您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關微信小程序開發之小程序架構的示例分析的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
一、小程序架構
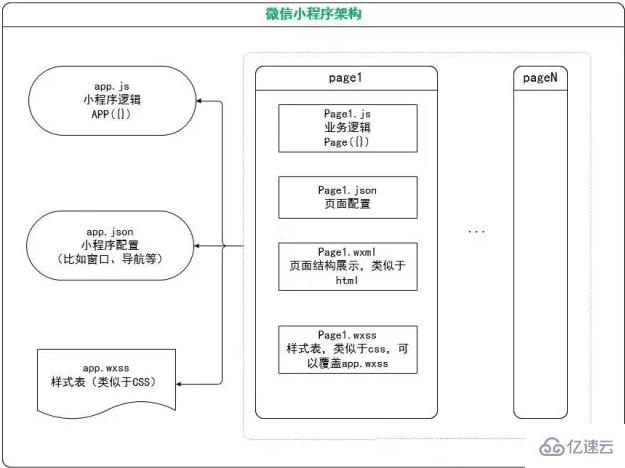
每個小程序的結構都是由兩個主要部分構成:主體部分 + 各個頁面。
類似于許多框架,主體部分主要用于核心的配置,各個頁面主要用于不同業務場景。
1.1,主體部分主要由3個文件構成
1)app.js:小程序邏輯,初始化APP
2)app.json :小程序配置,比如導航、窗口、頁面http請求跳轉等
3)app.wxss:公共樣式配置
主體配置完成之后,就是對應的業務開發了,也就是開發者最常操作的頁面。小程序頁面設計基本上也是遵循 MVC 結構進行構建。
MVC全名是Model View Controller,是模型(model)-視圖(view)-控制器(controller)的縮寫,一種軟件設計典范, 用一種業務邏輯、數據、界面顯示分離的方法組織代碼,將業務邏輯聚集到一個部件里面, 在改進和個性化定制界面及用戶交互的同時,不需要重新編寫業務邏輯。MVC被獨特的發展起來用于映射傳統的輸入、 處理和輸出功能在一個邏輯的圖形化用戶界面的結構中。
1.2,頁面由4個文件構成
1)js:頁面邏輯,相當于控制層(C);也包括部分的數據(M)
2)wxml:頁面結構展示,相當于視圖層(V)
3)wxss:頁面樣式表,純前端,用于輔助wxml展示
4)json:頁面配置,配置一些頁面展示的數據,充當部分的模型(M)
如圖

代碼結構參考

二、配置 app.json
簡單介紹核心架構配置,詳細內容請參考小程序開發文檔。
app.json
全局配置頁面文件的路徑、窗口表現、設置網絡超時時間、設置多 tab 等。
pages
接受一個數組,每一項都是字符串,來指定小程序由哪些頁面組成

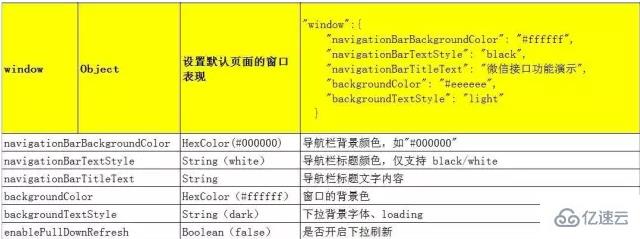
window
用于設置小程序的狀態欄、導航條、標題、窗口背景色。

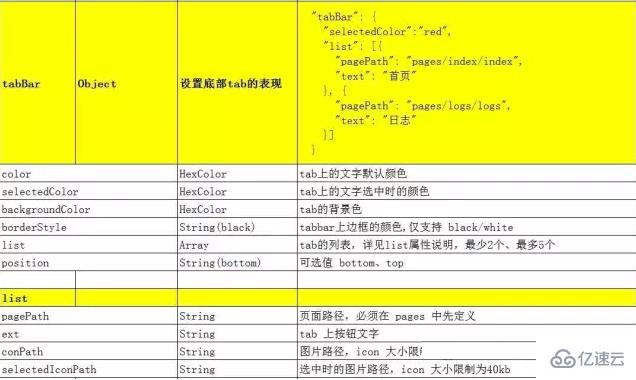
tabBar
通過 tabBar 配置項指定 tab 欄的表現,以及 tab 切換時顯示的對應頁面。
tabBar 配置數組,只能配置最少2個、最多5個 tab,tab 按數組的順序排序。

networkTimeout
可以設置各種網絡請求的超時時間。

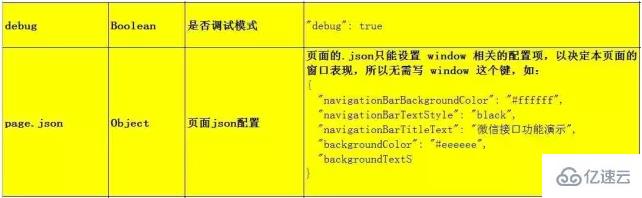
debug
true/false
可以在開發者工具中開啟 debug 模式,在開發者工具的控制臺面板,調試信息以 info 的形式給出,其信息有Page的注冊,頁面路由,數據更新,事件觸發 。 可以幫助開發者快速定位一些常見的問題。
page.json
每一個小程序頁面也可以使用.json文件來對本頁面的窗口表現進行配置。 頁面的配置比app.json全局配置簡單得多,只是設置 app.json 中的 window 配置項的內容,頁面中配置項會覆蓋 app.json 的 window 中相同的配置項。

感謝各位的閱讀!關于“微信小程序開發之小程序架構的示例分析”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。