您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下JavaScript如何實現審核流程狀態的動態顯示進度條,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
如下所示:

以上功能對應的html代碼如下:
<div class="col-md-12 col-lg-3"> <div class="panel panel-default"> <div class="tit06"> <h4>漏洞處理狀態</h4> </div> <div class="status"> <ul> <li name="__tab_step1_pub" class="top active"> <div class="info" id="tab_step1"> <h5> <div class="heading"></div> 待審閱</h5> <p class="text" >漏洞已提交,等待廠商審閱</p> </div> </li> <li name="__tab_step2_pub" > <div class="info" id="tab_step2"> <h5> <div class="heading"></div> 待確認</h5> <p class="text" >漏洞已開始審閱,等待廠商確認</p> </div> </li> <li name="__tab_step3_pub"> <div class="info" id="tab_step3"> <h5> <div class="heading"></div> 待修復</h5> <p class="text" >漏洞已被確認,等待廠商修復</p> </div> </li> <li name="__tab_step4_pub"> <div class="info" id="tab_step4"> <h5> <div class="heading"></div> 已關閉</h5> <p class="text" >漏洞修復完畢,廠商關閉漏洞</p> </div> </li> <li name="__tab_step5_pub" > <div class="info" id="tab_step5"> <h5> <div class="heading"></div> 已公開</h5> <p class="text" >廠商同意公開此漏洞</p> </div> </li> </ul> </div> </div> </div>
這里采用的方法是根據處理的狀態,這里是$status,對應的在相應的<li>的標簽中增加樣式類 class="active",而樣式類active中實現的是在對應位置替換背景圖片,即將原來的灰色流程線條替換成綠色的流程線條。即需要設置對應的替換后和替換前的css,這里對應的css如下(\assets\default\threatrules\style.css中的一部分):
.status ul { padding: 15px; }
.status ul li { overflow: hidden; background: url("../threatrules/steps-line.jpg") repeat-y -3px 0px; padding: 26px 0 0px; }
.status .active { background: url("../threatrules/steps-line-over.jpg") repeat-y -3px 0px; }
.status .end { background: url("../threatrules/steps-line-over.jpg") repeat-y -3px 0px; }
.status .end .heading { background: url("../threatrules/steps-over.jpg") no-repeat 0px 0px; }
.status .bottom { background: url("../threatrules/steps-line.jpg") repeat-y -3px 0px; }
.status .skip { background: url("../threatrules/steps-line-skip.jpg") repeat-y -3px 0px; }
.status .skip .heading { background: url("../threatrules/steps-skip.jpg") no-repeat 0px 0px; }
.status .active .heading { background: url("../threatrules/steps-over.jpg") no-repeat 0px 0px; }
.status .heading { float: left; width: 20px; height: 20px; background: url("../threatrules/steps.jpg") no-repeat 0px 0px; margin-right: 5px; }
.status .top { padding-top: 0px; }
.status .bottom { background: url("../threatrules/steps-line-b1.jpg") no-repeat 0px 0px; }
.status .bottom-active { background: url("../threatrules/steps-line-b2.jpg") no-repeat 0px 0px; }設置好對應的css后,下一步就是編寫js,根據$status的值,在對應的<li>中添加class即可,實現此功能的js代碼如下:
<script type="text/javascript">
/*根據處理狀態,添加或刪除對應的樣式名*/
function addClass(elem, className){ //增加類名
if(!elem.className){
elem.className = className;
return;
}
var clazz = ' ' + elem.className + ' ';
if(clazz.indexOf(' ' + className + ' ') === -1){
elem.className = elem.className + ' ' + className;
}
}
var step1 = document.getElementById('tab_step1'),
step2 = document.getElementById('tab_step2'),
step3 = document.getElementById('tab_step3') ,
step4 = document.getElementById('tab_step4'),
step5 = document.getElementById('tab_step5');
var status = '<?php echo $status;?>';
switch(status){
case '1': //待確認
addClass(step2.parentNode, 'active'); //parentNode即為包含step2的外一層標簽,此處即為<li>標簽
break;
case '2': //待修復
addClass(step2.parentNode, 'active');
addClass(step3.parentNode, 'active');
break;
case '3'://已關閉
addClass(step2.parentNode, 'active');
addClass(step3.parentNode, 'active');
addClass(step4.parentNode, 'active');
break;
case '4': //已公開
addClass(step2.parentNode, 'active');
addClass(step3.parentNode, 'active');
addClass(step4.parentNode, 'active');
addClass(step5.parentNode, 'end bottom-active');
break;
}
</script>這樣設置之后,更改$status的狀態,為“待修復”后,網頁流程實現如下:

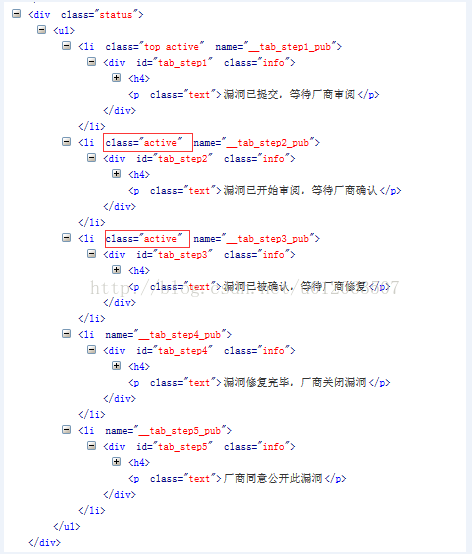
查看對應的網頁html代碼:

可以看到在對應的<li>標簽中添加了class="active",至此設置成功,實現動態顯示流程進度。
以上是“JavaScript如何實現審核流程狀態的動態顯示進度條”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。