您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關JS怎么實現圖片拖拽排序的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
1、js屬于一種解釋性腳本語言;2、在絕大多數瀏覽器的支持下,js可以在多種平臺下運行,擁有著跨平臺特性;3、js屬于一種弱類型腳本語言,對使用的數據類型未做出嚴格的要求,能夠進行類型轉換,簡單又容易上手;4、js語言安全性高,只能通過瀏覽器實現信息瀏覽或動態交互,從而有效地防止數據的丟失;5、基于對象的腳本語言,js不僅可以創建對象,也能使用現有的對象。
由HTML5的拖放API,實現的簡易圖片拖放效果。
一、HTML5拖放API的知識點
首先我們得知道元素怎么才可以被拖放,需要設置它們的draggable屬性,其中img和a標簽的dragable屬性默認是true,不需要我們手動設置。
拖放API的監聽事件如下:
dragstart: 源對象拖拽開始;
drag: 源對象拖拽的過程中;
dragend: 源對象拖拽結束;
dragenter: 進入過程對象區域;
dragover: 在過程對象區域內移動;
dragleave: 離開過程對象區域;
drop: 源對象拖放到目標區域。
對于這幾個事件,我們要結合需求利用preventDefault()取消它的默認行為。
在拖放事件中,提供dataTransfer用于在源對象與目標對象之間傳遞數據,dataTransfer一般通過e.dataTransfer調用,dataTransfer的方法如下:
setData(format, data)
getData(format);
clearData()。
以上是一些基礎知識,與其聽我BB,不如去打開MDN,再敲幾行代碼豈不是美滋滋。
二、簡易的圖片拖拽排序。
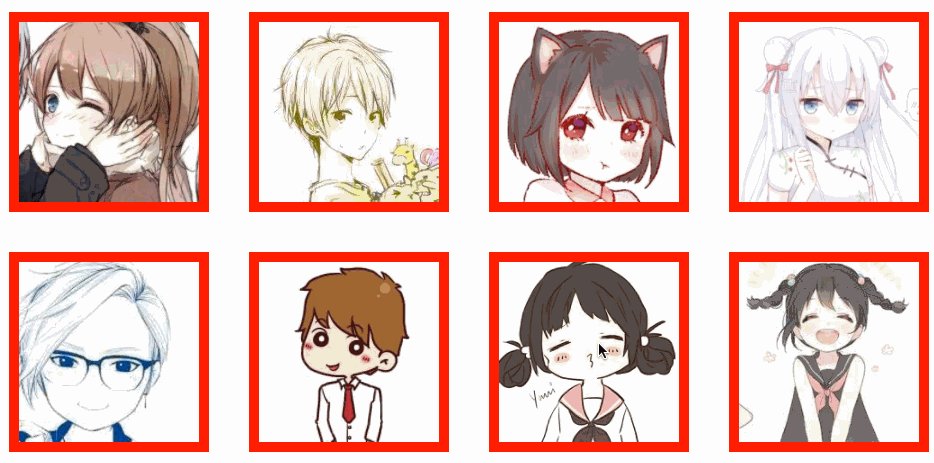
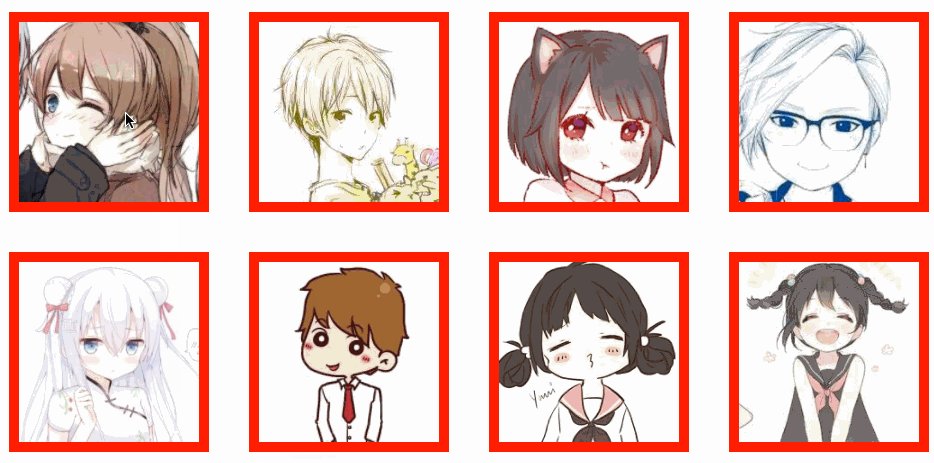
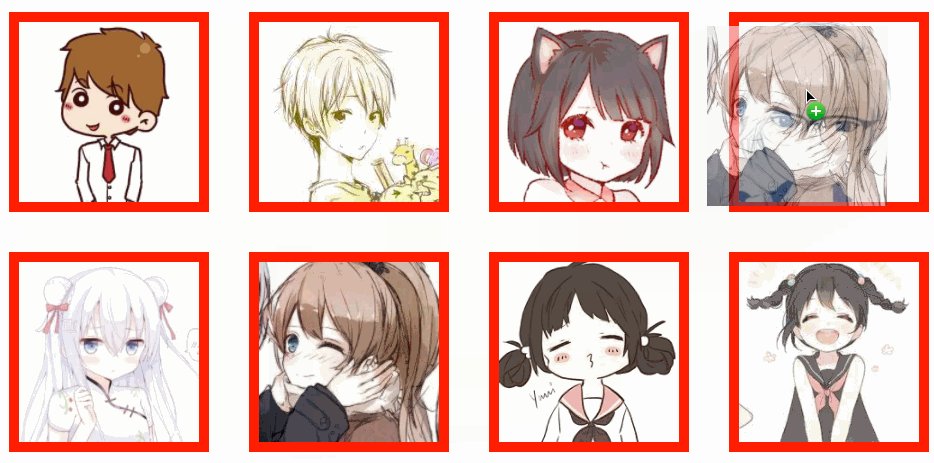
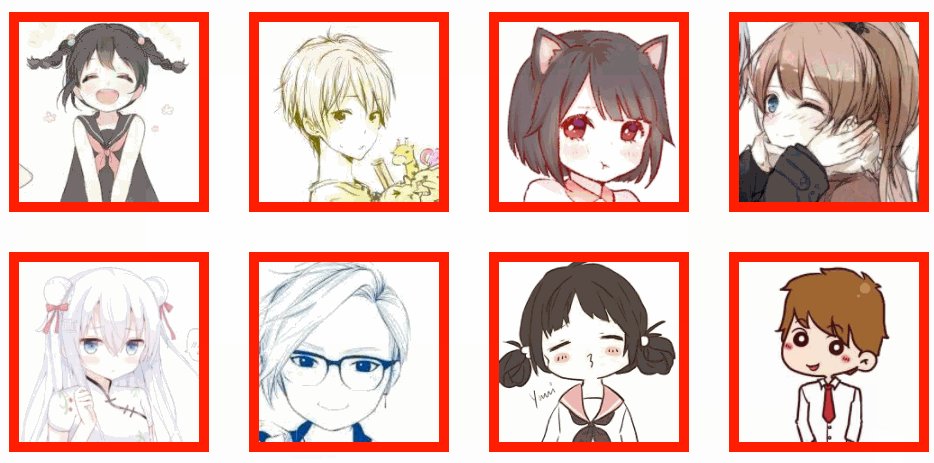
先放效果圖吧:

首先看看我們的dom結構
<!-- 部分標簽 --> div#drag-wrap div(class="item" id="wrap1") img(id="img1") ... ...
我們需要監聽的事件:
const dragCon = document.getElementById('drag-wrap');
dragCon.addEventListener('dragstart', startDrag, false);
/**
* 這里一定要阻止dragover的默認行為,不然觸發不了drop
*/
dragCon.addEventListener('dragover', function (e) {
e.preventDefault();
}, false);
dragCon.addEventListener('drop', exchangeElement, false);在dragstart事件中,我們需要記住需要交換的子元素和父元素:
function startDrag(e) {
e.dataTransfer.setData('Text', e.target.id + ';' + e.target.parentElement.id);
}最重要的就是在drop事件中處理我們交換元素的邏輯和一些邊緣條件的判斷。
function exchangeElement(e) {
e.preventDefault();
const el = e.target;
let PE, //要插入位置的父元素
CE; //需要交換的元素
if (el.tagName.toLowerCase() !== 'div') { PE = el.parentElement;
CE = el;
} else {
PE = el;
CE = el.querySelector('img');
}
/**
* 判斷不在控制范圍內
*/
if (!PE.classList.contains('item')) {
return;
}
const data = e.dataTransfer.getData('Text').split(';');
//交換元素
document.getElementById(data[1]).appendChild(CE);
PE.appendChild(document.getElementById(data[0]));
}其實如果你充分利用幾個階段的事件,做出的效果會更精致。
感謝各位的閱讀!關于“JS怎么實現圖片拖拽排序”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。