溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關vue中如何解決v-for使用報紅并出現警告的內容。小編覺得挺實用的,因此分享給大家做個參考。一起跟隨小編過來看看吧。
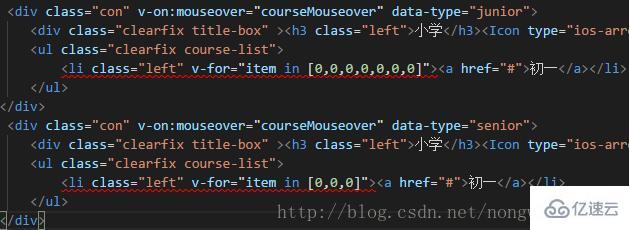
代碼報紅對于追求優美代碼的強迫癥患者來說看著很不舒服,報紅如下:

控制臺中也會有:
(Emitted value instead of an instance of Error) <Option v-for="item in searchTypeList">: component lists rendered with v-for should have explicit keys. See https://vuejs.org/guide/list.html#key for more info.
這樣的提示,解決這個報紅的問題,我們要根據他的提示,循環的時候加入一個唯一的key,這里選擇使用index:
<ul
class="clearfix course-list">
<li
class="left"
v-for="(item,index)
in gradeClassfy.primary.grade"
:key="index"><a
href="#" rel="external nofollow" >{{item.name}}</a></li>
</ul>如此,報紅消失。
感謝各位的閱讀!關于vue中如何解決v-for使用報紅并出現警告就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。