您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“如何優化vuex的狀態管理方案”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“如何優化vuex的狀態管理方案”這篇文章吧。
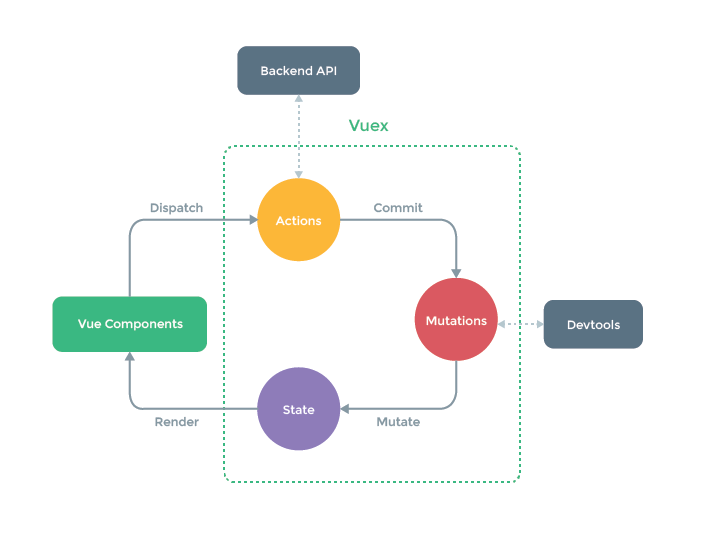
在 vuejs 相關項目開發過程中,我們常常會使用 vuex 作為狀態管理工具, 整個組件的狀態做為單向數據流的模式管理。

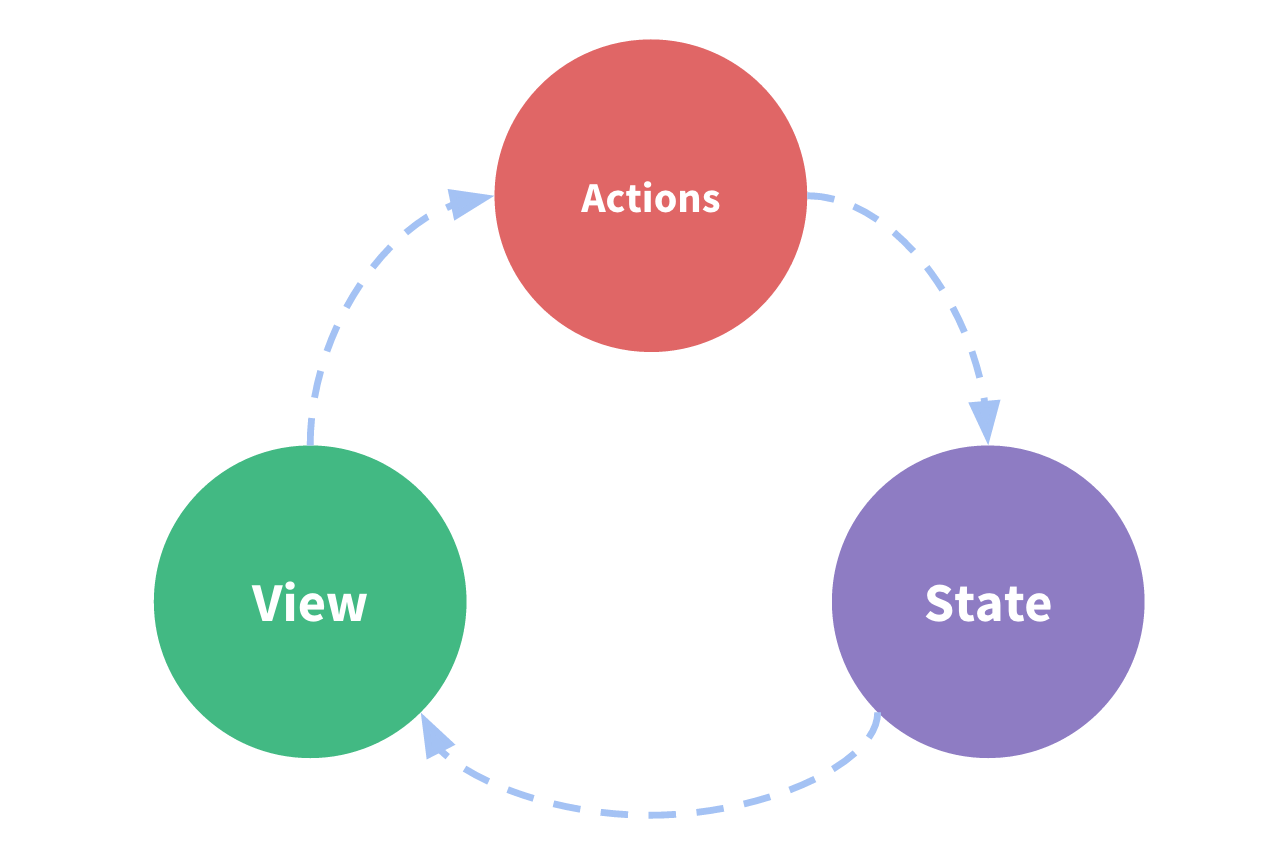
事實上,在實際的使用中 vuex 可以說是相當繁瑣的,每一次的需求增加需要增加 Mutations-Type 、 Action 和 Mutations , 為了簡化這一操作,我們可以將 mutations 和 action 合并,簡化流程如下:

在此種思想的引導下, muse-model 誕生了,以簡單優雅的方式完成整個項目的狀態管理。
什么是 muse-model
muse-model 并不是一個全新的狀態管理工具, 它是基于 vuex 開發,可以說是 vuex 的一個輔助工具,在使用 muse-model 過程中,vuex 的一切 API 都是可以用的,這也方便了vuex 的用戶進行過度。在初始化 muse-model 是也是需要傳入 store 對象。
// model.js
import Vue from 'vue';
import Vuex from 'vuex';
import MuseModel from 'muse-model';
export const store = Vuex.Store({
strict: true
});
export default new MuseModel(store);使用
我們將以一個計數器的例子來演示 muse-model 的使用。
定義一個 model
model 由 namespace 、 state 、 action 三個部分組成
// count.js
export default {
namespace: 'demo',
state: {
count: 1
},
add () {
return {
count: this.state.count + 1
}
},
sub () {
return {
count: this.state.count - 1
}
}
}不要再 action 中直接改變狀態,而是通過 return 返回需要改變的新的狀態.
連接組件
通過 connect 方法可以將 model 混入到組件的 computed 和 methods 中。
<template>
<div>
<button@click="add">+</button>
{{count}}
<button@click="sub">-</button>
</div>
</template>
<script>
import model from './model';
import CountModel from './count';
const CountUI = {
name: 'count-ui'
};
export default model.connect(CountUI, CountModel);
</script>處理異步
關于異步處理只需要返回 promise 對象即可。
export default {
//....
addTimeOut () { // 異步處理
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve({
count: this.state.count + 1
});
}, 1000);
});
}
}以上是“如何優化vuex的狀態管理方案”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。