溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關vue組件中如何實現點擊按鈕后修改輸入框的狀態,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
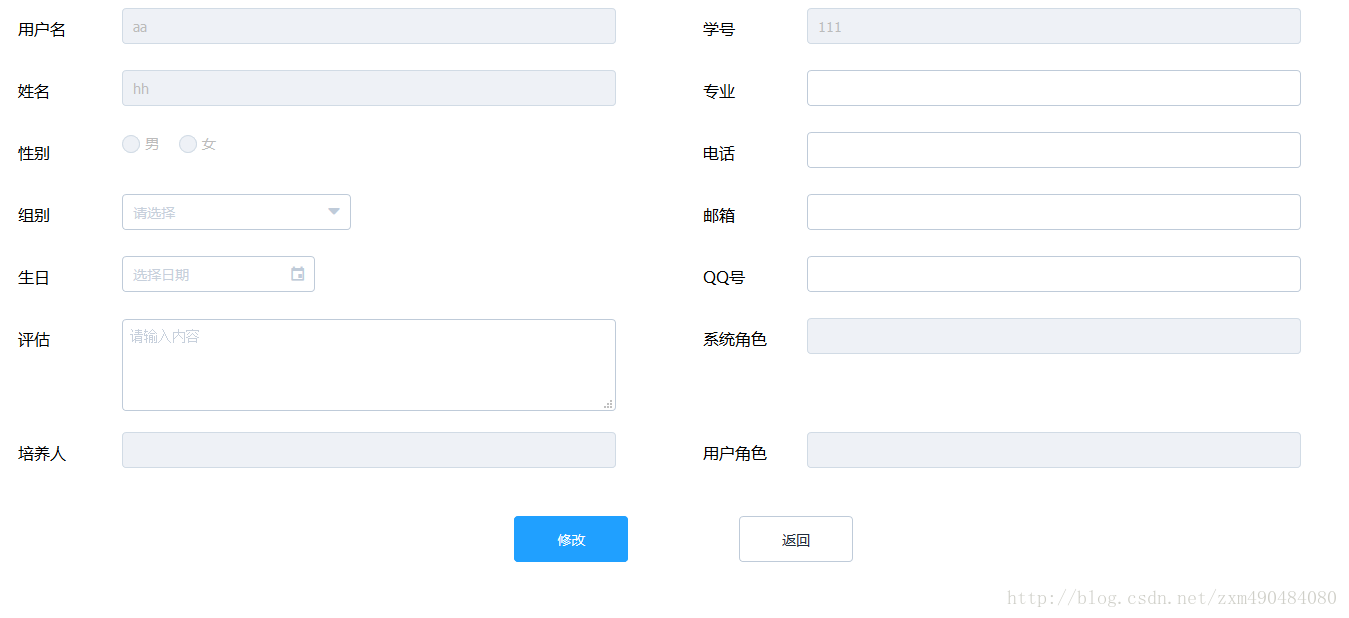
最近寫一個這樣的頁面

要求點擊修改按鈕之后部分輸入框由禁用狀態變為可用狀態.我使用了vue中的事件處理器,但是不知道怎么獲取disabled這個屬性的值,所以以失敗告終.后來又使用了vue中的v-bind,使其與class或者style綁定,但是也沒有作用
<el-input id = "usernames" v-model="form.username" v-bind:style = {"disabled:isDisabled"}></el-input>
data(){
return{
isDisabled:true
}
}后來又想到使用jquery來改變屬性,但是這個也沒用
$(document).ready(function(){
$('.submitButton').hide();
$('.reviseButton').click(function () {
$(this).hide();
$('.submitButton').show();
$('#username').attr("disabled",true);
$('#qq').addAttr("disabled");
})
})最后! 機智的我查看了網頁,發現被禁用的輸入框是有個is-disabled的類的,所以用jquery修改類即可
$(document).ready(function(){
$('.submitButton').hide();
$('.reviseButton').click(function () {
$(this).hide();
$('.submitButton').show();
$('#usernames').removeClass("is-disabled");
$('#qq').addClass("is-disabled");
})
})關于“vue組件中如何實現點擊按鈕后修改輸入框的狀態”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。