溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹如何使用php+javascript實現的動態顯示服務器運行程序進度條功能,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
具體如下:
經常有這樣的業務要處理,服務器上有較多的業務需要處理,需要分批操作,于是就需要一個提示客戶現在完成進度的進度條。
這個是php+javascript的進度條。
<?php
//set_time_limit(0); //注意,如果是安全模式,請不要打開,如果不是安全模式,這個選項可以打開
for ($i = 0; $i < 500; $i++) {
$users[] = 'Tom_' . $i;
} //end for
$width = 500; //顯示的進度條長度,單位 px
$total = count($users); //總共需要操作的記錄數
$pix = $width / $total; //每條記錄的操作所占的進度條單位長度
$progress = 0; //當前進度條長度
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/transitional.dtd">
<html>
<head>
<title>動態顯示服務器運行程序的進度條</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style>
body, div input { font-family: Tahoma; font-size: 9pt }
</style>
<script language="JavaScript">
<!--
function updateProgress(sMsg, iWidth)
{
document.getElementById("status").innerHTML = sMsg;
document.getElementById("progress").style.width = iWidth + "px";
document.getElementById("percent").innerHTML = parseInt(iWidth / <?php echo $width; ?> * 100) + "%";
}
//-->
</script>
</head>
<body>
<div >
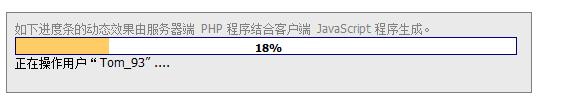
<div><font color="gray">如下進度條的動態效果由服務器端 PHP 程序結合客戶端 JavaScript 程序生成。</font></div>
<div >
<div id="progress" ></div>
</div>
<div id="status"> </div>
<div id="percent" >0%</div>
</div>
<?php
flush(); //將輸出發送給客戶端瀏覽器
foreach ($users as $user) {
// 在此處使用空循環模擬較為耗時的操作,實際應用中需將其替換;
// 如果你的操作不耗時,我想你就沒必要使用這個腳本了 :)
// 請在這里處理你的業務
for ($i = 0; $i < 1000000; $i++) {
;;
}
?>
<script language="JavaScript">
updateProgress("正在操作用戶“<?php echo $user; ?>” ....", <?php echo min($width, intval($progress)); ?>);
</script>
<?php
flush(); //將輸出發送給客戶端瀏覽器,使其可以立即執行服務器端輸出的 JavaScript 程序。
$progress += $pix;
} //end foreach
// 最后將進度條設置成最大值 $width,同時顯示操作完成
?>
<script language="JavaScript">
updateProgress("操作完成!", <?php echo $width; ?>);
</script>
<?php
flush();
?>
</body>
</html>運行效果如下:

以上是“如何使用php+javascript實現的動態顯示服務器運行程序進度條功能”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。