您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天就跟大家聊聊有關node中koa中間件機制的原理是什么,可能很多人都不太了解,為了讓大家更加了解,小編給大家總結了以下內容,希望大家根據這篇文章可以有所收獲。
koa
koa是由express原班人馬打造的一個更小、更富有表現力、更健壯的web框架。
在我眼中,koa的確是比express輕量的多,koa給我的感覺更像是一個中間件框架,koa只是一個基礎的架子,需要用到的相應的功能時,用相應的中間件來實現就好,諸如路由系統等。一個更好的點在于,express是基于回調來處理,至于回調到底有多么的不好,大家可以自行搜索來看。koa1基于的co庫,所以koa1利用Generator來代替回調,而koa2由于node對async/await的支持,所以koa2利用的是async/await。關于async以及co庫等,大家可以參考我之前寫過的一篇文章(理解async)。koa可以說是一個各種中間件的架子,下面就來看一下koa對于中間件部分的實現:
koa1的中間件
koa1主要利用的是Generator來實現,一般來說,koa1的一個中間件大概是長這個樣子的:
app.use(function *(next){
console.log(1);
yield next;
console.log(5);
});
app.use(function *(next){
console.log(2);
yield next;
console.log(4);
});
app.use(function *(){
console.log(3);
});這樣的輸出會是1, 2, 3, 4, 5,koa的中間件的實現主要依靠的是koa-compose:
function compose(middleware){
return function *(next){
if (!next) next = noop();
var i = middleware.length;
// 組合中間件
while (i--) {
next = middleware[i].call(this, next);
}
return yield *next;
}
}
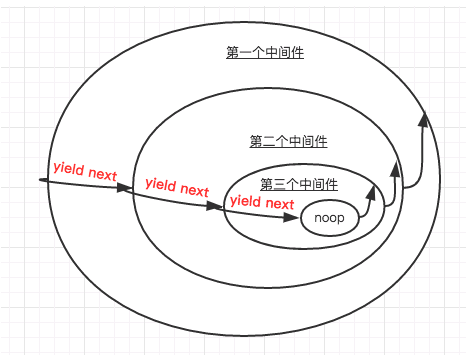
function *noop(){}源碼非常的簡單,實現的功能就是將所有的中間件串聯起來,首先給倒數第一個中間件傳入一個noop作為其next,再將這個整理后的倒數第一個中間作為next傳入倒數第二個中間件,最終得到的next就是整理后的第一個中間件。說起來比較復雜,畫圖來看:

實現的效果如同上圖,與redux需要實現的目標類似,只要遇到了yield next就去執行下一個中間件,利用co庫很容易將這個流程串聯起來,下面來簡單模擬下,中間件完整的實現:
const middlewares = [];
const getTestMiddWare = (loggerA, loggerB) => {
return function *(next) {
console.log(loggerA);
yield next;
console.log(loggerB);
}
};
const mid1 = getTestMiddWare(1, 4),
mid2 = getTestMiddWare(2, 3);
const getData = new Promise((resolve, reject) => {
setTimeout(() => resolve('數據已經取出'), 1000);
});
function *response(next) {
// 模擬異步讀取數據庫數據
const data = yield getData;
console.log(data);
}
middlewares.push(mid1, mid2, response);
// 簡單模擬co庫
function co(gen) {
const ctx = this,
args = Array.prototype.slice.call(arguments, 1);
return new Promise((reslove, reject) => {
if (typeof gen === 'function') gen = gen.apply(ctx, args);
if (!gen || typeof gen.next !== 'function') return resolve(gen);
const baseHandle = handle => res => {
let ret;
try {
ret = gen[handle](res);
} catch(e) {
reject(e);
}
next(ret);
};
const onFulfilled = baseHandle('next'),
onRejected = baseHandle('throw');
onFulfilled();
function next(ret) {
if (ret.done) return reslove(ret.value);
// 將yield的返回值轉換為Proimse
let value = null;
if (typeof ret.value.then !== 'function') {
value = co(ret.value);
} else {
value = ret.value;
}
if (value) return value.then(onFulfilled, onRejected);
return onRejected(new TypeError('yield type error'));
}
});
}
// 調用方式
const gen = compose(middlewares);
co(gen);koa2的中間件
隨著node對于async/await的支持,貌似不需要再借助于co這種工具庫了,直接利用原生的就好,于是koa也做出了改變,來看目前的koa-compose:
function compose (middleware) {
// 參數檢驗
return function (context, next) {
// last called middleware #
let index = -1
return dispatch(0)
function dispatch (i) {
if (i <= index) return Promise.reject(new Error('next() called multiple times'))
index = i
let fn = middleware[i]
// 最后一個中間件的調用
if (i === middleware.length) fn = next
if (!fn) return Promise.resolve()
// 用Promise包裹中間件,方便await調用
try {
return Promise.resolve(fn(context, function next () {
return dispatch(i + 1)
}))
} catch (err) {
return Promise.reject(err)
}
}
}
}koa-compose利用了Promise,koa2的中間件的參數也有一個變為了兩個,而且執行下一個的中間件利用的是await next(),要達到與上面的示例代碼的相同效果,需要更改中間件的寫法:
const middlewares = [];
const getTestMiddWare = (loggerA, loggerB) => async (ctx, next) => {
console.log(loggerA);
await next();
console.log(loggerB);
};
const mid1 = getTestMiddWare(1, 4),
mid2 = getTestMiddWare(2, 3);
const response = async () => {
// 模擬異步讀取數據庫數據
const data = await getData();
console.log(data);
};
const getData = () => new Promise((resolve, reject) => {
setTimeout(() => resolve('數據已經取出'), 1000);
});
middlewares.push(mid1, mid2);
// 調用方式
compose(middlewares)(null, response);如何做到兼容
可以看到的是,koa1與koa2對于中間件的實現還是有著很多的不同的,將koa1的中間件直接拿到koa2下面來使用肯定是會出現錯誤的,如何兼容這兩個版本也成了一個問題,koa團隊寫了一個包來是koa1的中間件可以用于koa2中,叫做koa-convert,先來看看這個包怎么使用:
function *mid3(next) {
console.log(2, 'koa1的中間件');
yield next;
console.log(3, 'koa1的中間件');
}
convert.compose(mid3)來看下這個包實現的思路:
// 將參數轉為數組,對每一個koa1的中間件執行convert操作
convert.compose = function (arr) {
if (!Array.isArray(arr)) {
arr = Array.from(arguments)
}
return compose(arr.map(convert))
}
// 關鍵在于convert的實現
const convert = mw => (ctx, next) => {
// 借助co庫,返回一個Promise,同時執行yield
return co.call(ctx, mw.call(ctx, createGenerator(next)));
};
function * createGenerator (next) {
/*
next為koa-compomse中:
function next () {
return dispatch(i + 1)
}
*/
return yield next()
// 執行完koa1的中間件,又回到了利用await執行koa2中間件的正軌
}個人感覺koa-convert的思路就是對Generator封裝一層Promise,使上一個中間件可以利用await next()的方式調用,對于Generator的執行,利用co庫,從而達到了兼容的目的。
看完上述內容,你們對node中koa中間件機制的原理是什么有進一步的了解嗎?如果還想了解更多知識或者相關內容,請關注億速云行業資訊頻道,感謝大家的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。