您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
vue-cli是由vue官方發布的快速構建vue單頁面的腳手架。
使用 vue-cli構建的項目,在 默認情況下 ,執行 npm run build 會將所有的js代碼打包為一個整體,
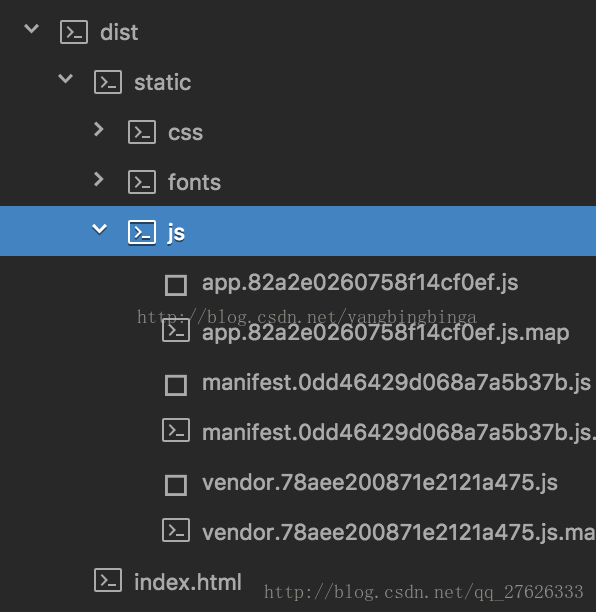
打包位置是 dist/static/js/app.[contenthash].js
類似下面的路由代碼
router/index.js 路由相關信息,該路由文件引入了多個 .vue組件
import Hello from '@/components/Hello' import Province from '@/components/Province' import Segment from '@/components/Segment' import User from '@/components/User' import Loading from '@/components/Loading'
執行 npm run build 會打包為一個整體 app.[contenthash].js ,這個文件是非常大,可能幾兆或者幾十兆,加載會很慢

所以我們需要分模塊打包,把我們想要組合在一起的組件打包到一個 chunk塊中去,分模塊打包需要下面這樣使用 webpack的 require.ensure,并且在最后加入一個 chunk名,相同 chunk名字的模塊將會打包到一起。
webpack中利用require.ensure()實現按需加載
1、require.ensure()
webpack 在編譯時,會靜態地解析代碼中的 require.ensure(),同時將模塊添加到一個分開的 chunk 當中。這個新的 chunk 會被 webpack 通過 jsonp 來按需加載。
語法如下:
require.ensure(dependencies: String[], callback: function(require), chunkName: String)
依賴 dependencies
這是一個字符串數組,通過這個參數,在所有的回調函數的代碼被執行前,我們可以將所有需要用到的模塊進行聲明。
回調 callback
當所有的依賴都加載完成后,webpack會執行這個回調函數。require 對象的一個實現會作為一個參數傳遞給這個回調函數。因此,我們可以進一步 require() 依賴和其它模塊提供下一步的執行。
chunk名稱 chunkName
chunkName 是提供給這個特定的 require.ensure() 的 chunk 的名稱。通過提供 require.ensure() 不同執行點相同的名稱,我們可以保證所有的依賴都會一起放進相同的 文件束(bundle)。
讓我們來看以下的項目
\\ file structure | js --| | |-- entry.js | |-- a.js | |-- b.js webpack.config.js | dist
\\ entry.js
require('a');
require.ensure([], function(require){
require('b');
});
\\ a.js
console.log('***** I AM a *****');
\\ b.js
console.log('***** I AM b *****');
\\ webpack.config.js
var path = require('path');
module.exports = function(env) {
return {
entry: './js/entry.js',
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist')
}
}
}
通過執行這個項目的 webpack 構建,我們發現 webpack 創建了2個新的文件束, bundle.js 和 0.bundle.js。
entry.js 和 a.js 被打包進 bundle.js.
b.js 被打包進 0.bundle.js.
2、require.ensure() 的坑點
(1)、空數組作為參數
require.ensure([], function(require){
require('./a.js');
});
以上代碼保證了拆分點被創建,而且 a.js 被 webpack 分開打包。
(2)、依賴作為參數
require.ensure(['./a.js'], function(require) {
require('./b.js');
});
上面代碼, a.js 和 b.js 都被打包到一起,而且從主文件束中拆分出來。但只有 b.js 的內容被執行。a.js 的內容僅僅是可被使用,但并沒有被輸出。
想去執行 a.js,我們需要異步地引用它,如 require(‘./a.js'),讓它的 JavaScritp 被執行。
(3)、單獨打包成自己寫的名字配置
需要配置chunkFilename,和publicPath。publicPath是按需加載單獨打包出來的chunk是以publicPath會基準來存放的,chunkFilename:[name].js這樣才會最終生成正確的路徑和名字
module.exports={
entry:'./js/entry.js',
output:{
path:path.resolve(__dirname,"./dist"),
filename:'js/a.bundle.js',
publicPath:"./",
chunkFilename:'js/[name].js'
}
所以router/index.js 修改為懶加載組件:
const Province = r => require.ensure([], () => r(require('@/components/Province.vue')), 'chunkname1')
const Segment = r => require.ensure([], () => r(require('@/components/Segment.vue')), 'chunkname2')
const Loading = r => require.ensure([], () => r(require('@/components/Loading.vue')), 'chunkname3')
const User = r => require.ensure([], () => r(require('@/components/User.vue')), 'chunkname3')
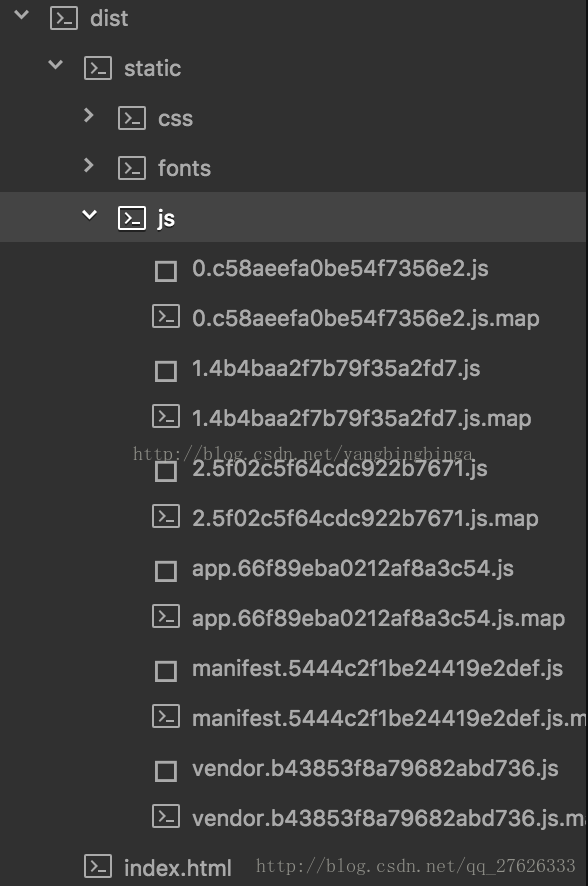
根據 chunkame的不同, 上面的四個組件, 將會被分成3個塊打包,最終打包之后與組件相關的js文件會分為3個 (除了app.js,manifest.js, vendor.js)
分模塊打包之后在 dist目錄下是這樣的, 這樣就把一個大的 js文件分為一個個小的js文件了,按需去下載,其他的使用方法和import的效果一樣

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。