您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“微信小程序怎么獲取城市定位”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“微信小程序怎么獲取城市定位”文章能幫助大家解決問題。
實現方法
微信小程序中并沒有提供這樣的API,但是沒關系,有wx.getLocation()得到的經緯度作為基礎就夠了,其他的,我們可以使用其他第三方地圖服務可以來實現,比如騰訊地圖或百度地圖的API。
以騰訊地圖為例,我們可以去騰訊地圖開放平臺注冊一個賬號,然后在它的管理后臺創建一個密鑰(key)。
然后在頂部菜單里面,可以找到WebServiceAPI菜單:

騰訊地圖WebServiceAPI
騰訊地圖提供了很多WebServiceAPI,比如按照地址獲取經緯度,根據經緯度找地址,我們將要用到的就是根據經緯度找地址,也稱作“逆地址解析”:

逆地址解析
逆地址解析提供由坐標到坐標所在位置的文字描述的轉換,調用形式就是一個HTTP URL形式的API,基本用法如下:
http://apis.map.qq.com/ws/geocoder/v1/?location=39.984154,116.307490&key=OB4BZ-D4W3U-B7VVO-4PJWW-6TKDJ-WPB77
這個URL的基本參數就是一個經緯度坐標地址。你可以將這個URL中的key換成你自己的key,直接在瀏覽器中查看,就能看到類似這樣的結果,還可以根據傳入不同的參數選項,得到更豐富的信息:
{
"status": 0,
"message": "query ok",
"request_id": "6225548022856589453",
"result": {
"location": {
"lat": 39.984154,
"lng": 116.30749
},
"address": "北京市海淀區北四環西路66號彩和坊路",
"formatted_addresses": {
"recommend": "海淀區中關村彩和坊路中國技術交易大廈",
"rough": "海淀區中關村彩和坊路中國技術交易大廈"
},
"address_component": {
"nation": "中國",
"province": "北京市",
"city": "北京市",
"district": "海淀區",
"street": "彩和坊路",
"street_number": "北四環西路66號"
},
"ad_info": {
"adcode": "110108",
"name": "中國,北京市,北京市,海淀區",
"location": {
"lat": 39.984154,
"lng": 116.307487
},
"nation": "中國",
"province": "北京市",
"city": "北京市",
"district": "海淀區"
},
"address_reference": {
"business_area": {
"title": "中關村",
"location": {
"lat": 39.984058,
"lng": 116.307518
},
"_distance": 0,
"_dir_desc": "內"
},
"famous_area": {
"title": "中關村",
"location": {
"lat": 39.984058,
"lng": 116.307518
},
"_distance": 0,
"_dir_desc": "內"
},
"crossroad": {
"title": "彩和坊路/北四環西路輔路(路口)",
"location": {
"lat": 39.985001,
"lng": 116.308113
},
"_distance": 104.2,
"_dir_desc": "西南"
},
"village": {
"title": "稻香園北社區",
"location": {
"lat": 39.983269,
"lng": 116.301979
},
"_distance": 480.1,
"_dir_desc": "東"
},
"town": {
"title": "海淀街道",
"location": {
"lat": 39.984154,
"lng": 116.307487
},
"_distance": 0,
"_dir_desc": "內"
},
"street_number": {
"title": "北四環西路66號",
"location": {
"lat": 39.984119,
"lng": 116.307503
},
"_distance": 6.9,
"_dir_desc": ""
},
"street": {
"title": "彩和坊路",
"location": {
"lat": 39.984154,
"lng": 116.308098
},
"_distance": 49.1,
"_dir_desc": "西"
},
"landmark_l1": {
"title": "北京中關村創業大街",
"location": {
"lat": 39.984055,
"lng": 116.306992
},
"_distance": 43.9,
"_dir_desc": "東"
},
"landmark_l2": {
"title": "中國技術交易大廈",
"location": {
"lat": 39.984154,
"lng": 116.307487
},
"_distance": 0,
"_dir_desc": "內"
}
}
}
}從這個API的返回結果中,我們可以看到它包含了我們想要的地址信息,如國家,城市,區等。
接下來,我們要在我們的代碼中調用這個API。該API可以通過JSONP的方式調用,也可以在服務器端發起調用。我是在我自己的服務端中調用的,下面是我的代碼,使用Node.js Express實現的,僅供參考:
// 服務調用地址:http://localhost:3000/lbs/location
router.get('/lbs/location', function (req, res, next) {
let lat = req.query.latitude
let lng = req.query.longitude
request.get({
uri: 'https://apis.map.qq.com/ws/geocoder/v1/',
json: true,
qs: {
location: `${lat},${lng}`,
key: '你的騰訊地圖密鑰key'
}
}, (err, response, data) => {
if (response.statusCode === 200) {
responseUtil.jsonSuccess(res, data)
} else {
responseUtil.jsonError(res, 10001, '')
}
})
})然后,可以看一下在小程序端的Page代碼:
Page({
data: {
address: {}
},
onLoad: function () {
//獲取當前經緯度信息
wx.getLocation({
success: ({latitude, longitude}) => {
//調用后臺API,獲取地址信息
wx.request({
url: 'http://localhost:3000/lbs/location',
data: {
latitude: latitude,
longitude: longitude
},
success: (res) => {
let info = res.data.data.result.ad_info
this.setData({ address: info })
},
fail: () => {
},
complete: () => {
}
})
}
})
}
})以及一個簡單的小程序界面,用于顯示這些地址信息:
<view>
<view>{{address.nation}}</view>
<view>{{address.city}}</view>
<view>{{address.district}}</view>
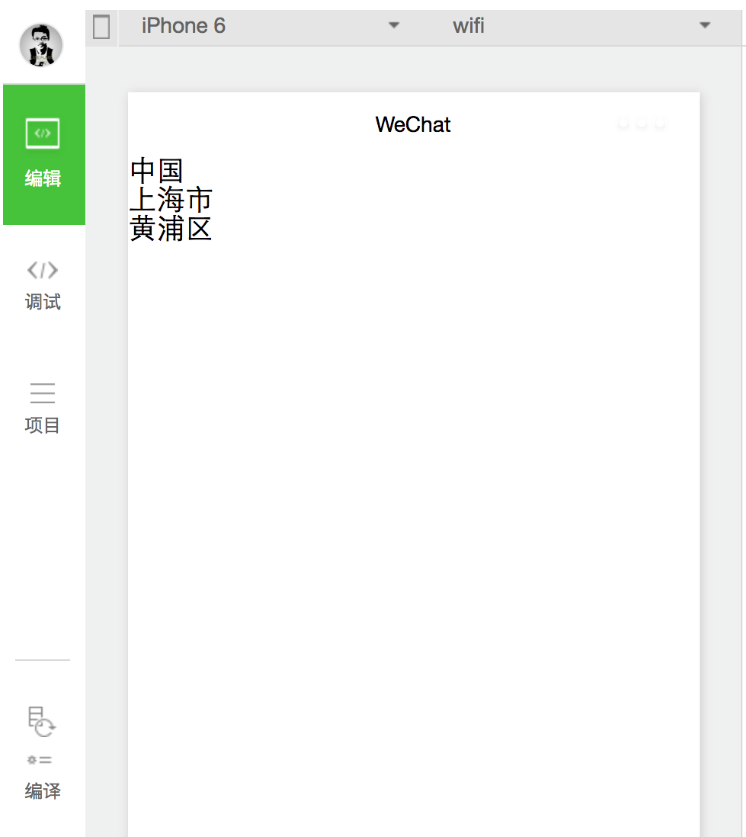
</view>運行結果如下所示:

關于“微信小程序怎么獲取城市定位”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。