您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“js中值類型和引用類型的區別是什么”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“js中值類型和引用類型的區別是什么”文章能幫助大家解決問題。
(1)值類型(基本類型):字符串(string)、數值(number)、布爾值(boolean)、undefined、null 、symbol
(2)引用類型:對象(Object)、數組(Array)、函數(Function)
1、占用空間固定,保存在棧中(當一個方法執行時,每個方法都會建立自己的內存棧,在這個方法內定義的變量將會逐個放入這塊棧內存里,隨著方法的執行結束,這個方法的內存棧也將自然銷毀了。因此,所有在方法中定義的變量都是放在棧內存中的;棧中存儲的是基礎變量以及一些對象的引用變量,基礎變量的值是存儲在棧中,而引用變量存儲在棧中的是指向堆中的數組或者對象的地址,這就是為何修改引用類型總會影響到其他指向這個地址的引用變量。)
2、保存與復制的是值本身
3、使用typeof檢測數據的類型
4、基本類型數據是值類型
1、占用空間不固定,保存在堆中(當我們在程序中創建一個對象時,這個對象將被保存到運行時數據區中,以便反復利用(因為對象的創建成本通常較大),這個運行時數據區就是堆內存。堆內存中的對象不會隨方法的結束而銷毀,即使方法結束后,這個對象還可能被另一個引用變量所引用(方法的參數傳遞時很常見),則這個對象依然不會被銷毀,只有當一個對象沒有任何引用變量引用它時,系統的垃圾回收機制才會在核實的時候回收它。)
2、保存與復制的是指向對象的一個指針
3、使用instanceof檢測數據類型
4、使用new()方法構造出的對象是引用型
實例:
// 值類型:Number、string、bollean、undefined
var a = 100
var b = a
a = 200
console.log(b) // 100 保存與復制的是值本身
// 引用類型:對象、數組、函數、null(空指針)
// 可以擴展屬性
var a = {age:20}
var b = a
b.age = 21
console.log(a.age) // 21
// 利用typeof來區分
typeof undefined // undefined
typeof 'abc' // string
typeof 123 // number
typeof true // boolean
// typeof 區分不出來引用類型(除了函數)
typeof {} // object
typeof [] // object
typeof null // object
typeof console.log //function
// 用instanceof來區分引用類型
// 如果變量是給定引用類型(根據它的原型鏈來識別)的實例,那么instanceof 操作符就會返回 true。console.log(person instanceof Object); // 變量 person 是 Object 嗎?
console.log(colors instanceof Array); // 變量 colors 是 Array 嗎?
console.log(pattern instanceof RegExp); // 變量 pattern 是 RegExp 嗎?
(1)動態的屬性: 定義基本類型值和引用類型值的方式是類似的。但是,當這個值保存到變量中以后,對不同類型值可以執行的操作則大相徑庭。對于引用類型的值,我們可以為其添加屬性和方法,也可以改變和刪除其屬性和方法,但是,我們不能給基本類型的值添加屬性,只能給引用類型值動態地添加屬性,以便將來使用。例如
var person = new Object(); person.name = "Nicholas"; alert(person.name); //"Nicholas"
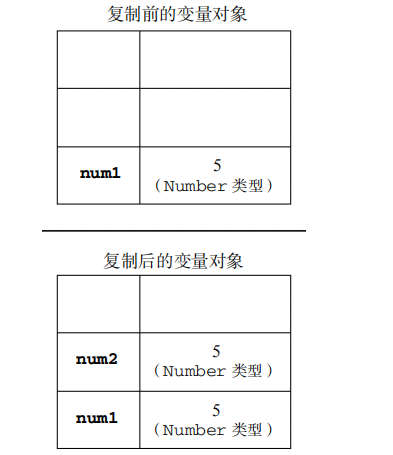
(2)復制變量值: 如果從一個變量向另一個變量復制基本類型值,會在變量對象上創建一個新值,然后把該值復制到為新變量分配的位置上。
上述例子中,num1保存的值是5,當使用 num1 的值來初始化 num2 時,num2 中也保存了值 5。但 num2中的 5 與 num1 中的 5 是完全獨立的,該值只是 num1 中 5 的一個副本。此后,這兩個變量可以參與任何操作而不會相互影響。
var num1 = 5; var num2 = num1
復制基本類型的過程:

當從一個變量向另一個變量復制引用類型的值時,同樣也會將存儲在變量對象中的值復制一份放到為新變量分配的空間中。不同的是,這個值的副本實際上是一個指針,而這個指針指向存儲在堆中的一個對象。復制操作結束后,兩個變量實際上引用同一個對象。因此,改變其中一個變量,就會影響另外一個變量:例
var obj1 = new Object(); var obj2 = obj1; obj1.name = "Nicholas"; alert(obj2.name); //"Nicholas"
首先,變量 obj1 保存了一個對象的新實例。然后,這個值被復制到了 obj2 中;換句話說,obj1和 obj2 都指向同一個對象。這樣,當為 obj1 添加 name 屬性后,可以通過 obj2 來訪問這個屬性,因為這兩個變量引用的都是同一個對象。
復制值類型的過程如下圖:

(3)傳遞參數:在向參數傳遞基本類型的值時,被傳遞的值會被復制給一個局部變量(即命名參數,或者用ECMAScript 的概念來說,就是 arguments 對象中的一個元素)。在向參數傳遞引用類型的值時,會把這個值在內存中的地址復制給一個局部變量,因此這個局部變量的變化會反映在函數的外部。
function addTen(num) {
num += 10;
return num;
}
var count = 20;
var result = addTen(count);
alert(count); //20,沒有變化
alert(result); //30在函數內部,參數 num 的值被加上了 10,但這一變化不會影響函數外部的 count 變量。參數num 與變量 count 互不相識,它們僅僅是具有相同的值。
function setName(obj) {
obj.name = "Nicholas";
}
var person = new Object();
setName(person);
alert(person.name); //"Nicholas"為了證明對象是按值傳遞的,我們再看一看下面這個經過修改的例子:
function setName(obj) {
obj.name = "Nicholas";
obj = new Object();
obj.name = "Greg";
}
var person = new Object();
setName(person);
alert(person.name); //"Nicholas"如果 person 是按引用傳遞的,那么 person 就會自動被修改為指向其 name 屬性值為"Greg"的新對象。但是,當接下來再訪問 person.name 時,顯示的值仍然是"Nicholas"。
這說明即使在函數內部修改了參數的值,但原始的引用仍然保持未變。實際上,當在函數內部重寫 obj 時,這個變量引用的就是一個局部對象了。而這個局部對象會在函數執行完畢后立即被銷毀。
// 字符串拼接
var a = 100 + 10 //110
var b = 100 + '10' //10010
// == 運算符
100 == '100' //true
0 == '' //true
null == undefined //true
// 語句
var a = true
if(a){}
var b = 100
if(b){} // 把數字轉換為true
var c = ''
if(c){} // 把空字符串轉換為false
// 邏輯運算
console.log(10&&0); // 0 把10轉換成true
console.log('' || 'abc'); // 'abc' 把空字符串轉換為false
console.log(!window.abc); // window.abc是undefined 把非undefined轉換成true
//判斷一個變量會被當做true還是false
var a = 100
console.log(!!a); // true關于“js中值類型和引用類型的區別是什么”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。