您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關基于AngularJS拖拽插件ngDraggable.js如何實現拖拽排序功能的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
ngDraggable.js是一款比較簡單實用的angularJS拖拽插件,借助于封裝好的一些自定義指令,能夠快速的進行一些拖拽應用開發。首先先介紹一些基本的概念;
?ng-drop:是否允許放入拖拽元素
?ng-drop-success($data, $event):拖拽元素放入的回調;$data:放入元素數據;$event拖拽事件對象
?ng-drag:元素是否允許拖拽
?ng-drag-success($data, $event):$data:拖拽元素數據,$event拖拽元素事件對象
?ng-drag-data:拖拽數據
官方鏈接:https://github.com/fatlinesofcode/ngDraggable
在拖拽進行元素排序時,只需動態更改下循環數組元素順序;具體事件綁定drop綁定在父元素,drag綁定在子元素即可,具體實現代碼如下:
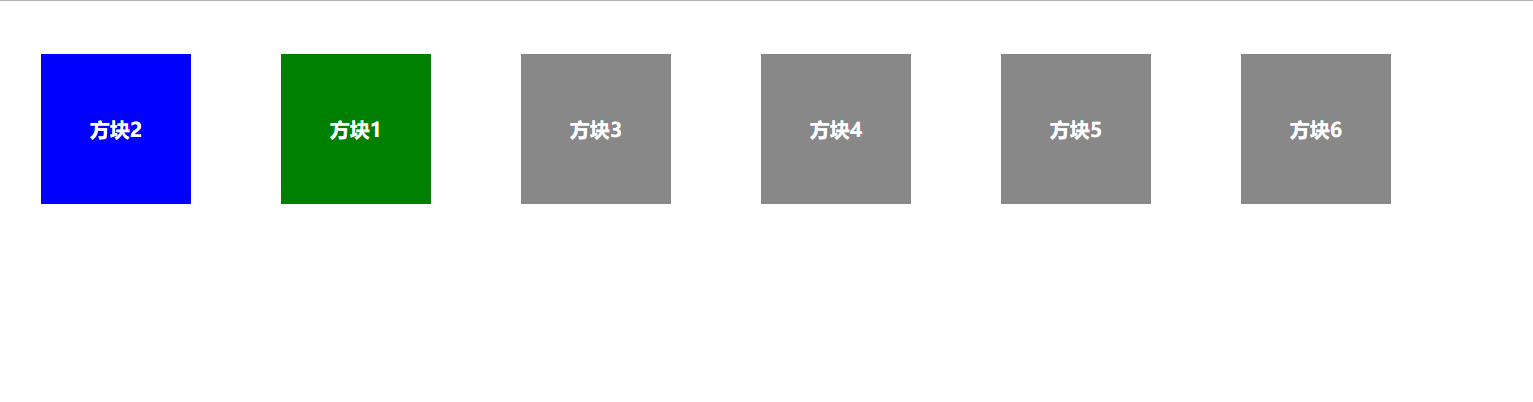
效果圖如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<style>
.drag-container {
display: flex;
justify-content: flex-start;
align-items: center;
}
.drag-container .drag-box {
display: flex;
align-items: center;
justify-content: center;
width: 200px;
height: 200px;
margin: 20px;
color: #fff;
font-size: 20px;
font-weight: bold;
}
.drag-container .drag-box .drag-item {
display: flex;
align-items: center;
justify-content: center;
width: 150px;
height: 150px;
}
</style>
<title>ng-dragger</title>
</head>
<body ng-app="app" ng-controller="draggerController">
<div class="drag-container">
<div ng-repeat="item in dragArr" class="drag-box" ng-drop="true" ng-drop-success="onDropComplete($index, $data, $event)">
<div class="drag-item" ng-drag="true" ng-drag-data="{{item}}" ng->{{item.text}}</div>
</div>
</div>
<script src="https://cdn.bootcss.com/angular.js/1.3.1/angular.js"></script>
<script src="https://cdn.bootcss.com/ngDraggable/0.1.11/ngDraggable.js"></script>
<script>
var myApp = angular.module('app', ['ngDraggable']);
myApp.controller('draggerController', function($scope) {
$scope.dragArr = [{
text: '方塊1',
color: 'green',
key: 'arr1'
}, {
text: '方塊2',
color: 'blue',
key: 'arr1'
}, {
text: '方塊3',
color: '#888',
key: 'arr1'
}, {
text: '方塊4',
color: '#888',
key: 'arr2'
}, {
text: '方塊5',
color: '#888',
key: 'arr2'
}, {
text: '方塊6',
color: '#888',
key: 'arr2'
}];
$scope.onDropComplete = function(index, obj, $event) {
var otherObj = $scope.dragArr[index];
var otherIndex = $scope.dragArr.findIndex(vv => Object.is(vv.text, obj.text));
if (otherObj.key !== obj.key) return;
$scope.dragArr[index] = obj;
$scope.dragArr[otherIndex] = otherObj;
}
})
</script>
</body>
</html>
感謝各位的閱讀!關于“基于AngularJS拖拽插件ngDraggable.js如何實現拖拽排序功能”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。