溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹微信小程序如何實現自定義純凈模態框,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
由于官方API提供的模態框只能顯示簡單的文字,但是在實際應用場景中,我們需要模態框上能夠顯示各種各樣的組件和樣式,所以,以此為基礎模擬出一套可以供大家自定義的純凈版的模態框,滿足大家各式各樣的需求。
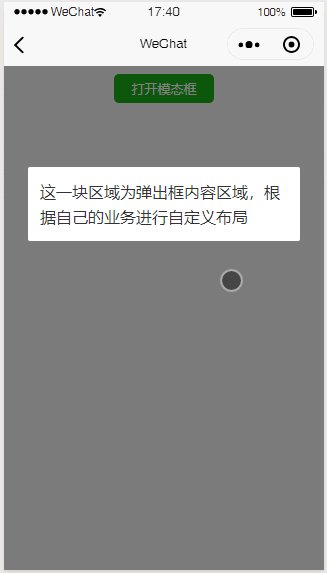
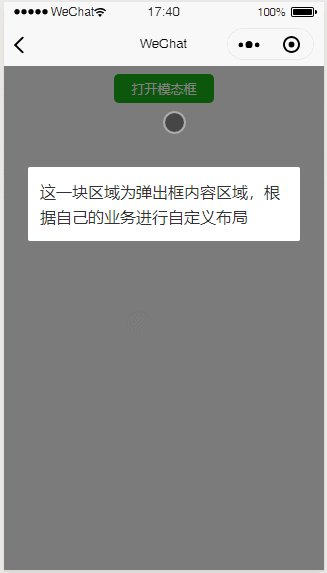
效果圖:

WXML:
<view class="modal-mask" bindtap="hideModal" catchtouchmove="preventTouchMove" hidden="{{!showModal}}"></view>
<view class="modal-dialog" hidden="{{!showModal}}">
這一塊區域為彈出框內容區域,根據自己的業務進行自定義布局
</view>WXSS:
/* 模態框 */
.modal-mask {
width: 100%;
height: 100%;
position: fixed;
top: 0;
left: 0;
background: #000;
opacity: 0.5;
overflow: hidden;
z-index: 9000;
}
.modal-dialog {
box-sizing:border-box;
width: 85%;
padding:30rpx;
overflow: hidden;
position: fixed;
top: 20%;
left: 0;
right: 0;
margin: 0 auto;
z-index: 9999;
background: white;
border-radius: 5rpx;
}JS:
data: {
showModal: false, //false關閉模態框 true開啟模態框
},
/**
* 彈出框蒙層截斷touchmove事件
*/
preventTouchMove: function () {
},
/**
* 隱藏模態對話框
*/
hideModal() {
var that = this;
that.setData({
showModal: false,
})
},開啟模態框,只需要在標簽上綁定一個事件,將data里的showModal置為true即可。
此為最純凈的版本,個人經常使用,遂發出來,希望能夠加快大家的開發效率。
以上是“微信小程序如何實現自定義純凈模態框”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。