReady: function () {
// 生命周期函數--監聽頁面初次渲染完成
},
onShow: function () {
// 生命周期函數--監聽頁面顯示
},
onHide: function () {
// 生命周期函數--監聽頁面隱藏
},
onUnload: function () {
// 生命周期函數--監聽頁面卸載
},
onPullDownRefresh: function () {
// 頁面相關事件處理函數--監聽用戶下拉動作
},
onReachBottom: function () {
// 頁面上拉觸底事件的處理函數
},
onShareAppMessage: function () {
// 用戶點擊右上角分享
return {
title: 'title', // 分享標題
desc: 'desc', // 分享描述
path: 'path' // 分享路徑
}
},
searchStart: function (e) {
var showLetter = e.currentTarget.dataset.letter;
var pageY = e.touches[0].pageY;
this.setScrollTop(this, showLetter);
this.nowLetter(pageY, this);
this.setData({
showLetter: showLetter,
startPageY: pageY,
isShowLetter: true,
})
},
searchMove: function (e) {
var pageY = e.touches[0].pageY;
var startPageY = this.data.startPageY;
var tHeight = this.data.tHeight;
var bHeight = this.data.bHeight;
var showLetter = 0;
console.log(pageY);
if (startPageY - pageY > 0) { //向上移動
if (pageY < tHeight) {
// showLetter=this.mateLetter(pageY,this);
this.nowLetter(pageY, this);
}
} else {//向下移動
if (pageY > bHeight) {
// showLetter=this.mateLetter(pageY,this);
this.nowLetter(pageY, this);
}
}
},
searchEnd: function (e) {
// console.log(e);
// var showLetter=e.currentTarget.dataset.letter;
var that = this;
setTimeout(function () {
that.setData({
isShowLetter: false
})
}, 1000)
},
nowLetter: function (pageY, that) {//當前選中的信息
var letterData = this.data.searchLetter;
var bHeight = 0;
var tHeight = 0;
var showLetter = "";
for (var i = 0; i < letterData.length; i++) {
if (letterData[i].tHeight <= pageY && pageY <= letterData[i].bHeight) {
bHeight = letterData[i].bHeight;
tHeight = letterData[i].tHeight;
showLetter = letterData[i].name;
break;
}
}
this.setScrollTop(that, showLetter);
that.setData({
bHeight: bHeight,
tHeight: tHeight,
showLetter: showLetter,
startPageY: pageY
})
},
bindScroll: function (e) {
console.log(e.detail)
},
setScrollTop: function (that, showLetter) {
var scrollTop = 0;
var cityList = that.data.cityList;
var cityCount = 0;
var initialCount = 0;
for (var i = 0; i < cityList.length; i++) {
if (showLetter == cityList[i].initial) {
scrollTop = initialCount * 30 + cityCount * 41;
break;
} else {
initialCount++;
cityCount += cityList[i].cityInfo.length;
}
}
that.setData({
scrollTop: scrollTop
})
},
bindCity: function (e) {
var city = e.currentTarget.dataset.city;
this.setData({ city: city })
}
})關于“微信小程序開發中如何實現城市選擇器”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。