您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了Koa框架中間件怎么用,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
Node 主要用在開發 Web 應用,koa 是目前 node 里最流行的 web 框架。
在 Node 開啟一個 http 服務簡直易如反掌,官網 demo。
const http = require("http");
const server = http.createServer((req, res) => {
res.statusCode = 200;
res.setHeader("Content-Type", "text/plain");
res.end("Hello World\n");
});
const hostname = "127.0.0.1";
const port = 3000;
server.listen(port, hostname, () => {
console.log(`Server running at http://${hostname}:${port}/`);
});引入 http 模塊, http 的 createServer 方法創建了一個 http.Server 的實例。
server 監聽 3000 端口。
我們傳入到 createServer 里的函數實際是監聽 request 事件的回調,每當請求進來,監聽函數就會執行。
request 事件的監聽函數,其函數接受兩個參數,分別是 req 和 res 。其中 req 是一個可讀流, res 是一個可寫流。我們通過 req 獲取 http 請求的所有信息,同時將數據寫入到 res 來對該請求作出響應。
koa 應用
koa 如何創建一個 server, 直接上個官網的例子
const Koa = require("koa");
const app = new Koa();
// x-response-time
app.use(async (ctx, next) => {
const start = Date.now();
await next();
const ms = Date.now() - start;
ctx.set("X-Response-Time", `${ms}ms`);
});
// logger
app.use(async (ctx, next) => {
const start = Date.now();
await next();
const ms = Date.now() - start;
console.log(`${ctx.method} ${ctx.url} - ${ms}`);
});
// response
app.use(async ctx => {
ctx.body = "Hello World";
});
app.listen(3000);中間件概念在編程中使用廣泛, 不管是前端還是后端, 在實際編程中或者框架設計都有使用到這種實用的模型。
基本上,Koa 所有的功能都是通過中間件實現的。
每個中間件默認接受兩個參數,第一個參數是 Context 對象,第二個參數是 next 函數。只要調用 next 函數,就可以把執行權轉交給下一個中間件。
如果中間件內部沒有調用 next 函數,那么執行權就不會傳遞下去。
多個中間件會形成一個棧結構(middle stack),以“先進后出”(first-in-last-out)的順序執行。整個過程就像,先是入棧,然后出棧的操作。
上面代碼的執行順序是:
請求 ==> x-response-time 中間件 ==> logger 中間件 ==> response中間件 ==> logger 中間件 ==> response-time 中間件 ==> 響應
理解 Koa 的中間件機制(源碼分析)
閱讀源碼,化繁為簡,我們看看 koa 的中間件系統是如何實現的。
class Application extends Emitter {
constructor() {
super();
this.middleware = [];
},
use(fn) {
this.middleware.push(fn);
return this;
},
callback() {
const fn = compose(this.middleware);
return function(req, res) {
return fn(ctx);
};
},
listen(...args) {
const server = http.createServer(this.callback());
return server.listen(...args);
}
}好了,精簡結束,一不小心,去枝末節,最后只剩下不到 20 行代碼。
這就是框架的核心,簡化后的代碼非常清晰,有點不可思議,但核心就是這么簡單。
我們先分析以上代碼做了什么事。
我們定義了一個 middleware 數組來存儲中間件。
我們定一個了一個 use 方法來注冊一個中間件。其實就是簡單的 push 到自身的 mideware 這個數組中。
我們還使用了一個 compose 方法,傳入 middleware ,應該是做了一些處理,返回了一個可執行的方法。
你一定對中間的 compose 方法很好奇,初此之外的代碼都容易理解,唯獨這個 compose 不太知道究竟做了什么。
其實, compose 就是整個中間件框架的核心。
compose 之外,代碼已經很清楚的定義了
中間件的存儲
中間件的注冊
而 compose 方法做了最為重要的一件事
中間件的執行
核心源碼 compose
先上碼
function compose(middleware) {
return function(context, next) {
// last called middleware #
let index = -1;
return dispatch(0);
function dispatch(i) {
if (i <= index)
return Promise.reject(new Error("next() called multiple times"));
index = i;
let fn = middleware[i];
if (i === middleware.length) fn = next;
if (!fn) return Promise.resolve();
try {
return Promise.resolve(fn(context, dispatch.bind(null, i + 1)));
} catch (err) {
return Promise.reject(err);
}
}
};
}我試圖去簡化一下這個方法,但方法本身已經足夠簡潔。
代碼很簡潔。
通過 next()傳遞 實現中間件調用, 結合 Promise 采用 遞歸調用 的通知機制。
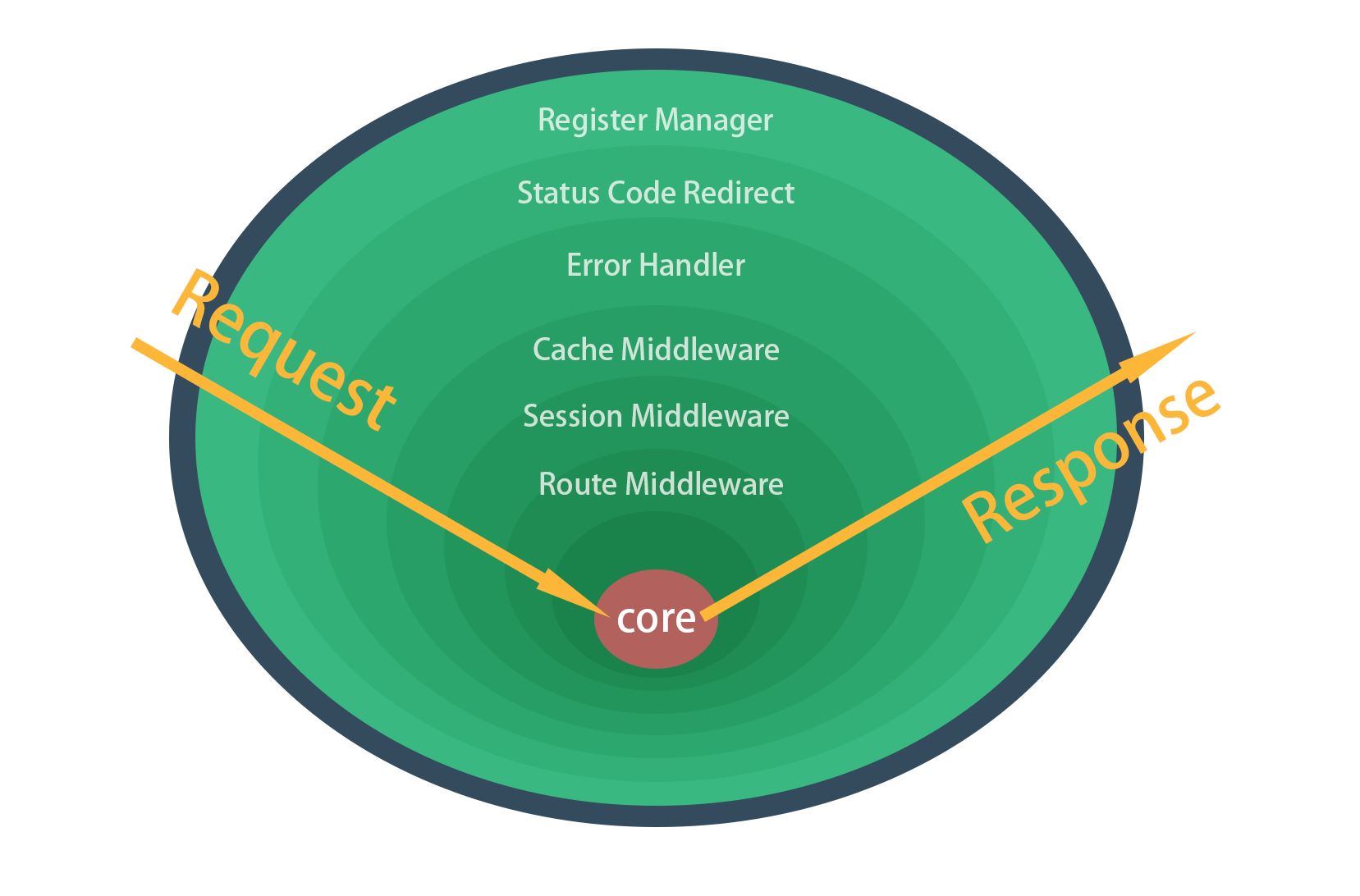
看圖

這種形式的控制流讓整個 Koa 框架中間件的訪問呈現出 自上而下的中間件流 + 自下而上的 response 數據流 的形式。
Koa 本身做的工作僅僅是定制了中間件的編寫規范,而不內置任何中間件。一個 web request 會通過 Koa 的中間件棧,來動態完成 response 的處理。
koa 在中間件語法上面采用了 async + await 語法來生成 Promise 形式的程序控制流。
感謝你能夠認真閱讀完這篇文章,希望小編分享的“Koa框架中間件怎么用”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。