您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“Angular 2父子組件數據傳遞之@Input和@Output有什么用”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“Angular 2父子組件數據傳遞之@Input和@Output有什么用”這篇文章吧。
Angular 提供了@Input和@Output語法來處理組件數據的流入流出,接下來我們通過@Input和@Output來演示父子組建之間的數據傳遞
父組件向子組件傳遞數據
父組件傳遞數據到子組件通過@Input方式的現實方式
第一步:定義父組件
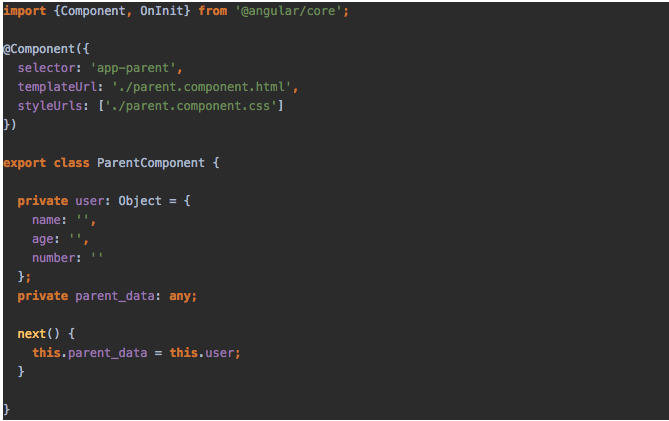
ParentComponent.ts

(1).這里定義了兩個類屬性user和parent_data,
(2).一個next()方法,next方法用于將頁面輸入的數據賦值給parent_data屬性
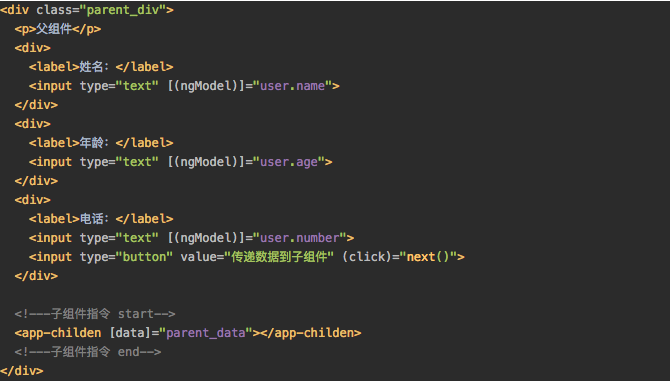
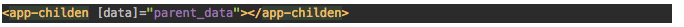
ParentComponent.html

對應的頁面:



表單輸入數據,點擊頁面上的按鈕,調用頁面next()方法
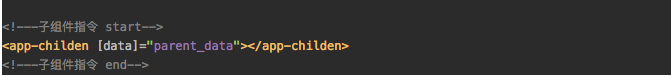
next()方法內部將輸入的數據user賦值給parent_data。parent_data獲取到數據之后在模版中把獲取到的值再賦給子組件中先前定義好的data變量到這里父組件就完成 類數據的傳遞,下面我們看看子組件怎么去接受這個值?
第二步:定義子組件:
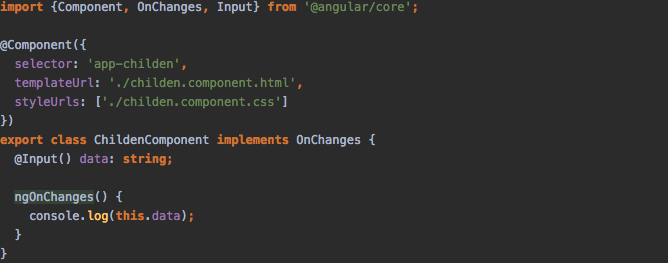
ChildenComponent.ts


(1).這里定義了一個類屬性data,并且用@Input裝飾器修飾,修飾過后的data變量就具備接受父組件傳過來的數據了,這里定義的data就是在頁面接收父組件傳遞的data變量,看下面代碼(2).還實現了一個onChanges接口,onChanges接口必須實現ngOnChanges方法,用來監控數據的變化,如果父組件的數據發生變化,我們這里就輸出改變后的數據,父組件中表單輸入的值發生變化,再點擊按鈕調用next()方法,ngonChanges會檢測到數據變化, console.log(this.data)打印新的輸出到控制臺
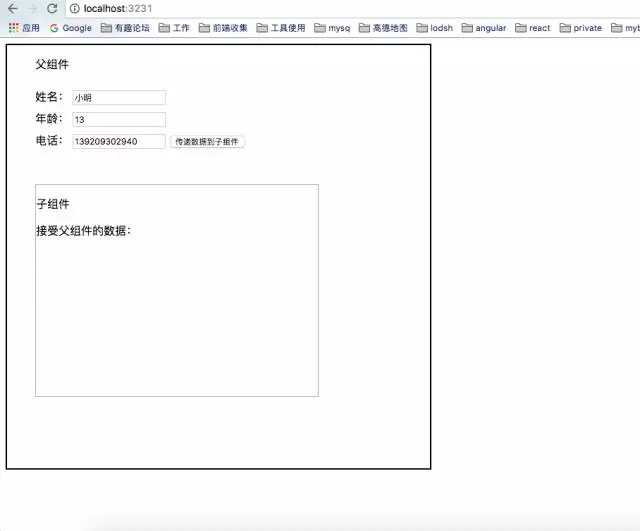
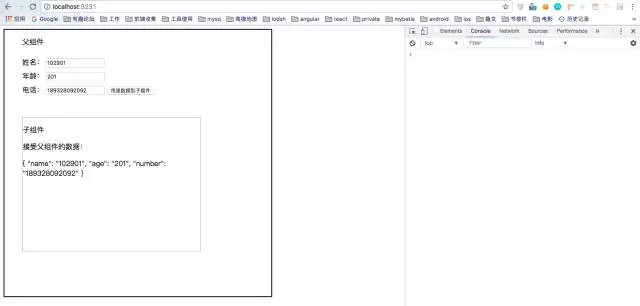
下面我們看看效果

以上是“Angular 2父子組件數據傳遞之@Input和@Output有什么用”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。