您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
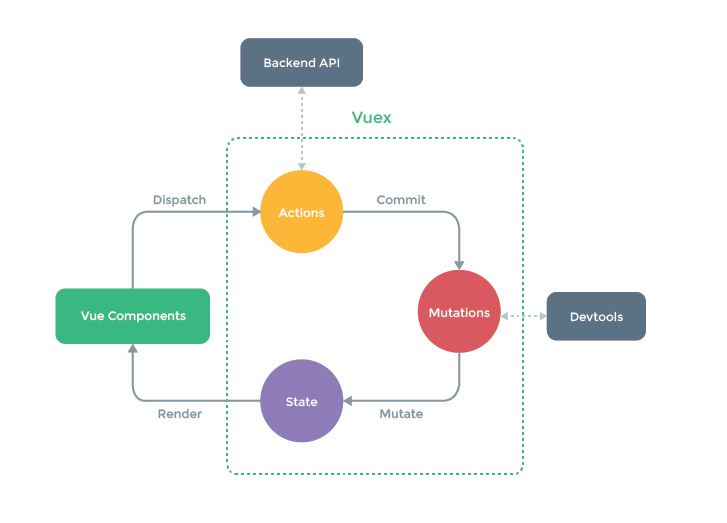
又仔細看了一遍vuex的文檔,還是云里霧里的,不過至少明白它是一個專門管理狀態的,根據數據狀態的改變可以驅動視圖更新,既然是這樣那至少登錄注冊是一種狀態,就用登錄來做測試,學習vuex,不過話說回來,既然專門管理狀態,那我至少要仔細推敲一下這個learn的學習項目有那些狀態邏輯。

1、據說儲存的vuex store里面的狀態是臨時的,右鍵刷新一下頁面這些狀態就銷毀了(這是據說,請大神解惑我也沒辦法證實),如果是這樣的話,我的用戶狀態user還是應該要寫入sessionStorage,不然登錄了的一刷新頁面就變成沒登錄了,用戶不就瘋了啊。所以store里面的user狀態應該要從sessionStorage里面去讀。
2、在這個learn項目中現存的頁面中,home,paroducts,FAQ,login,regin,應該是不需要登錄就可以訪問,而manger和manger以下的子頁面是必須要登錄才可以訪問的。
3、比較特殊的是login和regin,如果用戶已經登錄了,再去訪問這2個頁面,原則上來說也是可以的,但如果已經登錄了,再用其它賬號來登錄一次,那sessionStorage存在2個user數據,那就顯然不合理了,所以應該規定,如果用戶已經登錄,又去訪問login或者regin,那我們應先remove掉sessionStorage里面user數據
4、vuex規定所有狀態的改變只能依靠mutation,而要驅動mutation去改變狀態的只能是action。那在這個項目里登錄狀態變化只會有登錄、注冊和登出這三種情況,登錄和注冊成功的時候要去執行一個存在user的action,登出的時候去執行一個不存在user的action。
5、vuex官方還提了一個getter的玩意兒,我感覺應該是在我們需要取用store里面狀態的時候,確切的說應該是取出這個狀態之后,給這個狀態做一些加工改變用的,而且應該只能getter一次吧,多了感覺要亂套啊(不知道這個想法對不對),但看見這樣的寫法this.$store.getters.doneTodosCount,感覺應該可以用不止一次把。估計我想得有點多了,目前看起來也用不上,也許要經歷過需要的應用場景才能理解透徹把。
6、還有個module,這個就有點迷了,沒太搞懂,先不管了
預想中store的登錄狀態還是要從sessionStorage來取的,所以我先把路由約束好,那些頁面需要user,那些不需要,訪問那些頁面需要remove user
打開main.js
添加代碼
// 這個官方名字叫導航守衛,挺形象的
router.beforeEach((to, from, next) => {
// 如果是去登錄或注冊,那就先把user移除
if (to.path === '/login' || to.path === '/regin') {
sessionStorage.removeItem('user')
}
let user = JSON.parse(sessionStorage.getItem('user'))
if (!user && (to.path === '/manger/my' || to.path === '/manger/send' || to.path === '/manger/history')) {
next({ path: '/login' })
} else {
next()
}
})
這樣寫感覺怪怪的,不知道有沒有簡單點的寫法?
不過想要的效果是能達到的
然后嘗試寫store
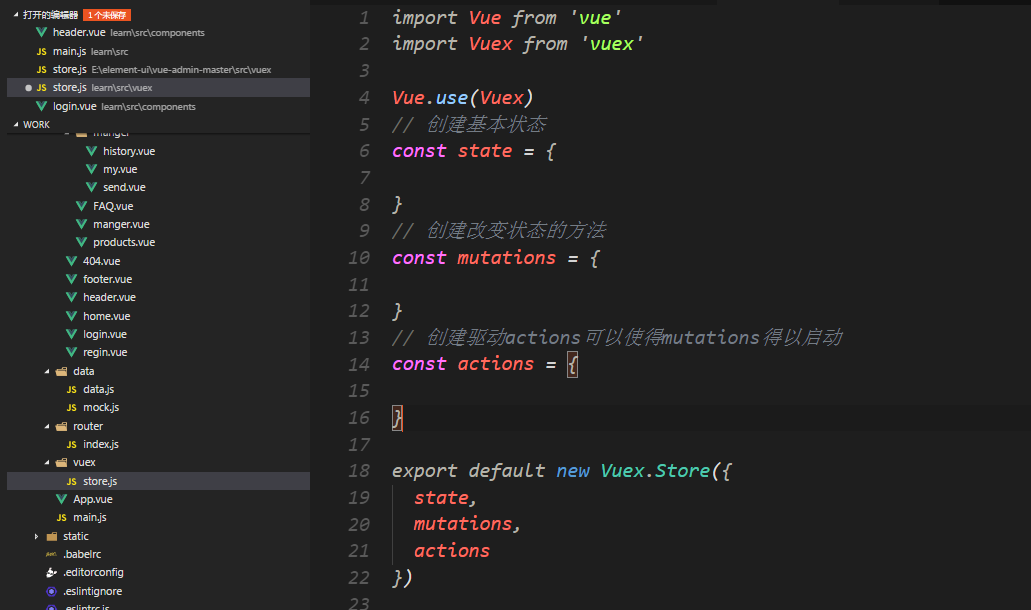
先寫個基本結構

然后一步一步具體寫

是說這需要一個function?
唉喲,不對,我蠢了,這是賦值(不知道說賦值準不準確)嘛,又不是寫一個obj對象,不需要逗號的哈
store.js
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
// 創建基本狀態
const state = {
// 登錄狀態為沒登錄
logined: false,
// 用戶信息數據,目前只需要avatar和name,還是把username也加上吧
LoginedUser: {
name: '',
avatar: '',
username: ''
}
}
// 創建改變狀態的方法
const mutations = {
// 改變狀態的方法也需要2個,一個是登錄或注冊了,一個是登出了
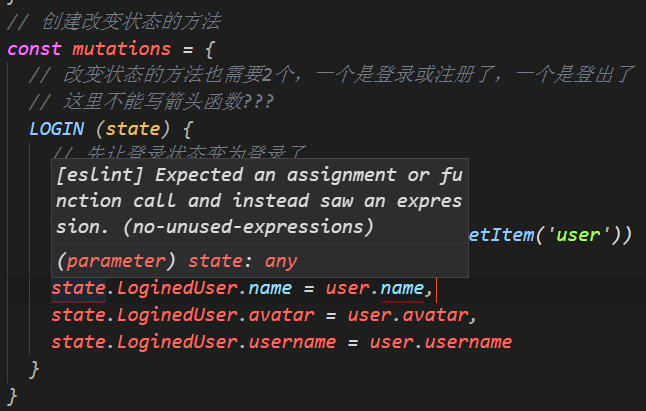
// 這里不能寫箭頭函數???
// 登錄
LOGIN (state) {
// 先讓登錄狀態變為登錄了
state.logined = true
// 然后去sessionStorage取用戶數據
let user = JSON.parse(sessionStorage.getItem('user'))
// 再把用戶數據發下去
state.LoginedUser.name = user.name
state.LoginedUser.avatar = user.avatar
state.LoginedUser.username = user.username
},
// 登出
LOGOUT (state) {
// 這個同理
state.logined = false
state.LoginedUser.name = ''
state.LoginedUser.avatar = ''
state.LoginedUser.username = ''
}
}
// 創建驅動actions可以使得mutations得以啟動
const actions = {
// 這里先來一個驅動LOGIN的東西就叫login吧
// 這個context是官方寫的,應該叫什么無所謂
login (context) {
context.commit('LOGIN')
},
// 同樣來個logout
logout (context) {
context.commit('LOGOUT')
}
}
export default new Vuex.Store({
state,
mutations,
actions
})
我感覺應該就這樣就可以了吧,還是要測試一下
不對還應該要把action掛到該掛的地方,然后該引用store狀態的地方引用store的數據
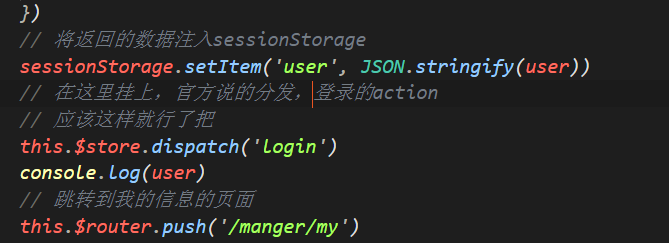
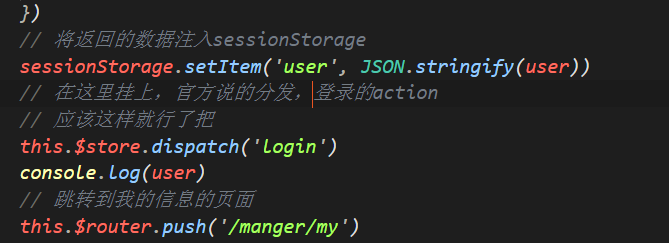
先去登錄頁面掛action

應該是這樣的,注冊也是一樣

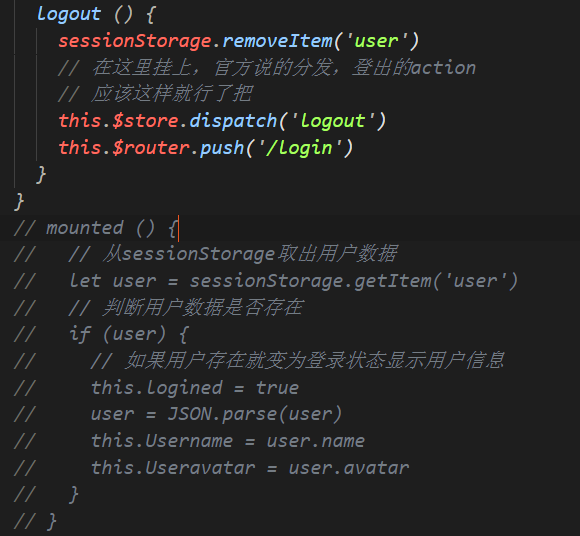
然后是登出的頁面
header.vue

同時我們就不在創建頁面的時候從sessionStorage取數據了
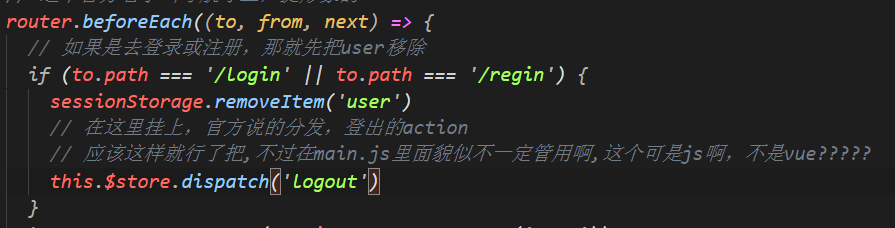
還有一個main.js

要是不能在main.js里面生效還真是麻煩啊,試想一下,已登錄用戶直接去了/login頁面,seeionStorage里面用戶數據清除了,但store里面的數據又沒更新,那在頭部不是還掛一個頭像啊???
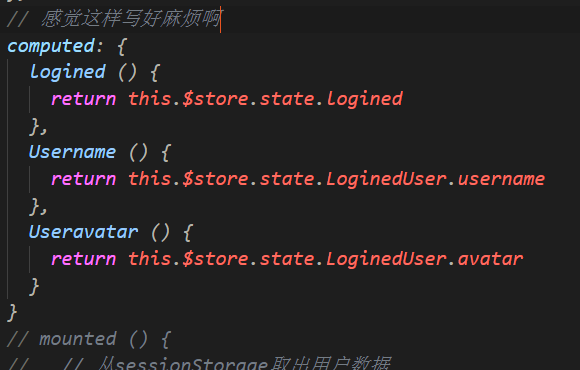
還有一步獲取store里面的數據
header.vue

還是趕緊測試一下吧
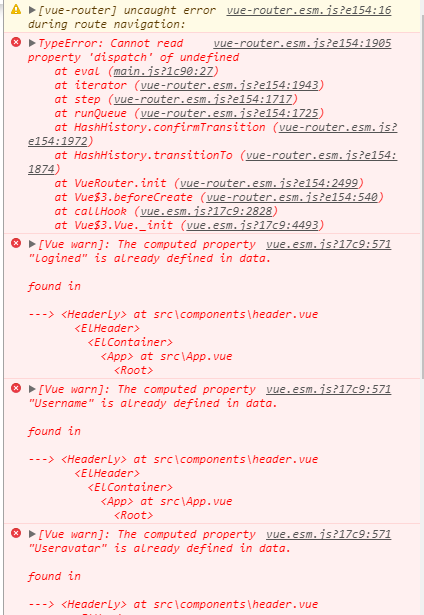
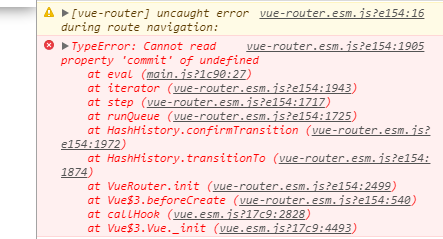
哭了.....直接四個錯誤

這我都是照著官方說的寫的啊

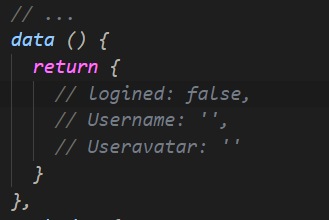
把header.vue的數據注釋掉,還有一個錯誤

但這個dispatch 是undefined 是啥意思啊,我是照著寫的啊,大佬幫我解惑一下啊

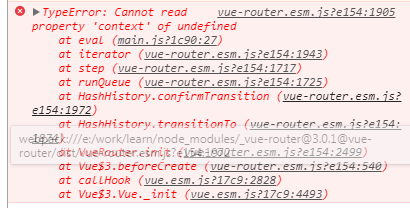
把dispatch 改成context 也不行
改成commit 試一下

還是一樣沒脾氣了,我再去看看資料吧
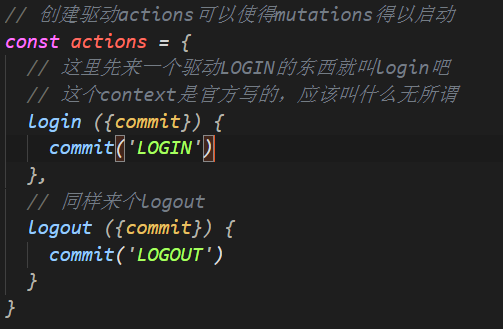
研究了好久解決了一部分問題
首先我把store.js,里面的action寫成了這樣

但我覺得原來的寫法也沒有錯
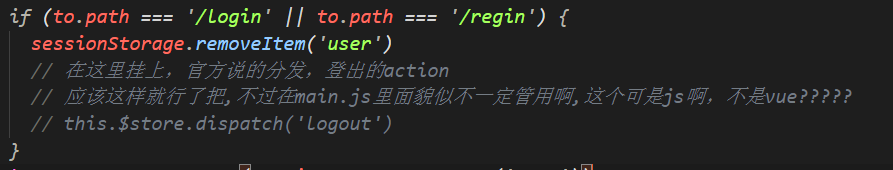
然后在main.js里面注釋掉了這句

然后就正常了,dispatch是正確的,所以我所擔心的事果然發生了
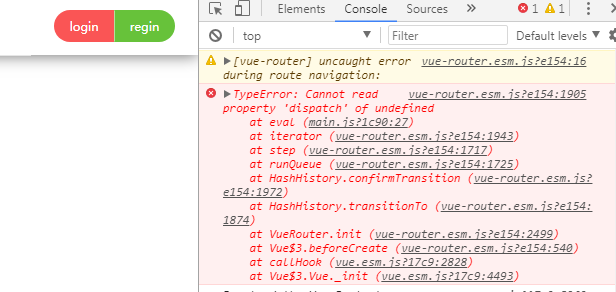
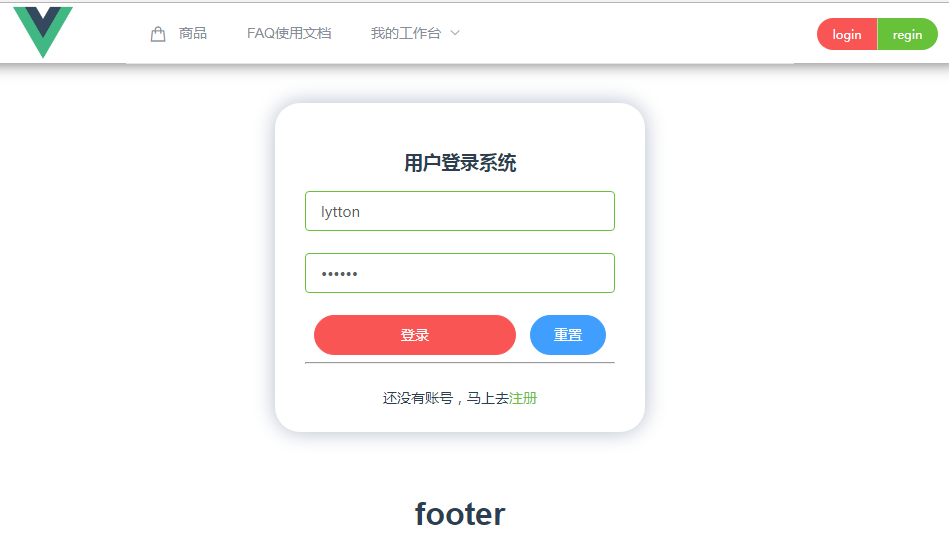
先去登錄


可以看見header右上方的確立刻變成了用戶信息,達到了要求,然而我要是自己去地址欄輸入/login


跳到了登錄頁面,但頭像真的還掛在右上角........,說明store里面真的還是登錄的數據,雖然仔細想想其實這并沒有什么影響,他要是再一次登錄成功,數據自然也就變了,而且一般沒人會這么去訪問登錄頁面,但心里覺得這樣不對啊。
而且我覺得這個action的分發應該有辦法寫在main.js里面的,不知道有沒有大神指點一二!
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。