溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這里的Tree指的是樹形菜單,這篇文章通過一個實例來講解一下,在Bootstrap框架下怎么去建立一個樹形菜單。
前提:先添加Bootstrap和JQ的引用
<link rel="stylesheet" type="text/css" href="bootstrap-3.3.0-dist/dist/css/bootstrap.min.css" rel="external nofollow" > <script src="bootstrap-3.3.0-dist/dist/js/jquery-1.11.2.min.js"></script> <script src="bootstrap-3.3.0-dist/dist/js/bootstrap.min.js"></script>
HTML CODE
<div class="tree well">
<ul>
<li> <span><i class="icon-folder-open"></i> 廊坊師范學院</span>
<ul>
<li> <span><i class="icon-minus-sign"></i> 教育學院</span>
<ul>
<li> <span><i class="icon-leaf"></i> 學前教育</span> </li>
</ul>
</li>
<li> <span><i class="icon-minus-sign"></i> 物電學院</span>
<ul>
<li> <span><i class="icon-leaf"></i> 電氣工程技術</span> </li>
<li> <span><i class="icon-minus-sign"></i> 電子信息科學技術</span>
<ul>
<li> <span><i class="icon-minus-sign"></i> 電子一班</span>
<ul>
<li> <span><i class="icon-leaf"></i> 宋笑</span> </li>
<li> <span><i class="icon-leaf"></i> 二盟</span> </li>
</ul>
</li>
<li> <span><i class="icon-leaf"></i> 電子二班</span> </li>
</ul>
</li>
<li> <span><i class="icon-leaf"></i> 物理學</span> </li>
</ul>
</li>
</ul>
</li>
</ul>
</div>
CSS CODE
(為樹形菜單添加樣式,使其符合Bootstrap框架的風格)
.tree {
min-height:20px;
padding:19px;
margin-bottom:20px;
background-color:#fbfbfb;
border:1px solid #999;
-webkit-border-radius:4px;
-moz-border-radius:4px;
border-radius:4px;
-webkit-box-shadow:inset 0 1px 1px rgba(0, 0, 0, 0.05);
-moz-box-shadow:inset 0 1px 1px rgba(0, 0, 0, 0.05);
box-shadow:inset 0 1px 1px rgba(0, 0, 0, 0.05)
}
.tree li {
list-style-type:none;
margin:0;
padding:10px 5px 0 5px;
position:relative
}
.tree li::before, .tree li::after {
content:'';
left:-20px;
position:absolute;
right:auto
}
.tree li::before {
border-left:1px solid #999;
bottom:50px;
height:100%;
top:0;
width:1px
}
.tree li::after {
border-top:1px solid #999;
height:20px;
top:25px;
width:25px
}
.tree li span {
-moz-border-radius:5px;
-webkit-border-radius:5px;
border:1px solid #999;
border-radius:5px;
display:inline-block;
padding:3px 8px;
text-decoration:none
}
.tree li.parent_li>span {
cursor:pointer
}
.tree>ul>li::before, .tree>ul>li::after {
border:0
}
.tree li:last-child::before {
height:30px
}
.tree li.parent_li>span:hover, .tree li.parent_li>span:hover+ul li span {
background:#eee;
border:1px solid #94a0b4;
color:#000
}
JS CODE
<script type="text/javascript">
//為節點添加展開,關閉的操作
$(function(){
$('.tree li:has(ul)').addClass('parent_li').find(' > span').attr('title', 'Collapse this branch');
$('.tree li.parent_li > span').on('click', function (e) {
var children = $(this).parent('li.parent_li').find(' > ul > li');
if (children.is(":visible")) {
children.hide('fast');
$(this).attr('title', 'Expand this branch').find(' > i').addClass('icon-plus-sign').removeClass('icon-minus-sign');
} else {
children.show('fast');
$(this).attr('title', 'Collapse this branch').find(' > i').addClass('icon-minus-sign').removeClass('icon-plus-sign');
}
e.stopPropagation();
});
});
</script>
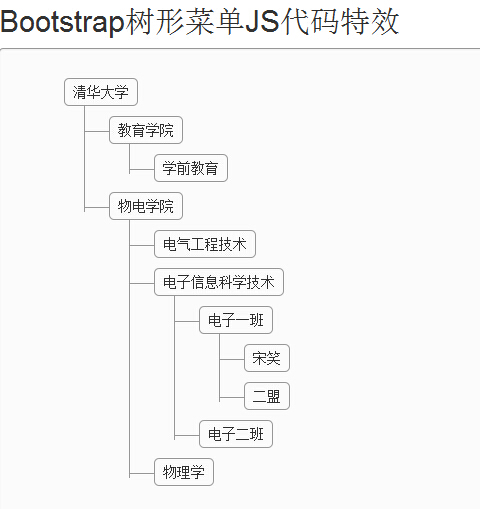
效果:

一棵符合Bootstrap風格的樹就這么建造完成了,優點自不用說:整潔,美觀。
這是一個demo,所以樹中的值都是寫死在html里面的,但是在實際項目中,樹形菜單一般都是動態生成的,而Bootstrap卻沒有為我們提供一個類似TreeView那樣的控件,只需要綁定上數據就可以動態生成一棵樹,所以生成樹的邏輯都需要我們手動用JS代碼進行編寫。這個過程著實有點繁瑣,遞歸+嵌套。。
當然市面上也有很多封裝好的一些樹形菜單的插件,DTree,TreeList widget,Ztree,jQuery等等,就是外觀和Bootstrap框架有點不搭。
有這么個折中的辦法,就是取長補短,把Bootstrap的樣式應用到這些封裝好的樹形插件上來滿足需求。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。