您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
Qt的線性繪圖控件有大名鼎鼎的Qwt,ChartDirector,小巧玲瓏的QCustomPlot,當然還有自家的QtChart。長久以來QtChart在Qt家族里一直是收費的模塊,只有商業版才可以使用,但Qt5.7之后將開放其權限,可參見:Qt 5.7 亮瞎眼的更新。下面將介紹如何安裝QtChart并進行簡單的繪圖。
這里用git下載QtChart,參考Qt Charts 5.7.0 安裝教程
Git地址:https://github.com/qtproject/qtcharts.git
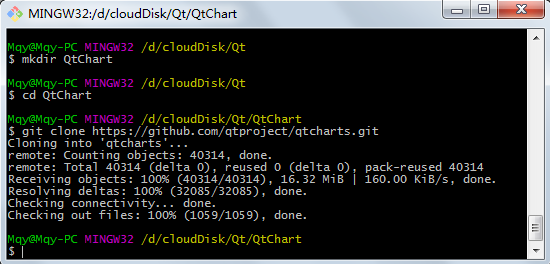
git clone https://github.com/qtproject/qtcharts.git

大家也可以直接到https://github.com/qt/qtcharts這里直接下載
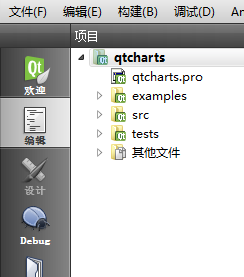
下載完目錄是這樣的:

開始編譯前需要下載Perl:activePerl
直接下一步點到頭安裝。
安裝完成后需要重啟一下電腦或者手動激活一下環境變量。
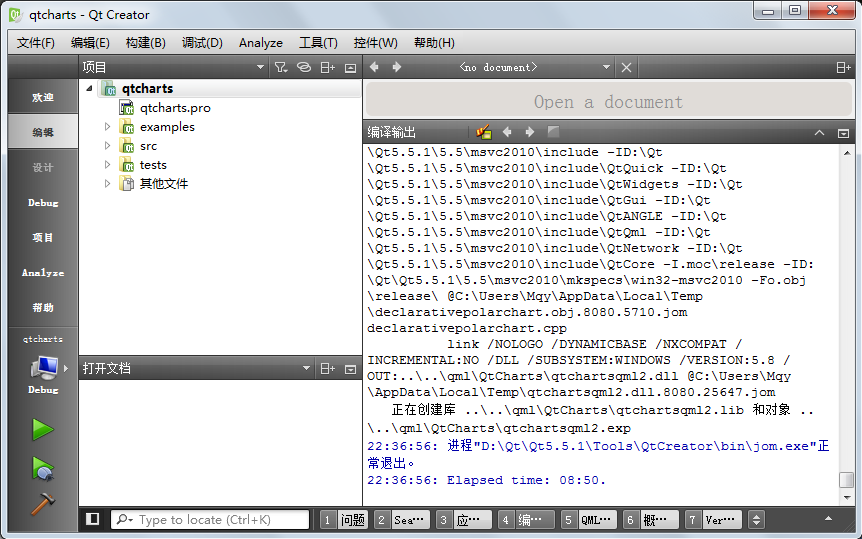
此時用Qt Creator加載qtcharts.pro

稍等片刻后:

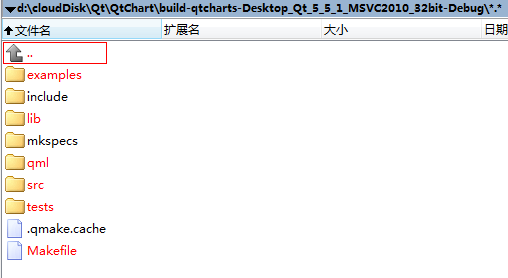
此時在生成目錄下生成:

至此QtChart庫編譯成功
編譯結束后就可以進行安裝了
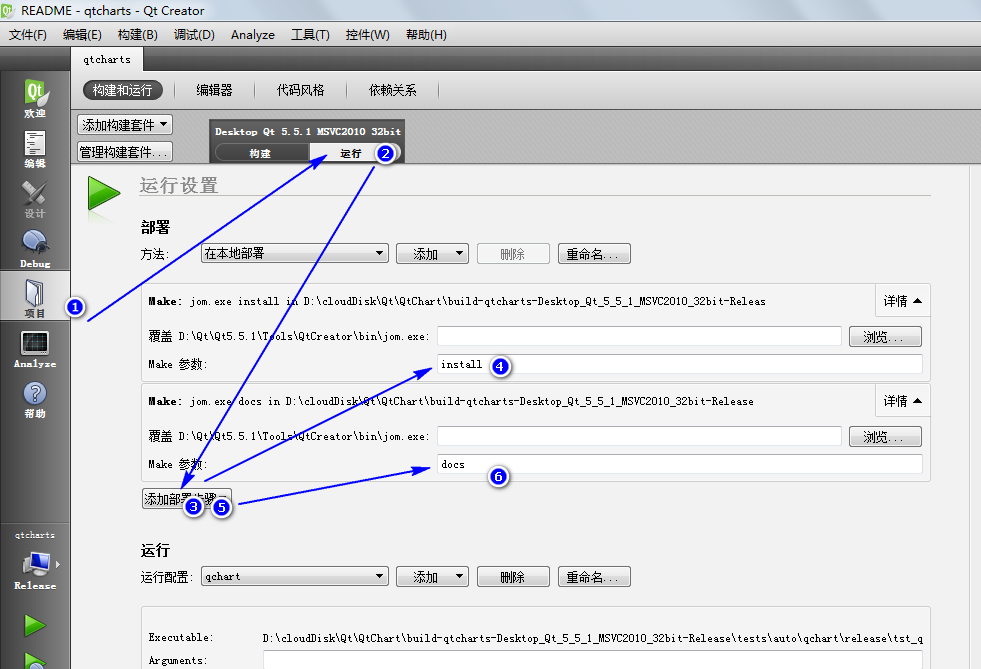
選擇Qt Creator項目欄 - 運行標簽 - 添加部署構建

這里需要添加兩個部署,一個是QtChart的安裝,一個是QtChart文檔的編譯。
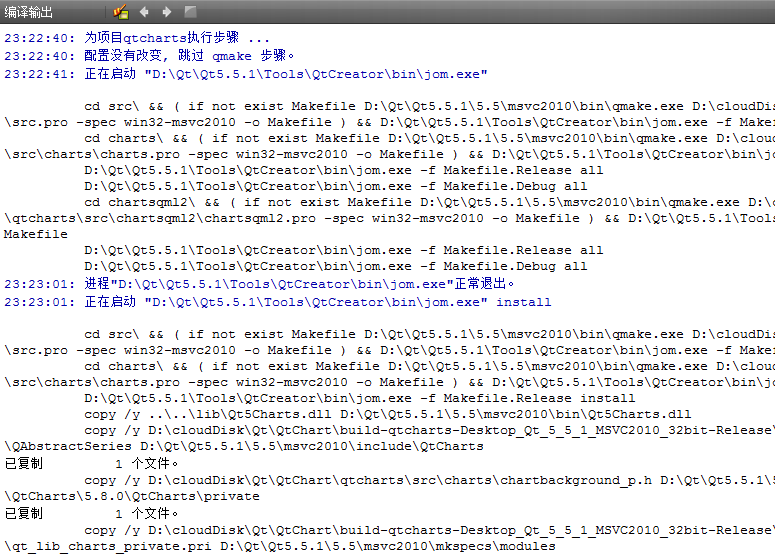
如圖所示配置完后,點擊運行

這時會有很多復制的信息,它會把編譯好的dll和頭文件復制到Qt的安裝目錄下


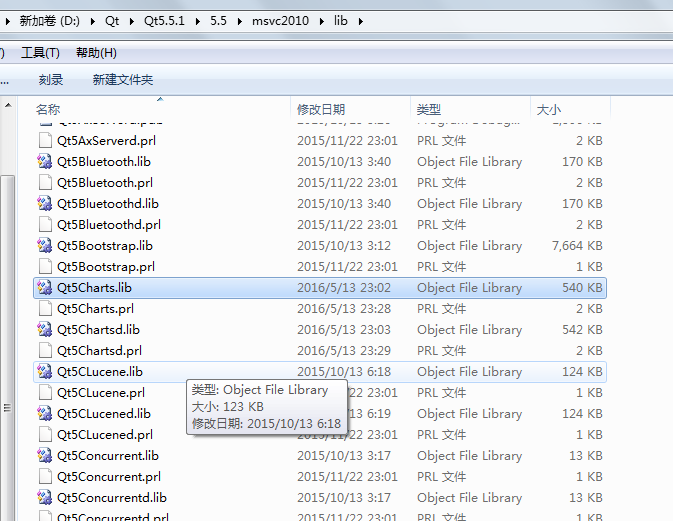
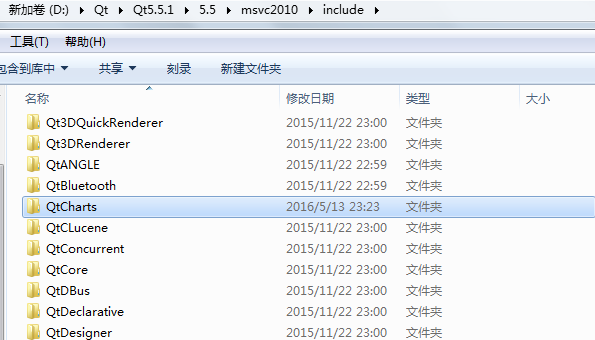
打開Qt目錄下的lib文件夾和include文件夾可以看到被復制過來的QtChart信息。
這時,再看QtChart的生成目錄,比第一次編譯時多了一個doc文件夾
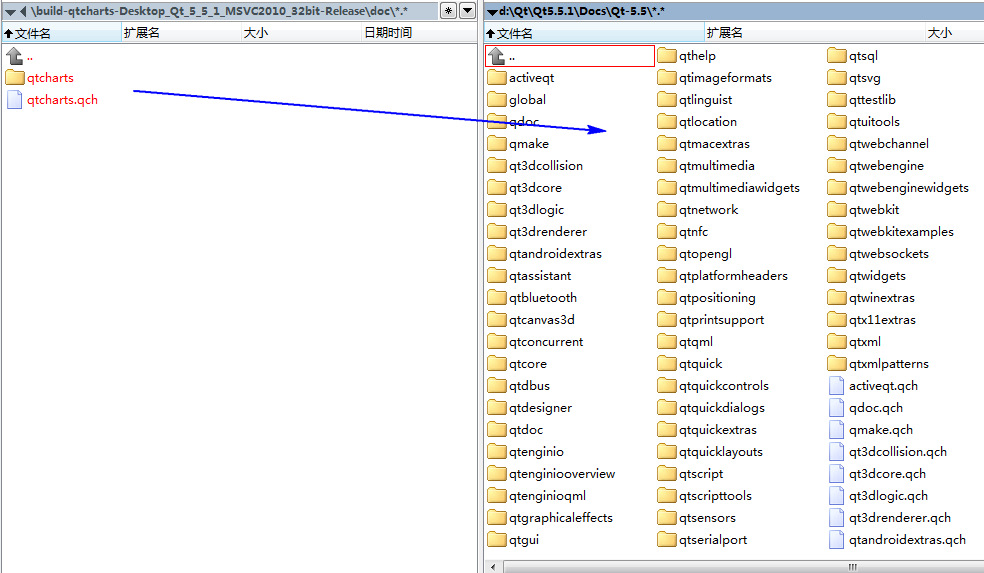
你只要把這個doc文件夾里的qtcharts文件夾和qtcharts.qch文件復制到Qt安裝目錄下的Docs文件夾內對應版本文件夾下即可

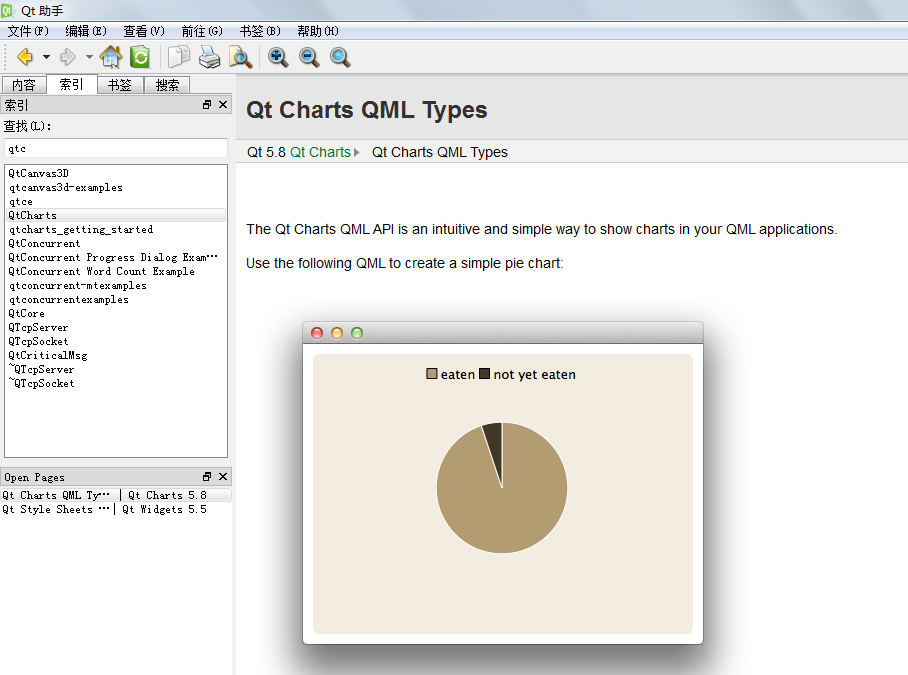
這時打開Qt Assisant,搜QtChart,即可看到說明文檔!

這時你的QtChart大部分已經配置完成。
下面演示如何用Qt Creator的界面設計師創建一個QtChart,其他方法可見參考文獻。
首先新建一個Widget項目
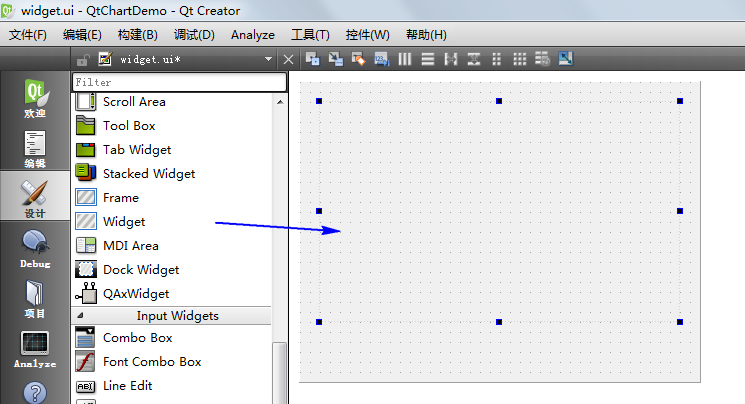
使用一個Widget作為Chart的載體,在界面上放置一個Widget

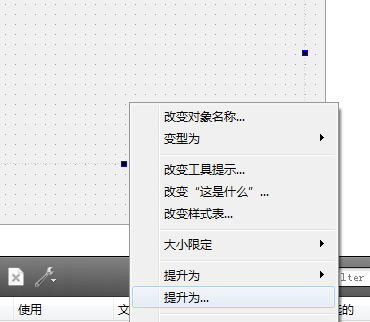
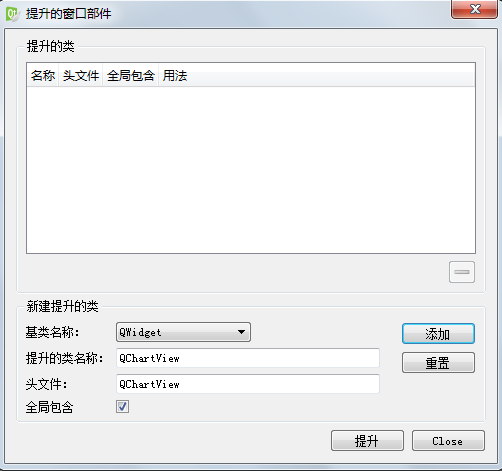
右鍵點擊這個widget,把這個Widget提升。

把這個Widget提升為QChartView
QtChart有兩類繪圖窗口容器,分別為QChart(QPolarChart)和QChartView,其區別官方文檔說明為:
QChart is a QGraphicsWidget that you can show in a QGraphicsScene. It manages the graphical representation of different types of series and other chart related objects like legend and axes. If you simply want to show a chart in a layout, you can use the convenience class QChartView instead of QChart.
QChartView is a standalone widget that can display charts. It does not require separate QGraphicsScene to work. If you want to display a chart in your existing QGraphicsScene, you need to use the QChart (or QPolarChart) class instead.
因為這里是單獨作為一個窗體放置,因此用QChartView

提升的類名為QChartView
頭文件也為QChartView ,Qt每個類都有個無后綴的同類名文件,方便include
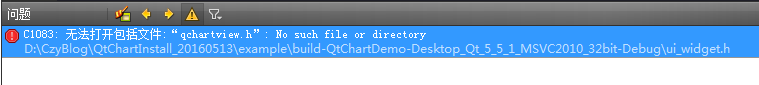
嘗試編譯一下程序會出現一個錯誤:

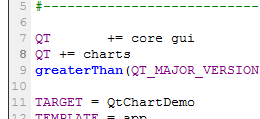
官方文檔說明,使用QtChart還需要對pro文件進行設置:
To create a simple application, start by creating a new Qt Gui Application project in Qt Creator and add this line to the .pro file of the project:
QT += charts
In the main.cpp file, include the module headers and declare namespace usage:
#include <QtCharts>
using namespace QtCharts;
其中,可以使用QT_CHARTS_USE_NAMESPACE替代using namespace QtCharts;

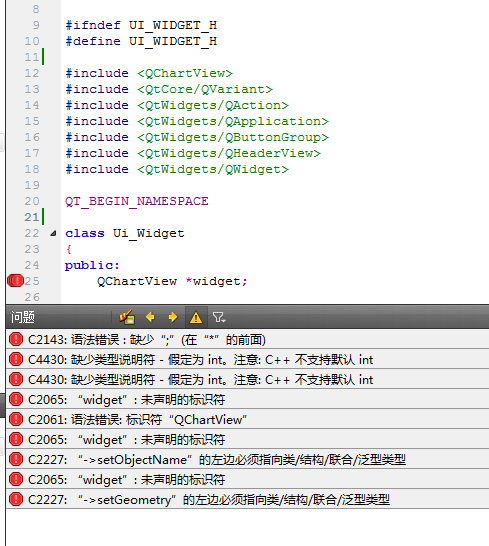
添加完所需要的內容,編譯還是發生錯誤,錯誤定位到ui_widget里

前面說了,用到QtChart的地方需要包含#include <QtCharts>以及命名空間using namespace QtCharts;(或者QT_CHARTS_USE_NAMESPACE替代using namespace QtCharts;)
但是ui_widget文件是自動生成的,不能再此文件里進行修改,此文件是包含在widget.h的一個叫Ui的命名空間中,因此,可以把
#include <QtCharts>
QT_CHARTS_USE_NAMESPACE
放置在widget.h上:
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
namespace Ui {
class Widget;
}
class Widget : public QWidget
{
Q_OBJECT
public:
explicit Widget(QWidget *parent = 0);
~Widget();
private:
Ui::Widget *ui;
};
#endif // WIDGET_H
此時在編譯即可:

在構造函數里添加:
QLineSeries* line1 = new QLineSeries();
for(double x=0;x<10;x+=0.1)
{
line1->append(x,sin(x));
}
QChart* c = new QChart();
c->addSeries(line1);
ui->chart->setChart(c);
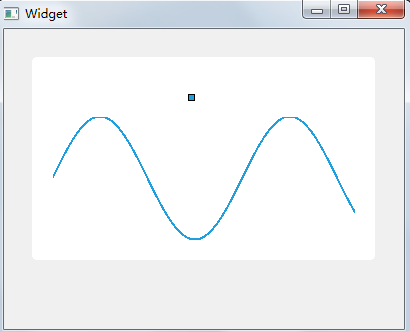
效果如下:

總結
在使用界面設計師用QtChart時,需要在對應的界面頭文件上添加:
#include <QtCharts>
QT_CHARTS_USE_NAMESPACE
否則會發生編譯錯誤!
至此本文講解的Qt曲線圖表庫QtChart編譯安裝詳細步驟與使用實例就結束了,更多關于Qt曲線圖表庫QtChart相關知識請查看下面的相關文章
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。