您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
最初的時候用vue是直接下載相關文件 按照以前的方法來操作的
后來發現安裝好以后似乎用起來更便利,然后就開始琢磨著怎么搭起框架來,下面是過程:
安裝
1、 安裝nodejs
直接網上找下載就好
2、安裝淘寶鏡像
打開命令行 輸入
npm install -g cnpm --registry= https://registry.npm.taobao.org
3、安裝webpack
cnpm install webpack -g
4、在你想要新建項目的路徑下新建文件夾 用于存放項目文件
cd 進入你的文件路徑
vue init webpack-simple 工程名字(名字不能用中文)
后面會有一些默認的設置
Target directory exists. Continue? (Y/n) 直接回車默認 Project name (vue-test) 直接回車默認 Project description (A Vue.js project) 直接回車默認 Author 寫你自己的名字
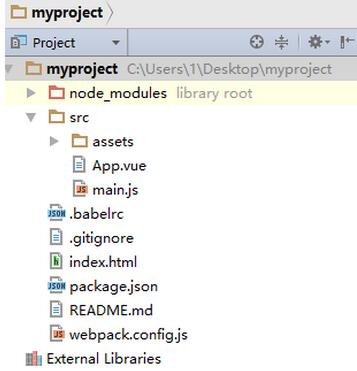
5、完成以后 就會發現 你的文件夾里已經有了所需的文件

6、安裝npm 項目依賴 這一步會比較慢 因為文件很多
npm install
7、運行你的項目
npm run dev
到這里 你的基本安裝以及搭建就算是完成了
下面就寫一些我在項目里遇到的一些需要文件的引入
1、jQuery的導入
之前在和別人討論的時候 他說vue不需要用jQuery 但是我們項目那邊說要安裝 所以我就安裝了-_-
首先是命令行安裝
npm install jquery --save
加入- -save 的意思就是保留到本地
然后再webpack.config.js 中
module.exports.plugins =中加入
new webpack.optimize.CommonsChunkPlugin('common.js'),
new webpack.ProvidePlugin({
$: 'jquery',
jquery: 'jquery'
})
還有再要引用的js中加入
import $ from 'jquery' window.$=$
這樣 jQuery就成功導入項目中了
2、靜態css以及js導入
靜態css 導入就是在相應的.vue文件中import
例如
@import './assets/css/global.css';
靜態js在相應的js中require 還有這些js以及css要放在assets下面
require('./assets/js/global.js')
3、vue-resource 導入
還有elementui導入方法都是一樣 這里就醫vue-resource為例
npm install vue-resource --save
之后在需要導入的js中import還有use
import VueResource from 'vue-resource' Vue.use(VueResource)
本文已被整理到了《Vue.js前端組件學習教程》,歡迎大家學習閱讀。
關于vue.js組件的教程,請大家點擊專題vue.js組件學習教程進行學習。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。