您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
vue.js 教程
Vue.js(讀音 /vjuː/, 類似于 view) 是一套構建用戶界面的漸進式框架。
Vue 只關注視圖層, 采用自底向上增量開發的設計。
Vue 的目標是通過盡可能簡單的 API 實現響應的數據綁定和組合的視圖組件。
Vue 學習起來非常簡單,本教程基于 Vue 2.1.8 版本測試。
前 言
前段時間為了一個數據查詢的項目自學了Vue,感覺這款框架還是很不錯的,今天就整理整理這個框架如何使用,希望對正在學這個框架的小伙伴有所幫助~
首先,我們先來了解一下Vue:
Vue.js是一套構建用戶界面(user interface)的漸進式框架。與其他重量級框架不同的是,Vue 從根本上采用最小成本、漸進增量(incrementally adoptable)的設計。Vue 的核心庫只專注于視圖層,并且很容易與其他第三方庫或現有項目集成。另一方面,當與單文件組件和 Vue生態系統支持的庫結合使用時,Vue 也完全能夠為復雜的單頁應用程序提供有力驅動。所以,Vue其實還是很強大的。
1.Vue.js的安裝與模版語法
Vue的使用非常簡單,直接下載Vue.js或者Vue.min.js導入就可以使用。
1-1 模板語法
Vue.js 使用了基于 HTML 的模版語法,允許開發者聲明式地將 DOM 綁定至底層 Vue 實例的數據。
Vue.js 的核心是一個允許你采用簡潔的模板語法來聲明式的將數據渲染進 DOM 的系統。
結合響應系統,在應用狀態改變時, Vue 能夠智能地計算出重新渲染組件的最小代價并應用到 DOM 操作上。
1. html模版
html模版:基于DOM的模版,模版都是可解析的有效的HTML
插值:
文本:使用“Mustache”語法(大括號){{ value }};作用:替換實例上的屬性值,當值改變時,插值內容會被自動更新。也可使用v-text="value"代替。
<p>{{ value }}<p> 等價于 <p v-text="value"></p>
原生的html:雙大括號輸出的文本,不會解析html標簽。也就是說當實例的data為html標簽時,不能解析而是直接輸出出來。此時如想要解析,可使用v-html="value"代替。
new Vue({
data:{
value: `<span>我是一個span標簽</span>`
}
});
<p>{{ value }}<p> 頁面展示 => <span>我是一個span標簽</span>
<p v-html="value"><p> 頁面展示 => 我是一個span標簽
需要注意的是,有時候因為一些網絡延遲等原因,用戶會在也買年中先看到{{ xxx }},然后才有數據。我們若想避免此效果,可用v-text="xxxx"代替。
屬性:使用v-bind進行綁定,可以響應變化。
<h3 :class="{red:show}">標題</h3> => 注意此處的show為data內的一個布爾值數據,若真則添加red的class,若假則移除red的class,
使用javascript表達式:可以寫簡單的表達式。(可以簡單的三目運算,但是不可以寫if語句),以后會有計算屬性。
{ 1+2 }
{ true? "yes":"no" }
2. 字符串模版
template字符串
tempalte => 選項對象的屬性
模版將會替換掛載的元素。掛載元素的內容都會被忽略,根節點只有一個,將html結構寫在一對script標簽中,設置type="x-template"。
<body>
<div id="box">
</div>
</body>
<script src="vue.js"></script>
<script type="text/javascript">
document.addEventListener('DOMContentLoaded',function () {
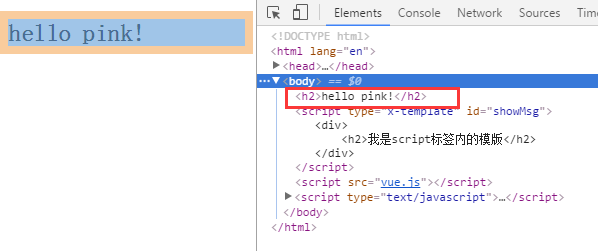
var str = '<h3>hello pink!</h3>'
var vm = new Vue({
el: '#box',
template: str
});
},false);
</script>
說明權重比較高,直接“代替”掛載點,把原來的html替換后顯示。
//代碼片段這個就是利用script標簽對內定義模版,局限性:不能跨文件使用,一個頁面中可以使用
<body>
<div id="box">
</div>
</body>
<script src="vue.js"></script>
<script type="x-template" id="str">
<p>我是一個p標簽</p>
</script>
<script type="text/javascript">
document.addEventListener('DOMContentLoaded',function () {
var vm = new Vue({
el: '#box',
template: '#str'
});
},false);
</script>
Vue實例,每一個應用都是通過Vue這個構造函數創建根實例(root instance)啟動New Vue(選項對象)。需要傳入選項對象,對象包含掛在元素,數據,模板、方法等。
el:掛載元素選擇器 --- String|HtmlElement
data:代理數據 --- Object|Function
methods:定義方法 --- Object
Vue代理data數據,每個vue實例都會代理其data對象里所有的屬性,這些被代理的屬性是響應的。新添加的屬性不具備響應功能,改變后不會更新視圖。
Vue實例自身屬性和方法,暴露自身的屬性和方法,以“$”開頭的,例如:$el、$data。。。
var vm = new Vue({
el: '#app',
data: {
message: 'hello,Datura!!!'
},
methods: {
test (){
alert(1);
}
},
compontents:{
//這里存放組件
}
});
/* vm就是new出來的實例 */
console.log(vm.$data);//也就是數據data,后面還有很多掛載在vm(new出來的)實例上的屬性
//代碼片段放在template標簽里,并給一個id名
<body>
<template id="tem">
<p>我是template</p>
</template>
<div id="box">
</div>
</body>
<script src="vue.js"></script>
<script type="text/javascript">
document.addEventListener('DOMContentLoaded',function () {
var vm = new Vue({
el: '#box',
template: '#tem'
});
},false);
</script>
3. 模版—render函數
render函數很接近編輯器
render => 選項對象屬性
數據對象屬性
class: {}, => 綁定class,和v-bind:class一樣的API
style: {}, => 綁定樣式,和v-bind:style一樣的API
attrs: {}, => 添加行間屬性
domProps: {}, => DOM元素屬性
on: {}, => 綁定事件
nativeOn: {}, => 監聽原生事件
directives: {}, => 自定義指令
scopedSlots: {}, => slot作用域
slot: {}, => 定義slot名稱 和組件有關系,插曹
key: "key", => 給元素添加唯一標識
ref: "ref", => 引用信息
2Vue.js的條件、循環語句
2-1條件語句
v-if :根據值的真假,切換元素會被銷毀、重建; => 在dom中已消失
v-show :根據值的真假,切換元素的display屬性;
v-else :條件都不符合時渲染;
v-else-if :多條件判斷,為真則渲染;
一、V-if
條件判斷使用 v-if 指令:
<div id="app">
<p v-if="seen">現在你看到我了</p>
<template v-if="ok">
<p>哈哈哈,打字辛苦啊!!!</p>
</template>
</div>
<script>
new Vue({
el: '#app',
data: {
seen: true,
ok: true
}
})
</script>
這里, v-if 指令將根據表達式 seen 的值(true 或 false )來決定是否插入 p 元素。
二、v-else
可以用 v-else 指令給 v-if 添加一個 "else" 塊:
隨機生成一個數字,判斷是否大于0.5,然后輸出對應信息:
<div id="app">
<div v-if="Math.random() > 0.5">
Sorry
</div>
<div v-else>
Not sorry
</div>
</div>
<script>
new Vue({
el: '#app'
})
</script>
三、v-show
我們也可以使用 v-show 指令來根據條件展示元素:
<div id="app">
<h2 v-show="ok">Hello!</h2>
</div>
<script>
new Vue({
el: '#app',
data: {
ok: true
}
})
</script>
四、v-else-if
v-else-if 在 2.1.0 新增,顧名思義,用作 v-if 的 else-if 塊。可以鏈式的多次使用:
判斷 type 變量的值:
<div id="app">
<div v-if="type === 'A'">
A
</div>
<div v-else-if="type === 'B'">
B
</div>
<div v-else-if="type === 'C'">
C
</div>
<div v-else>
Not A/B/C
</div>
</div>
<script>
new Vue({
el: '#app',
data: {
type: 'C'
}
})
</script>
[v-show、v-if的使用與比較]
① v-show :根據值的真假,切換元素的display屬性;
v-show的元素會始終渲染并保持在DOM中。
v-show并不支持template語法。
② v-if是真實的條件渲染,因為他會確保條件塊在切換當中適當的銷毀與重建條件塊內的事件監聽器和子組件。
③ v-if有更高的切換消耗而v-show有更高的初始渲染消耗。
如果需要頻繁切換使用v-show更好,如果在運行時條件不大可能改變,使用v-if比較好
2-2 循環語句 v-for
① 語法:v-for="x in items"
x是索引;items是數組,這樣進行遍歷
② v-for循環是不斷創建新的標簽,標簽里的內容,我們決定,一般都是放在數組里,然后遍歷顯示出來。也可以放對象 ,遍歷對象。
③ 當 v-if 與 v-for 一起使用時,v-for 具有比 v-if 更高的優先級。
<body>
<div id="app">
<ul>
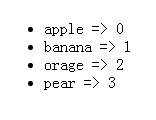
<li v-for="(val,key) in fruitsArr">{{ val }} => {{ key }}</li> //循環出來的列表項
</ul>
</div>
</body>
<script src="../vue.js"></script>
<script type="text/javascript">
document.addEventListener('DOMContentLoaded',function () {
var vm = new Vue({
el: '#app',
data:{
fruitsArr:['apple','banana','orage','pear'] //數據源
}
});
},false);
</script>

總結
以上所述是小編給大家介紹的Vue.js用法詳解,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!

免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。