溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
最近在使用vue-router的beforeEach鉤子時候遇到了一個問題,就是在beforeEach()中設置好判斷條件后出現了無限循環的問題
代碼如下:
router.beforeEach((to, from, next) => {
if(isLogin){
next()
}else{
console.log('測試')
next('login')
}
})
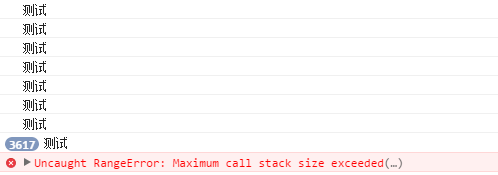
結果chrome的debug中看到:

這個問題我是這樣理解的:
router.beforeEach((to, from, next) => {
if(true){
next()
}else{
next('login')
}
})
也就是說beforeEach()必須調用next(),否則就會出現無限循環,next() 和 next('xxx') 是不一樣的,區別就是前者不會再次調用router.beforeEach(),后者會!!!
官網這樣寫的(主要是紅線標記的那句!):

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。