溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇文章為大家展示了使用php怎么實現一個頭像上傳預覽功能,內容簡明扼要并且容易理解,絕對能使你眼前一亮,通過這篇文章的詳細介紹希望你能有所收獲。
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>上傳頭像</title>
<style type="text/css">
*{
font-family:"微軟雅黑";}
#zong{
/*border:1px solid black;*/
position:relative;
width:52%;
height:500x;
left:24%}
.nr{
float:left;
margin-right:30px;}
#yl{width:240px; height:240px; background-size:240px 240px;}
#file{width:240px; height:240px; float:left; opacity:0;}
</style>
</head>
<body>
<div id="zong">
<form id="sc" action="2.php" method="post" enctype="multipart/form-data" target="shangchuan">
<input type="hidden" name="tp" value="" id="tp" />
<div id="yl" class="nr">//頭像顯示的位置
<input type="file" name="file" id="file" onchange="document.getElementById('sc').submit()" />
</div>
<div class="nr">
</div>
</form>
<iframe name="shangchuan" id="shangchuan">
</iframe>
</div>
</body>
<script type="text/javascript">
//回調函數,調用該方法傳一個文件路徑,改變背景圖
function showimg(url)
{
var div = document.getElementById("yl");
div.style.backgroundImage = "url("+url+")";
document.getElementById("tp").value = url;
}
</script>
</html>處理頁面2.php
<?php
session_start();
$uid = $_SESSION["uid"];
if($_FILES["file"]["error"])
{
echo $_FILES["file"]["error"];
}
else
{
if(($_FILES["file"]["type"]=="image/jpeg" || $_FILES["file"]["type"]=="image/png")&& $_FILES["file"]["size"]<1024000)
{
$fname = "./a/image/".date("YmdHis").$_FILES["file"]["name"]; //頭像存儲的路徑
$filename = iconv("UTF-8","gb2312",$fname);
if(file_exists($filename))
{
echo "<script>alert('該文件已存在!');</script>";
}
else
{
move_uploaded_file($_FILES["file"]["tmp_name"],$filename);
unlink($_POST["tp"]);
echo "<script>parent.showimg('{$fname}');</script>";
}
}
}打開顯示:

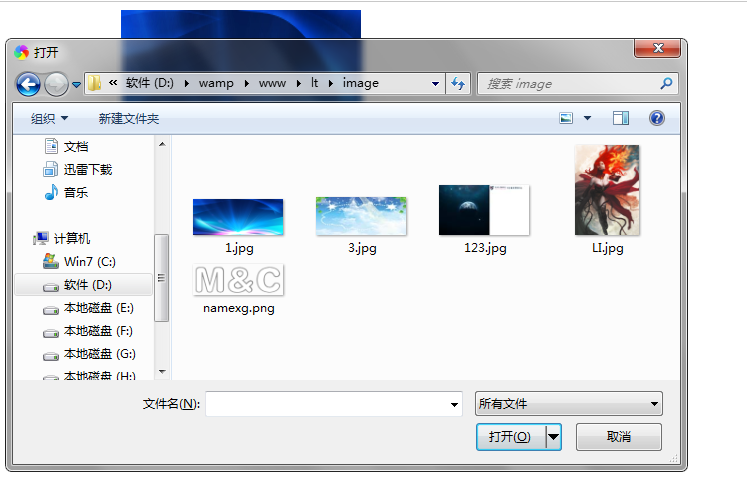
點擊圖片位置彈出選擇框:

上述內容就是使用php怎么實現一個頭像上傳預覽功能,你們學到知識或技能了嗎?如果還想學到更多技能或者豐富自己的知識儲備,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。