溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文主要給大家介紹了Angular.Js過濾器filter與自定義過濾器filter的相關內容,分享出來供大家參考學習,下面來看看詳細的介紹:
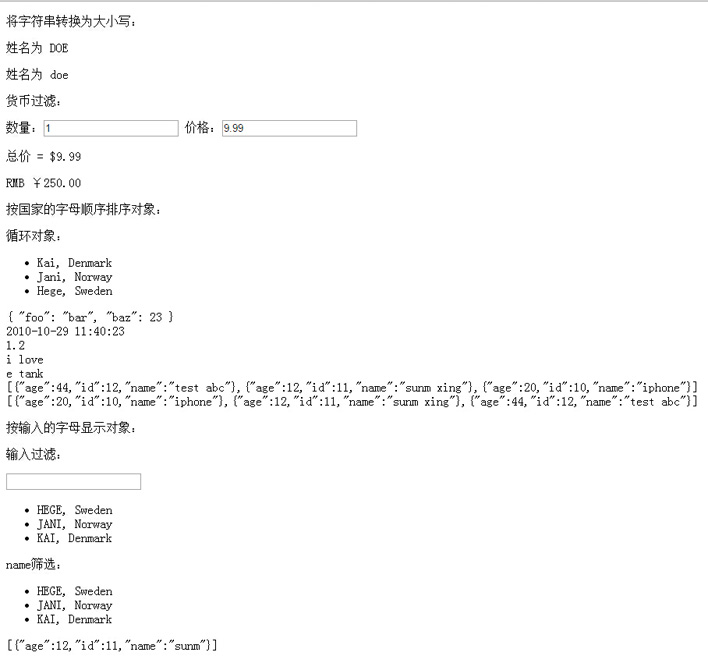
一、AngularJS的filter過濾器:
<!DOCTYPE html>
<html lang="zh_CN">
<head>
<meta charset="UTF-8">
<title>Angular基礎</title>
</head>
<body>
<div ng-app="myApp">
<!-- 向表達式添加過濾器:可以通過一個管道字符(|)和一個過濾器添加到表達式中-->
<p>將字符串轉換為大小寫:</p>
<div ng-controller="uppercaseController">
<p>姓名為 {{ person.lastName | uppercase }}</p>
</div>
<div ng-controller="lowercaseController">
<p>姓名為 {{ person.lastName | lowercase }}</p>
</div>
<p>貨幣過濾:</p>
<div ng-controller="costController">
數量:<input type="number" ng-model="quantity">
價格:<input type="number" ng-model="price">
<p>總價 = {{ (quantity * price) | currency }}</p>
{{250 |currency:"RMB ¥"}}
</div>
<!-- 向指令添加過濾器:可以通過一個管道字符(|)和一個過濾器添加到指令中-->
<p>按國家的字母順序排序對象:</p>
<div ng-controller="namesController">
<p>循環對象:</p>
<ul>
<li ng-repeat="x in names | orderBy:'country'">
{{ x.name + ', ' + x.country }}
</li>
</ul>
<!--json格式過濾-->
{{jsonText | json}} <br/>
<!--date格式過濾-->
<span>{{1288323623006 | date:'yyyy-MM-dd HH:mm:ss'}}</span><br/>
<!--number格式過濾-->
{{1.2345678 |number:1}}<br/>
<!--字符串截取-->
{{ "i love tank" | limitTo:6 }}<br/>
{{ "i love tank" | limitTo:-6 }}<br/>
<!--對象排序:降序-->
{{ [{"age": 20,"id": 10,"name": "iphone"},
{"age": 12,"id": 11,"name": "sunm xing"},
{"age": 44,"id": 12,"name": "test abc"}
] | orderBy:'id':true }}<br/>
<!--對象排序:升序-->
{{ [{"age": 20,"id": 10,"name": "iphone"},
{"age": 12,"id": 11,"name": "sunm xing"},
{"age": 44,"id": 12,"name": "test abc"}
] | orderBy:'id' }}
</div>
<p>按輸入的字母顯示對象:</p>
<div ng-controller="namesFilterController">
<p>輸入過濾:</p>
<p><input type="text" ng-model="name"></p>
<ul>
<li ng-repeat="x in names | filter:name | orderBy:'country':true">
{{ (x.name | uppercase) + ', ' + x.country }}
</li>
</ul>
<p>name篩選:</p>
<ul>
<li ng-repeat="x in names | filter:{'name':name} | orderBy:'country':true">
{{ (x.name | uppercase) + ', ' + x.country }}
</li>
</ul>
{{ [{"age": 20,"id": 10,"name": "iphone"},
{"age": 12,"id": 11,"name": "sunm"},
{"age": 44,"id": 12,"name": "test abc"}
] | filter:{'name':'sunm'} }}
</div>
</div>
<script src="angular.min.js"></script>
<script type="application/javascript">
var myApp=angular.module('myApp',[]);
myApp.controller('uppercaseController',function($scope){
$scope.person = {
firstName: "John",
lastName: "Doe"
};
});
myApp.controller('lowercaseController',function($scope){
$scope.person = {
firstName: "John",
lastName: "Doe"
};
});
myApp.controller('costController',function($scope){
$scope.quantity = 1;
$scope.price = 9.99;
});
myApp.controller('namesController',function($scope){
$scope.names = [
{name:'Jani',country:'Norway'},
{name:'Hege',country:'Sweden'},
{name:'Kai',country:'Denmark'}
];
$scope.jsonText={foo:"bar",baz:23};
});
myApp.controller('namesFilterController',function($scope){
$scope.names = [
{name:'Jani',country:'Norway'},
{name:'Hege',country:'Sweden'},
{name:'Kai',country:'Denmark'}
];
});
</script>
</body>
</html>

二、AngularJs的控制器使用filter
<!DOCTYPE html>
<html lang="zh_CN">
<head>
<meta charset="UTF-8">
<title>Angular基礎</title>
</head>
<body>
<div ng-app="myApp">
<div ng-controller="firstCtrl">
{{uFirstName}}<br/>
{{cPrice}}<br/>
</div>
</div>
<script src="angular.min.js"></script>
<script type="application/javascript">
var myApp=angular.module('myApp',[]);
myApp.controller('firstCtrl',function($scope,$filter){
$scope.firstName="zhangsan";
$scope.uFirstName=$filter('uppercase')($scope.firstName);
$scope.price="121212";
$scope.cPrice=$filter('currency')($scope.price,'RMB ¥');
})
</script>
</body>
</html>
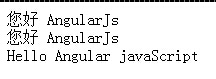
三、AngularJs自定義filter過濾器
<!DOCTYPE html>
<html lang="zh_CN">
<head>
<meta charset="UTF-8">
<title>Angular基礎</title>
</head>
<body>
<div ng-app="myApp">
<div ng-controller="firstCtrl">
{{welcome | replaceHello}}<br/>
{{welcome | replaceHello:3:5}}<br/>
{{welcome | rJs}}<br/>
</div>
</div>
<script src="angular.min.js"></script>
<script src="filter.js"></script>
<script type="application/javascript">
var myApp=angular.module('myApp',['myApp.filter']);
myApp.controller('firstCtrl',function($scope){
$scope.welcome="Hello AngularJs";
});
//自定義過濾器
myApp.filter('replaceHello',function(){
return function(input,n1,n2){
console.log(input);
console.log(n1);
console.log(n2);
return input.replace(/Hello/,'您好');
}
})
</script>
</body>
</html>
var appFilter=angular.module('myApp.filter',[]);
//自定義過濾器
appFilter.filter('rJs',function(){
return function(input,n1,n2){
console.log(input);
console.log(n1);
console.log(n2);
return input.replace(/Js/,' javaScript');
}
});

總結
以上就是這篇文章的全部內容了,希望本文的內容對大家的學習或者工作能帶來一定的幫助,如果有疑問大家可以留言交流,謝謝大家對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。