您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下怎么實現點擊按鈕后實現CSS加載效果,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
由于自己公司產品里頭,有個按鈕在點擊之后,會有一兩秒的等待時間(寄認證信),因此為了避免點擊后一兩秒的加載時間空窗,就做個loading動畫來強化使用者體驗,原本想說直接用張gif來解決,但又想借著這個機會練功,就使用了CSS的漸變效果來達成,沒想到效果還滿好的,而且不需要額外增加div之類的元素,單純修改CSS和加上點擊事件就完成了。
效果演示
先來看一下完成的效果。

實現過程
這個效果其實很容易,先來看一下原本的按鈕長相,就只是個div套用CSS而已。
HTML:
<div class="btn">click me</div>
CSS:
.btn{
position:relative;
width:200px;
height:30px;
line-height:30px;
text-align:center;
border-radius:3px;
background:#5ad;
color:#fff;
cursor:pointer;
}長相就會是這樣(就只是很簡單的CSS):

那么要怎么在上面蓋上動畫呢?這時候就要利用CSS的偽元素,在上方蓋上一個before偽元素,把動畫放在這個偽元素內即可。
CSS:
.btn::before{
content:"loading";
position:absolute;
width:200px;
height:30px;
line-height:30px;
text-align:center;
border-radius:3px;
z-index:2;
top:0;
left:0;
color:#fff;
text-shadow:rgba(100,0,0,1) 0 0 3px;
background:#c00;
}套上before之后,就會發現原本的被覆蓋了。

了解原理后,再來就是把before的背景改成動畫,這里用到兩個CSS3的技巧,第一個是漸變色的背景,第二個是動畫,第一個漸變色比較復雜些,主要就是讓漸變以45度的方式填充,內容是兩種顏色互相搭配,但必須配合background-size,讓漸變能夠順利地接在一起,這邊通常是要調整最久的地方。
background:linear-gradient(45deg,#fc0 0%,#fc0 20%,#fa0 20%, #fa0 45%,#fc0 45%,#fc0 70%,#fa0 70%, #fa0 95%,#fc0 95%,#fc0 100%); background-size:30px 30px; background-position:0 0;
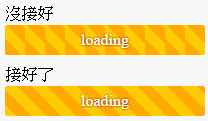
從下圖可以看到,如果沒有一步步調整,出來的長相可能就會沒接好,調整完成的就會接得很順暢。

完成之后就是要套用CSS3的動畫效果,讓background-position改變,背景就會自動變化了。
animation:click 1s infinite linear;
@keyframes click {
0%{
background-position:0 0;
}
100%{
background-position:30px 0;
}
}
到這邊其實完成了百分之八十了,最后一步就是要加上點擊的事件,這里我的作法是先把剛剛的偽元素用display:none隱藏起來,接著新增一個class名為click,當點擊按鈕的時候,按鈕就會套用click的class,偽元素就會出現了,以下是完整的代碼,不過有做了些簡化,以及讓點擊2秒之后,按鈕會恢復原樣。
CSS:
.btn,.btn::before{
width:200px;
height:30px;
line-height:30px;
text-align:center;
border-radius:3px;
}
.btn{
position:relative;
background:#5ad;
color:#fff;
cursor:pointer;
}
.btn::before{
content:"loading";
position:absolute;
display:none;
z-index:2;
top:0;
left:0;
color:#fff;
text-shadow:rgba(100,0,0,1) 0 0 3px;
background:linear-gradient(45deg,#fc0 0%,#fc0 20%,#fa0 20%, #fa0 45%,#fc0 45%,#fc0 70%,#fa0 70%, #fa0 95%,#fc0 95%,#fc0 100%);
background-size:30px 30px;
background-position:0 0;
animation:click 1s infinite linear;
}
.btn.click::before{
display:block;
}
@keyframes click {
0%{
background-position:0 0;
}
100%{
background-position:30px 0;
}
}jquery:
$(function(){
var timer;
$('.btn').on('click',function(){
$('.btn').addClass('click');
clearTimeout(timer);
timer = setTimeout(function(){
$('.btn').removeClass('click');
},2000);
});
});
看完了這篇文章,相信你對“怎么實現點擊按鈕后實現CSS加載效果”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。