您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了uni-app從安裝到卸載的方法,內容清晰明了,對此有興趣的小伙伴可以學習一下,相信大家閱讀完之后會有幫助。
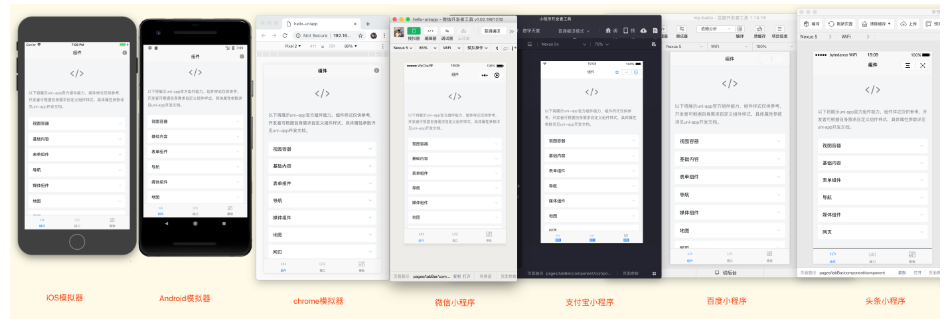
uni-app實現了一套代碼,同時運行到多個平臺。支持iOS模擬器、Android模擬器、H5、微信開發者工具、支付寶小程序Studio、百度開發者工具、字節跳動開發者工具

工具安裝
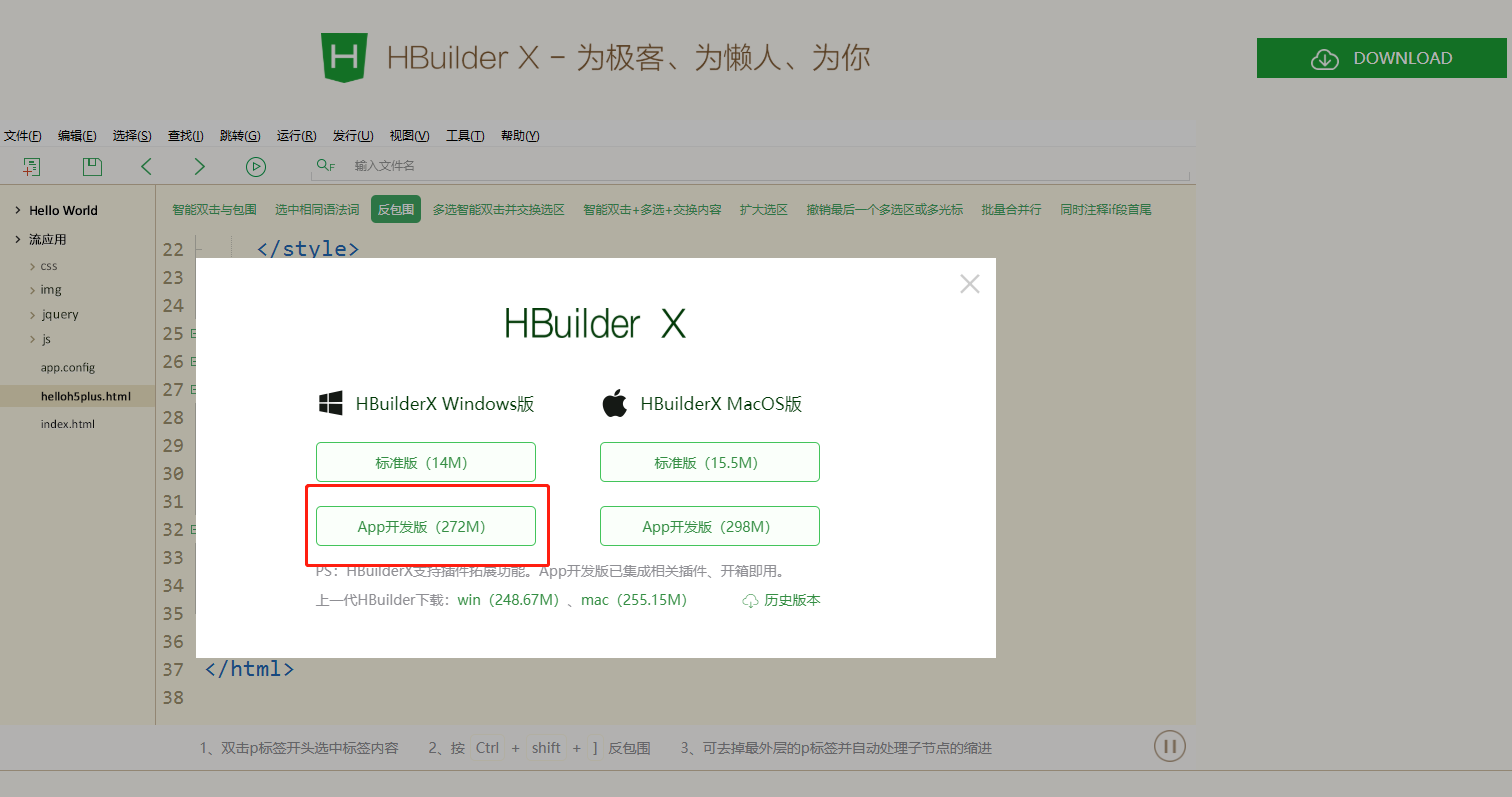
開發uni-app需要安裝HBuilder X.下載地址。

下載成功后直接解壓即可

簡單的配置一下開發偏好:

創建第一個uni-app
點擊左上角【文件】>>【新建】>>【項目】,選擇uni-app模板。

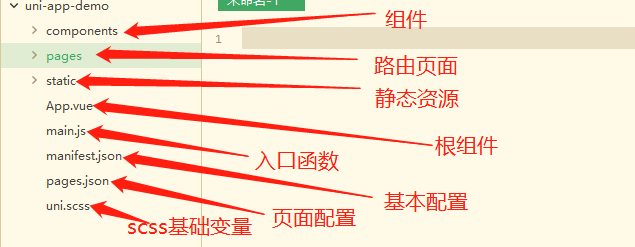
uni-app目錄結構

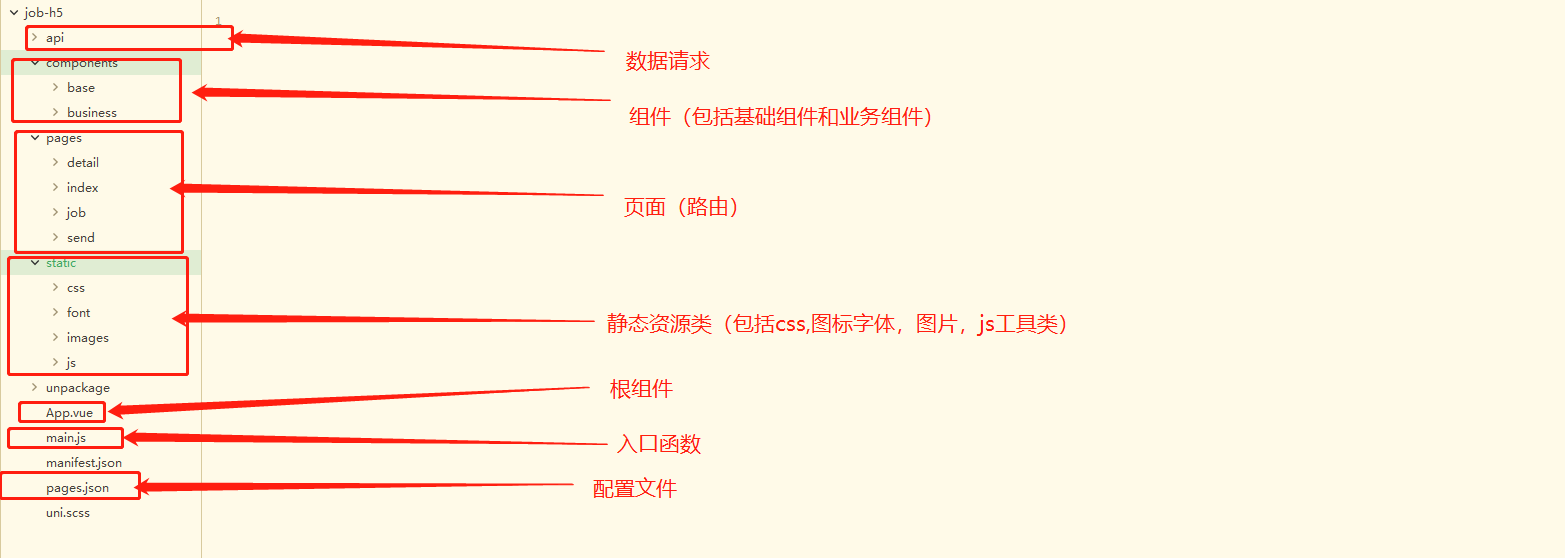
目錄結構基本和小程序的目錄結構相似,只是多了個基礎組件的文件夾;
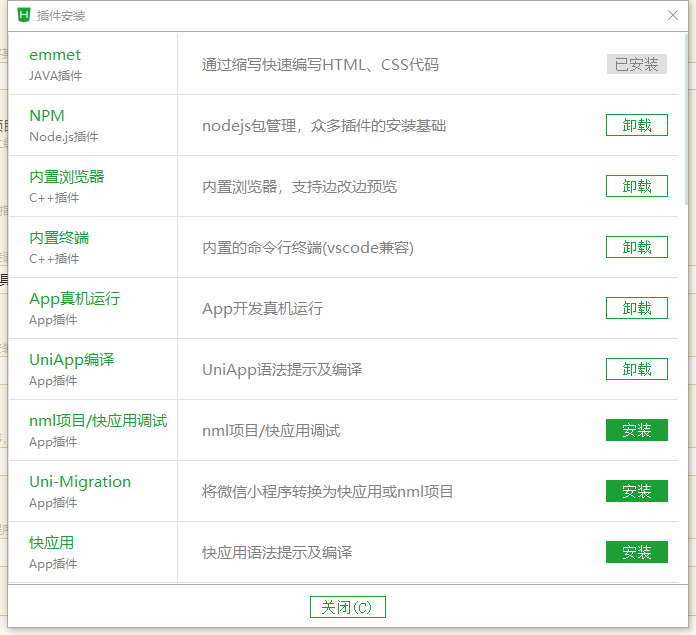
uni-app有自己的插件庫,直接點擊安裝即可,而且,它也支持npm包管理,點擊【工具】>> 【插件安裝】即可配置

好了,基本的安裝工作就是這么多,下面我們看一下如何調試
調試
瀏覽器
uni-app支持多個端同時調試,這也是它最便捷的地方,首先看一下瀏覽器端的調試:
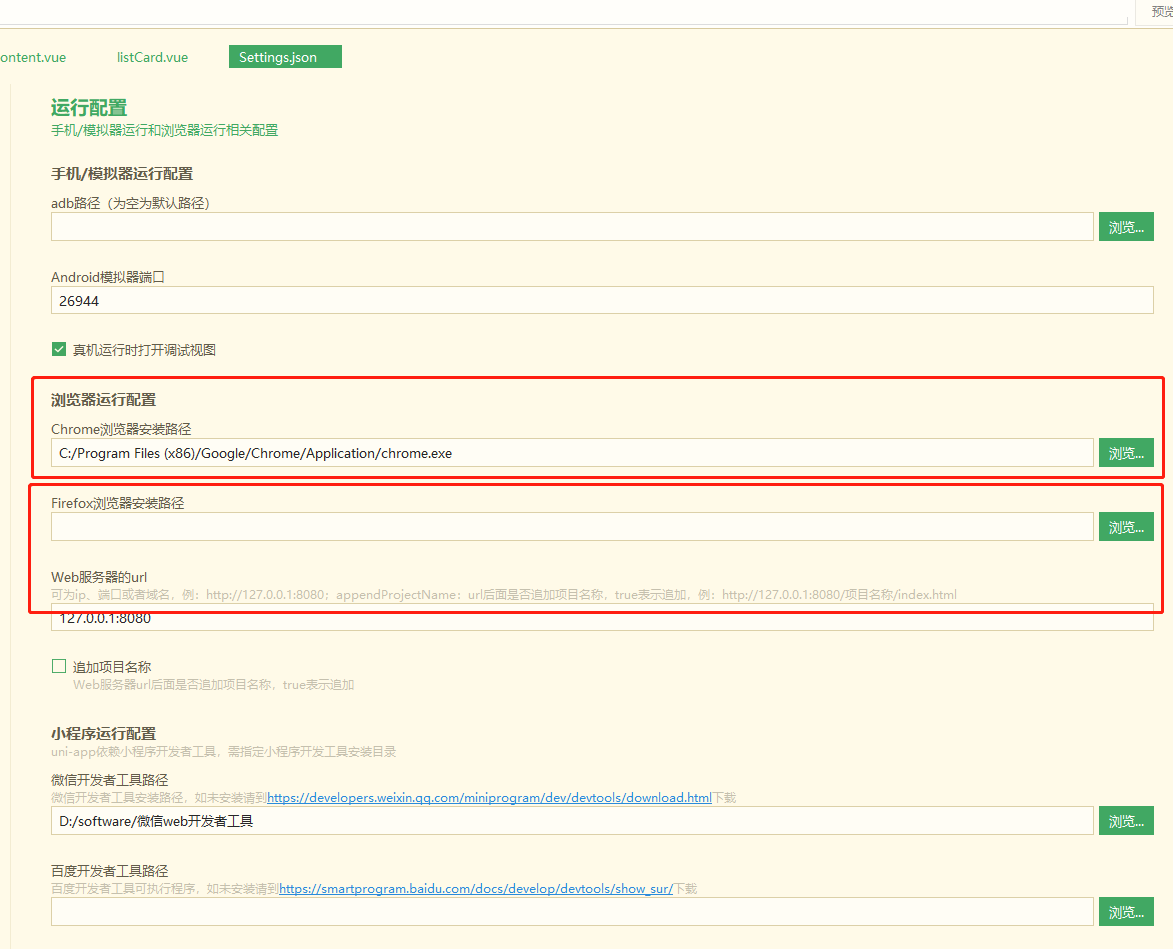
調試之前我們首先要配置一下你的瀏覽器的安裝路徑,默認HBuilder是檢測不到的
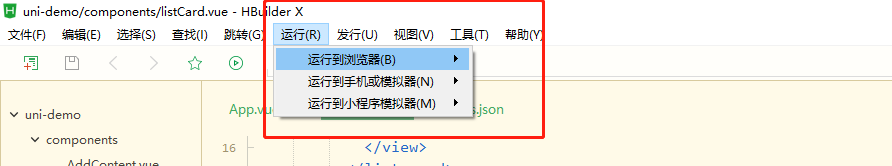
點擊【運行】>>【運行到瀏覽器】>> 【配置web服務器】

把瀏覽器的安裝路徑粘貼在里邊即可
然后就能夠調試了

然后我們看一下真機
手機調試
以安卓手機為例,需要開啟開發者模式才能進行調試,方法如下:
打開【設置】>> 【關于本機】,找到【軟件版本】,連續點擊五次,即可開啟開發者選項

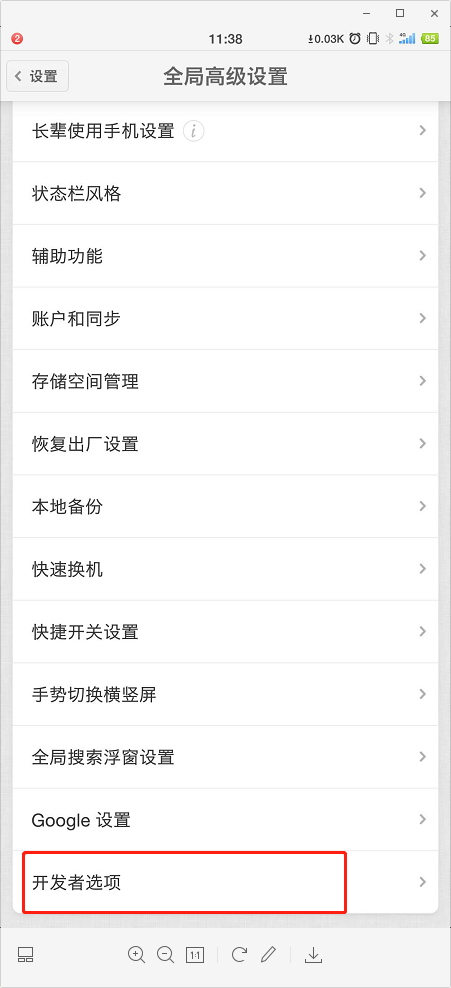
開發者選項的開啟和關閉在【設置】 >> 【高級設置】>> 【開發者選項】,如下:

進入打開 【USB調試】,插上數據線連接手機,然后就能真機調試了。中途可能要進行一次授權,點擊確認即可,授權成功后你的手機上會安裝一個HBuilder app,你之后再開發環境中做的所有效果都會渲染到這個app中

點擊,選擇自己的手機即可調試

iphone手機更加簡單,連接手機后直接運行,他會報錯,然后在手機設置一下就行了,步驟如下:
【設置】>> 【通用】>> 【設備管理】,信任一下HBuilder即可。
小程序調試:
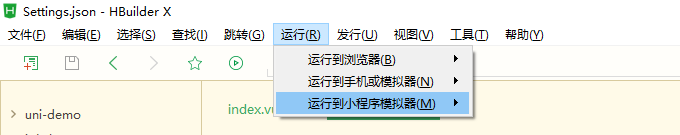
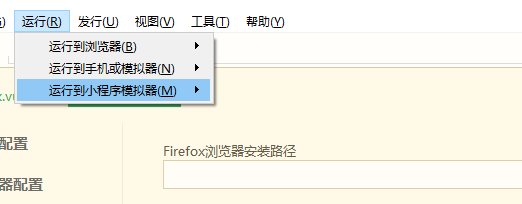
點擊 【運行】 >> 【運行到小程序模擬器】>> 【運行設置】

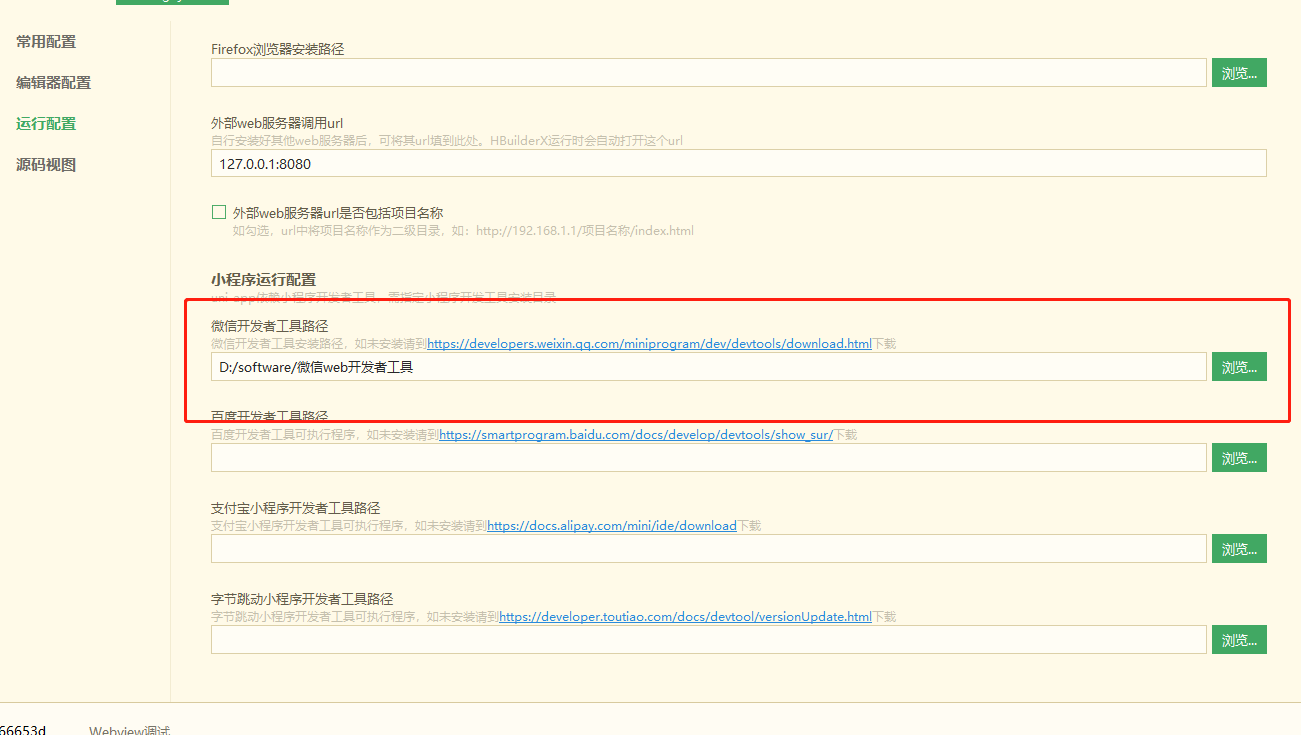
打開后把微信開發者工具的安裝路徑粘貼多對應的地址欄即可

需要注意兩點: 1)微信開發者工具必須是官方最新版。 2)微信開發者工具需要授權,方法如下:
打開微信開發者工具,點擊設置圖標

選擇【安全】,服務端口選擇開啟

然后即可進行微信小程序調試

*百度,支付寶,字節跳動小程序步驟和微信類似
uni-app項目實戰
我做了一個簡單的demo,項目結構如下:

我把每個不同的功能分了不同的文件夾,相當于不同的層(每個文件夾里可以根據業務在進行細分),請求工具我用的uni-app官方的api(uni.request),在此基礎上我進行了簡單的二次封裝,代碼如下:
// uni-app請求封裝
export default class Request {
http (router,data={},method) {
// 基礎地址
let path = 'http://mock.allhome.com.cn/mock/5c91b03a2add03001024c420/uni';
// 返回promise
return new Promise((resolve,reject) => {
// 請求
uni.request({
url: `${path}${router}`,
data: data,
method:method,
success: (res) => {
// 將結果拋出
resolve(res.data)
}
})
})
}
}這個類接受三個參數,第一個是后端的路由地址,第二個是需要給后端傳的實體,第三個是請求方法,該類返回一個Promise,請求成功后將結果拋出,最后在api.js文件中引用并實例化,代碼如下:
import Request from '../static/js/request.js';
let request = new Request().http
export default {
getJobList: function () {
return request('/jobList',{},'GET')
}
}然后就可以在組件里取結果了,代碼如下:
import api from '../../api/api.js';
export default {
data() {
return {
listArr: []
}
},
onLoad() {
// 請求職位列表
api.getJobList().then(res => {
this.listArr = res.data
})
}
}好了,基本的情況就是 這么多,最后是調試結果:

看完上述內容,是不是對uni-app從安裝到卸載的方法有進一步的了解,如果還想學習更多內容,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。