您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文實例為大家分享了jquery css實現流程進度條的具體代碼,供大家參考,具體內容如下
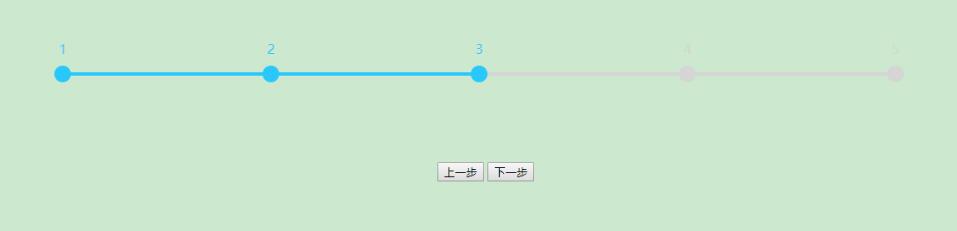
方案1:

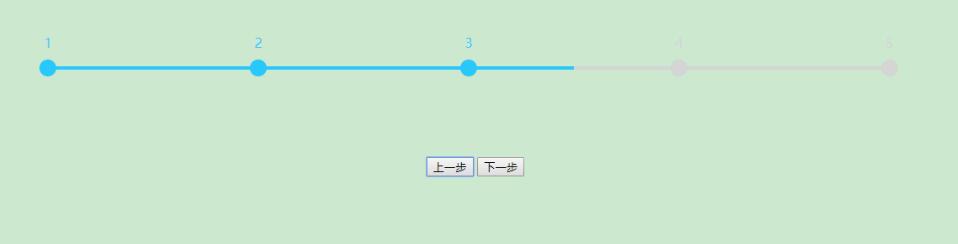
方案2:

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>流程進度條</title>
<style type="text/css">
.div_home{
width: 100%;
height: 720px;
background: pink;
}
.div_button{
width: 100%;
background: rgba(249, 214, 81, 1);
text-align: center;
}
:root {
--progress_div-height: 100px;
--progress_div-width: 100%;
--progress_div-background: rgba(204,232,207,1);
--progress_line-top: 50px;
--progress_line-height: 4px;
--progress_node-height: 20px;
--progress_node-width: 20px;
--progress_node-top: -8px;
--progress_node-lineHeight: 20px;
--progress_text-heigth: 20px;
--progress_text-width: 120px;
--progress_text-top: -30px;
--progress_color-yes: rgba(40 ,200 ,252 ,1);
--progress_color-no: rgba(213 ,213 ,213 ,1);
}
.progress_div{
height: var(--progress_div-height);
width: var(--progress_div-width);
background: var(--progress_div-background);
text-align: center;
margin: auto 0;
}
/*灰條樣式*/
.progress_line_no{
position: relative;
top: var(--progress_line-top);
height: var(--progress_line-height);
background: var(--progress_color-no);
}
/*藍條樣式*/
.progress_line_yes{
height: var(--progress_line-height);
background: var(--progress_color-yes);
}
/*未激活節點樣式*/
.progress_node_no{
position: absolute;
border-radius: 100%;
width: var(--progress_node-width);
height: var(--progress_node-height);
top: var(--progress_node-top);
line-height: var(--progress_node-lineHeight);
background: var(--progress_color-no);
color: var(--progress_color-no);
}
/*已激活節點樣式*/
.progress_node_yes{
position: absolute;
border-radius: 100%;
width: var(--progress_node-width);
height: var(--progress_node-height);
top: var(--progress_node-top);
line-height: var(--progress_node-lineHeight);
background: var(--progress_color-yes);
color: var(--progress_color-yes);
}
/*節點文字*/
.progress_text{
position: absolute;
vertical-align: middle;
text-align: center;
width: var(--progress_text-width);
height: var(--progress_text-heigth);
top: var(--progress_text-top);
}
/*當前激活節點標記*/
.progress_node_currentActive{
}
</style>
</head>
<body>
<div class="div_home">
<div class="progress_div">
<div class="progress_line_no">
<div class="progress_line_yes">
<div>
<div class="progress_text">1</div>
</div>
<div>
<div class="progress_text">2</div>
</div>
<div>
<div class="progress_text">3</div>
</div>
<div class="progress_node_currentActive">
<div class="progress_text">4</div>
</div>
<div>
<div class="progress_text">5</div>
</div>
</div>
</div>
</div>
<div class="div_button">
<input type="button" οnclick="skipNode(-1)" value="上一步">
<input type="button" οnclick="skipNode(1)" value="下一步">
</div>
</div>
<script type="text/javascript" src="jquery-3.3.1.min.js"></script>
<script type="text/javascript">
$(function(){
//傳入灰條長度,傳入最后一個激活節點下標
loadProgress(1000 ,2);
});
//上一步type=-1,下一步type=1
function skipNode(type){
var currentNum = 0;
var countNum = $('.progress_line_no > .progress_line_yes > div').length;
//獲取當前激活節點的下標
$('.progress_line_no > .progress_line_yes > div').each(function(i ,data){
if($(data).hasClass('progress_node_currentActive') == true){
currentNum = i;
}
});
//當前為first,上一步無效;當前為last,下一步無效
if((type == -1 && currentNum == 0) || (type == 1 && currentNum == countNum - 1)){
return;
}
//重新設置激活節點標記
$('.progress_line_no > .progress_line_yes > div').each(function(i ,data){
$(data).removeClass();
if(type == -1 && currentNum - 1 == i){
$(data).addClass('progress_node_currentActive');
}
if(type == 1 && currentNum + 1 == i){
$(data).addClass('progress_node_currentActive');
}
});
//重新載入流程進度條樣式(傳入原進度條長度)
loadProgress($('.progress_line_no').width());
}
//加載流程進度條,inLineWidth進度條長度,inCurrentNum最后一個激活節點下標(從0開始到length-1)
function loadProgress(inLineWidth ,inCurrentNum){
var countNum = $('.progress_line_no > .progress_line_yes > div').length;//總節點數
var currentNum;//當前激活節點下標
//當前激活節點優先級:loadProgress()方法傳入為最高級別,其次是div上class="progress_node_currentActive",最后默認0
if(inCurrentNum != undefined && inCurrentNum > -1 && inCurrentNum < countNum){
//傳入的節點正確取傳入的節點為當前激活節點
currentNum = inCurrentNum;
} else {
//存入的節點不正確,根據節點上的progress_node_currentActive設置當前激活節點
$('.progress_line_no > .progress_line_yes > div').each(function(i ,data){
if($(data).hasClass('progress_node_currentActive') == true){
currentNum = i;
}
});
}
if(currentNum == undefined){
//未傳入節點或傳入的節點不正確 且div上沒發現progress_node_currentActive標識,設置當前激活節點為0
currentNum = 0;
}
var line_width_no = inLineWidth;//灰條長度
var line_width_yes;//藍條長度
var node_distance = line_width_no / (countNum - 1);//兩點間距
var node_mid_distance = node_distance / 2;//兩點中距(間距/2)
$('.progress_line_no').width(line_width_no + 'px');//設置灰條長度
$('.progress_line_no').css('left' ,($('.progress_line_no').parent().width() - line_width_no) / 2 + 'px');//設置灰條相對于父級div居中偏移
//設置節點和文字
$('.progress_line_no > .progress_line_yes > div').each(function(i ,data){
$(data).removeClass();//移除所有樣式
//設置當前激活節點為progress_node_currentActive
if(currentNum == i){
$(data).addClass('progress_node_currentActive');
}
if(i == 0){
//設置first節點
$(data).addClass('progress_node_yes').css('left' ,i * node_distance - ($(data).width() / 2) + 'px');
}else if(i <= currentNum){
//設置激活節點
$(data).addClass('progress_node_yes').css('left' ,i * node_distance - ($(data).width() / 2) + 'px');
}else{
//設置未激活節點
$(data).addClass('progress_node_no').css('left' ,i * node_distance - ($(data).width() / 2) + 'px');
}
//設置文字偏移位置
$(data).children().css('left' ,-($(data).children().width() / 2) + 10+'px');
});
/*方案1,計算藍條長度
*/
line_width_yes = line_width_no * currentNum / (countNum - 1);
/*方案2,計算藍條長度
if(currentNum == 0){
//first節點為progress_node_currentActive時藍條長度
line_width_yes = node_mid_distance * 1;
}else if(currentNum == countNum - 1){
//last節點為progress_node_currentActive時藍條長度
line_width_yes = node_mid_distance * (countNum - 1) * 2;
}else{
//中間節點為progress_node_currentActive時藍條長度
line_width_yes = node_mid_distance * (currentNum * 2 + 1);
}
*/
//設置藍條長度
$('.progress_line_yes').width( line_width_yes + 'px');
}
</script>
</body>
</html>
使用:
1.首先要引入一個jquery.js
<script type="text/javascript" src="jquery-3.3.1.min.js"></script>
2.CSS:
:root開始所有css(css基本上都使用的變量,改樣式只需要改:root里的變量值就行)
3.JS:
保留所有js方法
調用loadProgress(1000,2)方法,傳入進度條長度、最后一個激活節點下標(0到節點的length-1)
186行設置了整體相對于父級div居中,自己看需求改一下就好
4.標簽:
主要就是class="progress_line_no"的div里的所有元素,最里面的兩層div就是節點,class="progress_text"的div是文字,它們的父級div是圓點
5.激活節點優先級
loadProgress(width,index)方法傳入index為最高級別,其次是div上class="progress_node_currentActive",最后默認0
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。