您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
JavaScript中值類型與引用類型有什么不同?針對這個問題,這篇文章詳細介紹了相對應的分析和解答,希望可以幫助更多想解決這個問題的小伙伴找到更簡單易行的方法。
JavaScript的數據類型分為兩類:原始類型和對象類型。其中,原始類型包括:數字、字符串和布爾值。此外,JavaScript中還有兩個特殊的原始值:null和undefined,它們既不是數字也不是字符串,更不是布爾值。它們通常分別代表了各自特殊類型的唯一成員。JavaScript中除了數字、字符串、布爾值、null和undefined之外的就是對象了。
JavaScript中值類型和引用類型的區別
JavaScript中的值類型的值是不可變的:
任何方法都無法改變值類型的值。數字、布爾值、null和undefined等都屬于不可變類型。比如,修改一個數值的內容,本身就說不通。雖然字符串可以被看成是由字符組成的數組,可能會被認為是可變的。但是,在JavaScript中,字符串是不可變的。在實際操作過程中,可以訪問字符串任意位置的文本,單JavaScript并未提供修改已知字符串的文本內容的方法。
代碼:
var str = 'abcdef'; console.log(str.toUpperCase()); // ABCDEF console.log(str); // abcdef
可見,原始的str字符串值并未發生改變,仍然是小寫的abcdef,第二行代碼,只是調用了字符串的toUpperCase()方法后,返回的是一個新的字符串。
JavaScript中的引用類型的值是可變的:
代碼:
var student = {name: '張三', age: 26};
console.log(student.name); // 張三
student.name = '李四';
console.log(student.name); // 李四疑問:如果像studen.name = '李四'這段代碼一樣,給str也做相同的操作,str的值不也是改變了嗎?
擴展:如果給str重新賦值,那么改變的是變量的值,給str重新賦值了,并沒有改變字符串內容,改變的只是變量str的內容
JavaScript中的值類型無法添加屬性和方法:
代碼:
var student = '張三';
student.age = 26;
student.run = function () {
console.log('跑步中...');
}
console.log(student.age); // undefined
console.log(student.run); // undefined通過代碼示例,可知,不能給值類型添加屬性和方法。從而,也更加說明了值類型是不可變的。
JavaScript中的引用類型可以添加屬性和方法:
代碼:
var student = {};
student.age = 26;
student.run = function () {
console.log('跑步中...');
}
console.log(student.age); // 26
console.log(student.run);
/*
function () {
console.log('跑步中...');
}
*/JavaScript中的值類型的變量是存放在棧區的:
JavaScript中的值類型的變量存儲結構如下表模擬所示,棧區中包括了變量的標識符以及變量所對應的值。

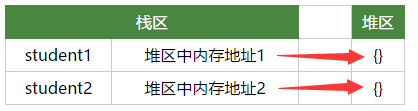
JavaScript中的引用類型的變量也是存放在棧區的,不同的是,引用類型在棧區中存放的是變量標識符以及變量所對應值得引用地址,而變量所對應的值被存放在堆區中:

所以,可以看出,即使兩個對象完全一樣,但是在堆區中的存放地址是不一樣的,所以在比較時,是不相等的。
JavaScript中的值類型的比較是值的比較:
JavaScript中的值類型在進行比較的時候,只有在它們的值相等的時候,它們才相等。注意:比較的時候注意“==”和“===”,雙等號(==)在做比較的時候,做了類型轉換,而全等號(===)是值和類型的比較,只有值和類型同時相等時,才能相等。
代碼:
var student1 = '{}';
var student2 = '{}';
console.log(student1 === student2); // true兩個相同字符串的比較,是值(‘{}')的比較,完全相等。
JavaScript中的引用類型的比較是引用地址的比較:
代碼:
var student1 = {};
var student2 = {};
console.log(student1 === student2); // false可見,兩個空對象并不相等。
疑問:為什么兩個一模一樣的對象不相等呢?
擴展:因為引用類型是按引用地址訪問的,引用類型的比較其實就是比較兩個對象在堆內存中的地址是否相同,那么,很明顯,student1和student2在堆內存中地址是不同的,所以,即使看到一模一樣的兩個對象,也不一定相等。
JavaScript中的值的變量賦值,是值得復制:
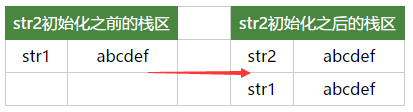
JavaScript中的值類型的變量賦值過程中,在從一個變量到另一個變量賦值基本類型(值類型)時,會在該變量上創建一個新值,然后再把該值復制到為新變量分配的位置上:
代碼:
var str1 = 'abcdef'; var str2 = str1; str1 = 'abc'; console.log(str1); // abc console.log(str2); // abcdef
從上述代碼示例中可以看出,str1中保存的值為 abcdef ,當使用 str1 來初始化 str2 時,str2 中保存的值也為abcdef,但str2中的值和str1中的值是完全獨立的,str2的值只是str1中的值的一個副本,接下來,這兩個變量可以參加任何操作而相互不影響。其實就是說,基本類型的變量在賦值操作后,兩個變量是相互獨立的,都不受影響的。

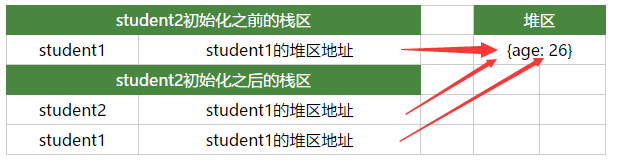
JavaScript中的引用類型的變量賦值過程中,在從一個變量到另一個變量賦值引用類型時,同樣也會在該變量上創建一個新“值”,然后再把該“值”復制到為新變量分配的位置上。不同的是,復制的不是真正的“值”,而是真正的值在堆區中的存放地址:
代碼:
var student1 = {age: 26};
var student2 = student1;
student2.age = 100;
console.log(student1.age); // 100
console.log(student2.age); // 100
console.log(student2 === student1); // true引用類型的賦值其實是對象保存在棧區地址指針的賦值,兩個變量都保存了同一個對象地址,則這兩個變量指向了同一個對象。因此,改變其中任何一個變量,都會相互影響。

關于JavaScript中值類型與引用類型有什么不同問題的解答就分享到這里了,希望以上內容可以對大家有一定的幫助,如果你還有很多疑惑沒有解開,可以關注億速云行業資訊頻道了解更多相關知識。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。