您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下webpack中代碼分割和按需加載有什么用,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
為什么需要代碼分割和按需加載
代碼分割就是我們根據實際業務需求將代碼進行分割,然后在合適的時候在將其加載進入文檔中。
舉個簡單的例子:
1.一個HTML中存在一個按鈕
2.點擊按鈕出現一個包著圖片的div
3.點擊關閉按鈕圖片消失
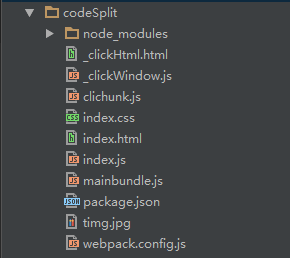
Demo目錄:

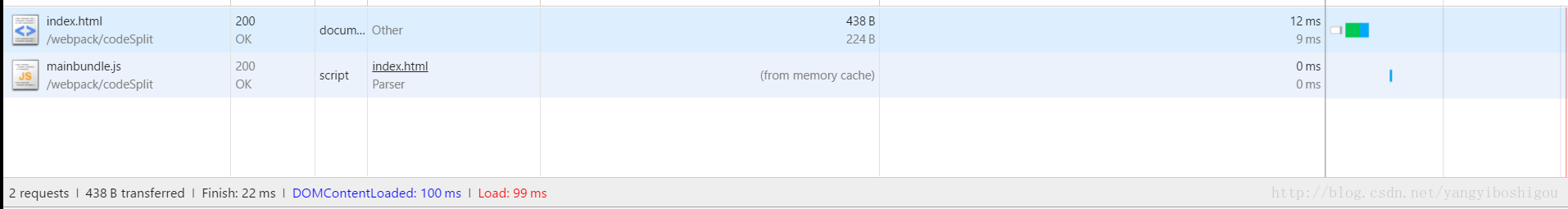
一.當未點擊按鈕時瀏覽器只加載了對入口文件打包后的js

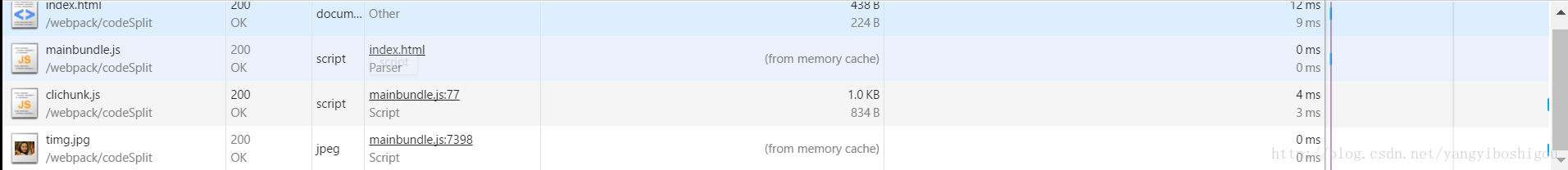
二.點擊按鈕會對組件進行異步加載

這個clichunk就是我們打包好的click組件,包括相應的JS邏輯html和css
例子源碼記錄
1.編輯入口文件
window.onload=function(){
var _cs=require('./index.css');
var $=require('jquery');
$('#_click').on('click',function(){
require.ensure([],function(require){
var _click=require('./_clickWindow.js');
if(!_clickEvent){
console.log(_click);
var _clickEvent=_click._clicks;
}
new _clickEvent();
},'cli')
});
};webpack將一切視為模塊,CSS,js,html,JSX等等。
var _cs=require('./index.css');引入對應的css模塊。這就需要我們安裝css-loder和style-loader。

–save -dev的目的是為了在package.json文件的devDependencies寫入依賴項。
點擊按鈕時,加載定義好的組件,當加載完成后執行組件里的方法。
首先要學習require.ensure方法:
在commonjs中有一個Modules/Async/A規范,里面定義了require.ensure語法。webpack實現了它,作用是可以在打包的時候進行代碼分片,并異步加載分片后的代碼。用法如下:
require.ensure([], function(require){
var list = require('./list');
list.show();
});中括號內寫入依賴項
此時list.js會被打包成一個單獨的chunk文件,大概長這樣:
1.fb874860b35831bc96a8.js。
可讀性比較差,此時就需要加入第三個參數
require.ensure([], function(require){
var list = require('./list');
list.show();
}, 'list');此時打包后的js文件名為
list.fb874860b35831bc96a8.js
也可以傳入像”question/list”這樣帶層級的名字,這樣webpack會按照層級給你創建文件夾。
require.ensure([], function(require){
var list = require('./list');
list.show();
var edit = require('./edit');
edit.display();
}, 'list_and_edit');同時引入兩個文件,webpack會將這兩個文件和寫入的依賴項打包在一起,如果你不希望打包在一起,只能寫兩require.ensure分別引用這兩個文件。
require.ensure([‘./a.js'], function(require){
var list = require('./list');
list.show();
});
require.ensure([‘./a.js'], function(require){
var b = require('./b');
b.show();
});如果list和b同時以來a.js那么在打包時a.js會被重復打包兩次,如果想解決這樣的問題,那么
require.ensure([‘./a.js'], function(require){
var list = require('./list');
list.show();
},'list-b');
require.ensure([‘./a.js'], function(require){
var b = require('./b');
b.show();
},'list-b');此時這三個文件就會被打包在一起。
2.組件js
(function(){
var _html=require('./_clickHtml.html');
var $=require('jquery');
function ClickWindow(){
this.div=$('body').append(_html);
$('#_tip').append('<img src="./timg.jpg">');
this.init();
}
ClickWindow.prototype.init=function(){
$('#_tip').append('<button>關閉</button>')
.on('click',function(){
$('img').animate({'width':0},300);
});
};
module.exports._clicks=ClickWindow;
})();引入寫好的html同上需要下載html-loader
3.配置文件
var path=require('path');
module.exports={
entry:__dirname+'/index.js',
output:{
path: __dirname,
filename:'[name]bundle.js',
chunkFilename:'[name]chunk.js'
},
module: {
loaders: [ //加載器
{test: /\.css$/, loader: "style!css" },
{test: /\.html$/, loader: "html" },
{test: /\.(png|jpg)$/, loader: 'url-loader?limit=8192'}
]
}
};filename:'[name]bundle.js',
[name]指向入口文件的name
chunkFilename:'[name]chunk.js'
[name]指向require.ensure定義的第三個參數
以上是“webpack中代碼分割和按需加載有什么用”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。