您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“怎么用WPF實現漸變淡入淡出的登陸窗口效果”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“怎么用WPF實現漸變淡入淡出的登陸窗口效果”吧!
本文實例講述了WPF實現漸變淡入淡出的登陸窗口效果的方法。分享給大家供大家參考。具體實現方法如下:
1、實現原理
① 利用UIElement.OpacityMask屬性,用于改變對象區域的不透明度的畫筆。可以使元素的特定區域透明或部分透明,從而實現比較新穎的效果。
② OpacityMask屬性接受任何畫刷,可利用LinearGradientBrush線性漸變畫刷,通過對漸變畫刷中各顏色點加以動畫處理即可。
2、漸變淡入實現
漸變淡入效果,可通過事件觸發器觸發Loaded事件實現,所以可以僅用前端XAML語言實現。
① 設置對象的OpacityMask屬性
復制代碼 代碼如下:
<Grid.OpacityMask>
<LinearGradientBrush StartPoint="0.5,1" EndPoint="0.5,0">
<GradientStop Color="#00000000" Offset="0"/>
<GradientStop Color="#00000000" Offset="1"/>
<GradientStop Color="#00000000" Offset="1"/>
</LinearGradientBrush>
</Grid.OpacityMask>
② 設置對象的事件觸發器
復制代碼 代碼如下:
<Grid.Triggers>
<EventTrigger RoutedEvent="Loaded">
<EventTrigger.Actions>
<BeginStoryboard>
<Storyboard>
<DoubleAnimation From="1" To="0" Duration="0:0:1.5" Storyboard.TargetProperty="OpacityMask.(GradientBrush.GradientStops)[1].Offset"/>
<DoubleAnimation From="1" To="0" Duration="0:0:1" BeginTime="0:0:0.5" Storyboard.TargetProperty="OpacityMask.(GradientBrush.GradientStops)[2].Offset"/>
<ColorAnimation To="#FF000000" Duration="0" Storyboard.TargetProperty="OpacityMask.(GradientBrush.GradientStops)[2].Color"/>
</Storyboard>
</BeginStoryboard>
</EventTrigger.Actions>
</EventTrigger>
</Grid.Triggers>
3、漸變淡出實現
漸變淡出效果,由于事件觸發器事件需要路由事件觸發,所以需要使用后端代碼實現。
① 準備漸變淡出的動畫和畫刷資源
復制代碼 代碼如下:
<Window.Resources>
<Storyboard x:Key="ClosedStoryboard" Storyboard.TargetName="LoginGrid">
<DoubleAnimation From="1" To="0" Duration="0:0:2" Storyboard.TargetProperty="OpacityMask.(GradientBrush.GradientStops)[1].Offset"/>
<DoubleAnimation From="1" To="0" Duration="0:0:1.5" BeginTime="0:0:0.5"Storyboard.TargetProperty="OpacityMask.(GradientBrush.GradientStops)[2].Offset"/>
<ColorAnimation To="#00000000" Duration="0" Storyboard.TargetProperty="OpacityMask.(GradientBrush.GradientStops)[2].Color"/>
</Storyboard>
<LinearGradientBrush x:Key="ClosedBrush" StartPoint="0.5,0" EndPoint="0.5,1">
<GradientStop Color="#FF000000" Offset="0"/>
<GradientStop Color="#FF000000" Offset="1"/>
<GradientStop Color="#FF000000" Offset="1"/>
</LinearGradientBrush>
</Window.Resources>
② 后端通過綁定按鈕的Click事件實現
復制代碼 代碼如下:
private void btnCancel_Click(object sender, RoutedEventArgs e)
{
this.IsEnabled = false;
LoginGrid.OpacityMask = this.Resources["ClosedBrush"] as LinearGradientBrush;
Storyboard std = this.Resources["ClosedStoryboard"] as Storyboard;
std.Completed += delegate { this.Close(); };
std.Begin();
}
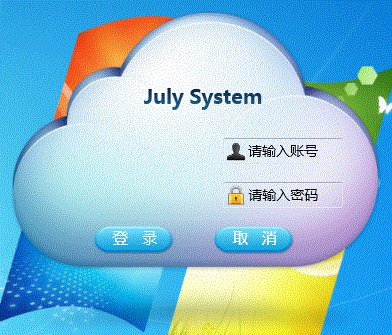
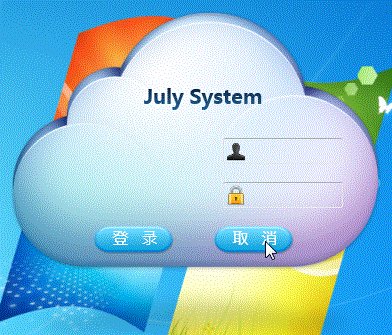
4、運行效果圖如下:

感謝各位的閱讀,以上就是“怎么用WPF實現漸變淡入淡出的登陸窗口效果”的內容了,經過本文的學習后,相信大家對怎么用WPF實現漸變淡入淡出的登陸窗口效果這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。