您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關Angular 2父子組件數據傳遞之@Input和@Output的示例分析的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
子組件向父組件傳遞數據使用事件傳遞是子組件向父組件傳遞數據最常用的方式,子組件需要實例化EventEmitter類來訂閱和觸發自定義事件
第一步定義子組件
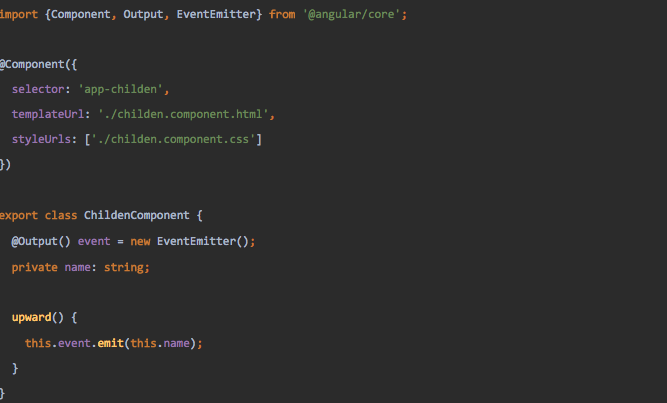
childenComponent.ts

(1).實例化EventEmitter,賦值給event,event被@Output裝飾器定義為輸出屬性,這樣event具備了向上級傳遞數據的能力,通過調用EventEmitter類中定義的emit方法,來向上傳遞數據
(2).定義一個name屬性,用于接受子組件頁面的輸入
(3).定義upward方法,用于子組件頁面點擊事件 觸發事件調用,upward()方法里面調用自定義事件event來觸發emit方法 傳遞數據
childenComponent.html

第二步定義父組件
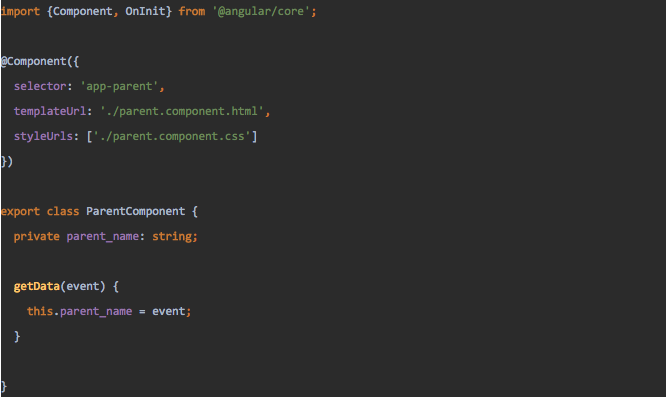
parentComponent.ts

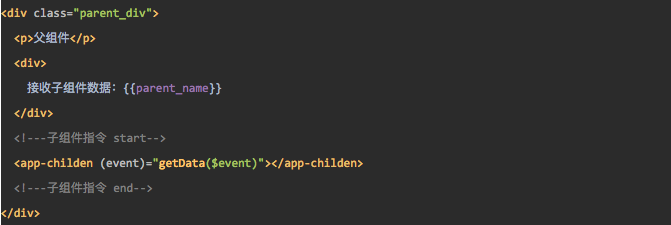
parentComponent.html

父組件通過綁定自定義事件event ,來訂閱來自子組件觸發事件(這里是點擊事件),當我們點擊子組件上面的按鈕,調用子組件的upward()方法,內部實現會調用this.event.emit(this.name);傳遞數據,自此父組件就能夠監聽自定義事件event。調用getData來接收傳遞過來的數據
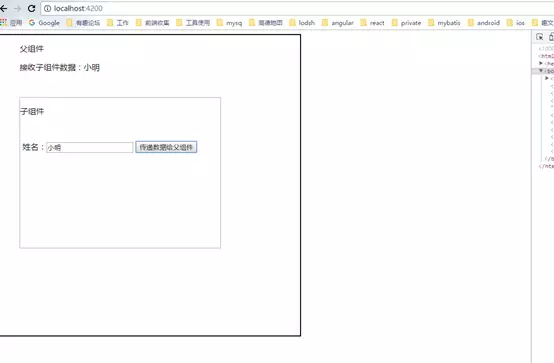
最終效果:表單輸入數據,點擊頁面按鈕,數據傳遞到父組件,在顯示出來

感謝各位的閱讀!關于“Angular 2父子組件數據傳遞之@Input和@Output的示例分析”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。