您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關微信小程序如何自定義模態對話框的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
由于官方API提供的顯示模態彈窗,只能簡單地顯示文字內容,不能對對話框內容進行自定義,欠缺靈活性,所以自己從模態彈窗的原理角度來實現了自定義的模態對話框。
wx.showModal(OBJECT)
自定義
模態對話框
涉及文件
界面 wxml
樣式 wxcss
事件及方法 js
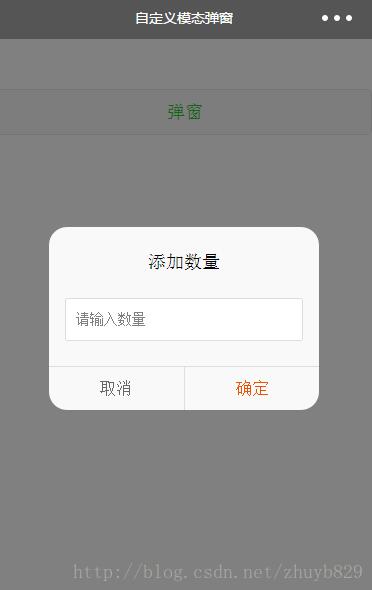
效果圖


界面代碼 .wxml
<button class="show-btn" bindtap="showDialogBtn">彈窗</button>
<!--彈窗-->
<view class="modal-mask" bindtap="hideModal" catchtouchmove="preventTouchMove" wx:if="{{showModal}}"></view>
<view class="modal-dialog" wx:if="{{showModal}}">
<view class="modal-title">添加數量</view>
<view class="modal-content">
<view class="modal-input">
<input placeholder-class="input-holder" type="number" maxlength="10" bindinput="inputChange" class="input" placeholder="請輸入數量"></input>
</view>
</view>
<view class="modal-footer">
<view class="btn-cancel" bindtap="onCancel" data-status="cancel">取消</view>
<view class="btn-confirm" bindtap="onConfirm" data-status="confirm">確定</view>
</view>
</view>樣式 .wxss
.show-btn {
margin-top: 100rpx;
color: #22cc22;
}
.modal-mask {
width: 100%;
height: 100%;
position: fixed;
top: 0;
left: 0;
background: #000;
opacity: 0.5;
overflow: hidden;
z-index: 9000;
color: #fff;
}
.modal-dialog {
width: 540rpx;
overflow: hidden;
position: fixed;
top: 50%;
left: 0;
z-index: 9999;
background: #f9f9f9;
margin: -180rpx 105rpx;
border-radius: 36rpx;
}
.modal-title {
padding-top: 50rpx;
font-size: 36rpx;
color: #030303;
text-align: center;
}
.modal-content {
padding: 50rpx 32rpx;
}
.modal-input {
display: flex;
background: #fff;
border: 2rpx solid #ddd;
border-radius: 4rpx;
font-size: 28rpx;
}
.input {
width: 100%;
height: 82rpx;
font-size: 28rpx;
line-height: 28rpx;
padding: 0 20rpx;
box-sizing: border-box;
color: #333;
}
input-holder {
color: #666;
font-size: 28rpx;
}
.modal-footer {
display: flex;
flex-direction: row;
height: 86rpx;
border-top: 1px solid #dedede;
font-size: 34rpx;
line-height: 86rpx;
}
.btn-cancel {
width: 50%;
color: #666;
text-align: center;
border-right: 1px solid #dedede;
}
.btn-confirm {
width: 50%;
color: #ec5300;
text-align: center;
}事件及方法 .js
Page({
data: {
showModal: false,
},
onLoad: function () {
},
/**
* 彈窗
*/
showDialogBtn: function() {
this.setData({
showModal: true
})
},
/**
* 彈出框蒙層截斷touchmove事件
*/
preventTouchMove: function () {
},
/**
* 隱藏模態對話框
*/
hideModal: function () {
this.setData({
showModal: false
});
},
/**
* 對話框取消按鈕點擊事件
*/
onCancel: function () {
this.hideModal();
},
/**
* 對話框確認按鈕點擊事件
*/
onConfirm: function () {
this.hideModal();
}
})實現思路解讀及原理
界面解讀:
用一個蒙層+彈窗來組成,用綁定的數據{{showModal}}來控制彈窗的顯示和隱藏
事件及方法解讀:
讓彈窗顯示的方法:
showDialogBtn: function() {
this.setData({
showModal: true
})
}讓彈窗消失的方法:
hideModal: function () {
this.setData({
showModal: false
});
}這里有個要特別注意的地方,就是下面這個方法:
preventTouchMove: function () {
}為什么是空方法?因為要結合界面wxml看,蒙層view里有一個事件綁定catchtouchmove="preventTouchMove"。這養寫的原因是阻斷事件向下傳遞,避免在彈窗后還可以點擊或者滑動蒙層下的界面。如果不這樣寫的話,如果主界面是一個可以滾動的界面,想想看,當彈窗彈出的時候用戶還可以操作滾動列表,我想你的產品經理會來找你的。
3. 樣式解讀:(這個標題沒加代碼塊標識,但還是像代碼塊一樣被顯示了,這是個bug!!!- -)
.modal-mask和.modal-dialog樣式的寫法需要特別注意。
主要是層級關系,彈窗要保證在最上層,不被界面遮擋,然后蒙層要遮擋住界面,但是不可遮擋彈窗。所以.modal-mask和.modal-dialog的z-index值要注意。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
感謝各位的閱讀!關于“微信小程序如何自定義模態對話框”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。