溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
主要功能需求點:
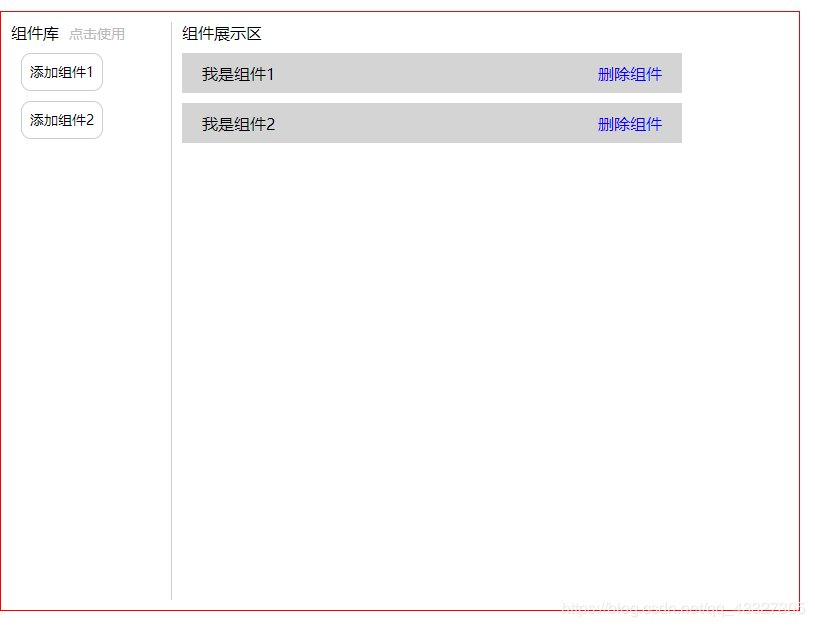
效果圖:

代碼:
父組件代碼(去除了css樣式代碼):
<template>
<div class="home">
<div class="container">
<div class="addZujian">
<div>
<span>組件庫</span>
<span >點擊使用</span>
</div>
<div class="zujianBtn" @click="zujian">添加組件1</div>
<div class="zujianBtn" @click="zujian2">添加組件2</div>
</div>
<div class="zujianContent">
<div>組件展示區</div>
<!-- Vue提供了 component ,來展示對應名稱的組件 -->
<!-- component 是一個占位符, :is 屬性,可以用來指定要展示的組件的名稱 -->
<component
v-for="(item,index) in comName"
:is="item.name"
:key="index"
@func="getContent(index)"
></component>
</div>
</div>
</div>
</template>
<script>
// 引入子組件
import zujian1 from "./zujian";
import zujian2 from "./zujian2";
export default {
data() {
return {
comName: []
};
},
components: {
zujian1,
zujian2
},
methods: {
// 添加組件1
zujian() {
this.comName.push({
name: "zujian1"
});
},
// 添加組件2
zujian2() {
this.comName.push({
name: "zujian2"
});
},
// 刪除組件
getContent(index) {
this.comName.splice(index, 1);
}
}
};
</script>
子組件1代碼(去除了css樣式代碼):
<template>
<div class="home">
<div class="container">
<span>我是組件1</span>
<span class="del" @click="del">刪除組件</span>
</div>
</div>
</template>
<script>
export default {
data() {
return {};
},
methods: {
del() {
// 子組件向父組件傳值(此處傳遞一個空值) - 父組件將執行getContent方法
this.$emit('func','')
}
}
};
</script>
子組件2代碼(去除了css樣式代碼):
<template>
<div class="home">
<div class="container">
<span>我是組件2</span>
<span class="del" @click="del">刪除組件</span>
</div>
</div>
</template>
<script>
export default {
data() {
return {};
},
methods: {
del() {
// 子組件向父組件傳值(此處傳遞一個空值) - 父組件將執行getContent方法
this.$emit("func", "");
}
}
};
</script>
總結
以上所述是小編給大家介紹的vue點擊按鈕動態創建與刪除組件功能,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
如果你覺得本文對你有幫助,歡迎轉載,煩請注明出處,謝謝!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。