您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關微信小程序開發中如何實現登錄的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
微信小程序開放平臺
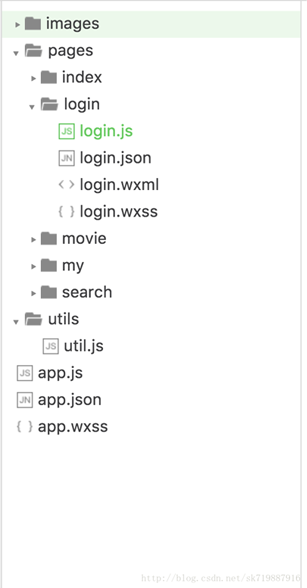
先從我們的小程序代碼開始

簡單的說一下我們小程序的js代碼登錄流程
login ->獲取code ->getUserInfo獲取iv和encryptedData ->傳給自己的服務器處理 ->返回給小程序結果
var API_URL = "自己的服務器地址";
Page({
onLoad: function () {
console.log("iv");
wx.login({//login流程
success: function (res) {//登錄成功
if (res.code) {
var code = res.code;
wx.getUserInfo({//getUserInfo流程
success: function (res2) {//獲取userinfo成功
console.log(res2);
var encryptedData = encodeURIComponent(res2.encryptedData);//一定要把加密串轉成URI編碼
var iv = res2.iv;
//請求自己的服務器
Login(code,encryptedData,iv);
}
})
} else {
console.log('獲取用戶登錄態失敗!' + res.errMsg)
}
}
});
}
})code:服務器用來獲取sessionKey的必要參數。
IV:加密算法的初始向量,encryptedData:加密過的字符串。
把code iv encryptedData 傳遞給我們的服務器
function Login(code,encryptedData,iv){ console.log('code='+code+'&encryptedData='+encryptedData+'&iv='+iv);
//創建一個dialog
wx.showToast({
title: '正在登錄...',
icon: 'loading',
duration: 10000
});
//請求服務器
wx.request({
url: API_URL,
data: {
code:code,
encryptedData:encryptedData,
iv:iv
},
method: 'GET', // OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECT
header: {
'content-type': 'application/json'
}, // 設置請求的 header
success: function (res) {
// success
wx.hideToast();
console.log('服務器返回'+res.data);
},
fail: function () {
// fail
// wx.hideToast();
},
complete: function () {
// complete
}
})
}看文檔的話,應該知道,我們所需要的unionId就在encryptedData中,所以服務器需要這些信息來把unionId解析出來。
服務器處理邏輯
我php用的是laravel框架
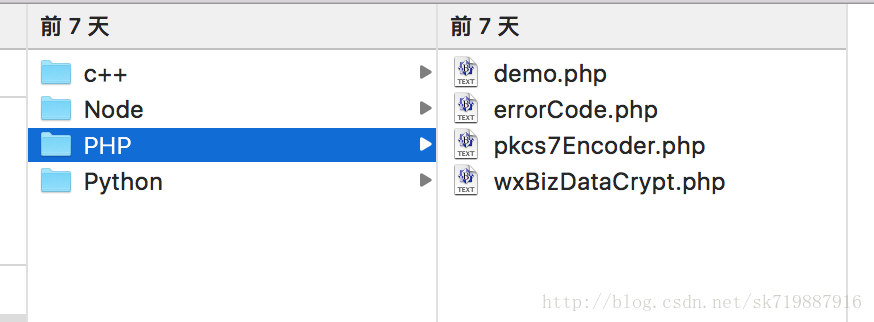
先下載微信的解密demo
下載地址

這里我選擇的是PHP代碼,把除了demo外的三個class文件,放入我們自己的項目,以后后面調用。
這里講解一下服務器的處理流程:
通過微信的https://api.weixin.qq.com/sns/jscode2session接口獲取seesionKey,然后在通過sessionKey和iv來解密encryptedData數據獲取UnionID。
具體文檔
/**
* 登錄
*
* @return Response
*/
public function weixinlogin( $user_id=null )
{
global $App_Error_Conf,$Gift_Ids,$Server_Http_Path,$Is_Local,$Test_User,$Good_Vcode,$WeiXin_Xd_Conf;
$validator_result = input_validator(array('code','iv','encryptedData'));
if(!empty($validator_result)){
return response($validator_result);
}
$js_code = $_REQUEST['code'];
$encryptedData = $_REQUEST['encryptedData'];
$iv = $_REQUEST['iv'];
$appid = $WeiXin_Xd_Conf['appid'];
$secret = $WeiXin_Xd_Conf['secret'];
$grant_type = $WeiXin_Xd_Conf['grant_type'];
//從微信獲取session_key
$user_info_url = $WeiXin_Xd_Conf['code2session_url'];
$user_info_url = sprintf("%s?appid=%s&secret=%s&js_code=%s&grant_type=%",$user_info_url,$appid,$secret,$js_code,$grant_type);
$weixin_user_data = json_decode(get_url($user_info_url));
$session_key = $weixin_user_data->session_key;
//解密數據
$data = '';
$wxBizDataCrypt = new WXBizDataCrypt($appid, $session_key);
$errCode=$wxBizDataCrypt>decryptData($appid,$session_key,$encryptedData, $iv, $data );最后拿到的這個 data就是我們解密后的encryptedData里面會包含unionId。
感謝各位的閱讀!關于“微信小程序開發中如何實現登錄”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。