您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
前言:ECMAScript 6是JavaScript語言的下一代標準,已經在2015年6月正式發布了。Mozilla公司將在這個標準的基礎上,推出JavaScript 2.0。ES6的目標,是使得JavaScript語言可以用來編寫大型的復雜的應用程序,成為企業級開發語言。但是現代瀏覽器對ES6新特性支持度不高,所以要想在瀏覽器中直接使用ES6的新特性就得借助別的工具來實現。
今天我就來分享一下,如何配置Webstorm 利用babel將ES6自動轉碼成ES5。Babel是一個廣泛使用的轉碼器,babel可以將ES6代碼完美地轉換為ES5代碼,所以我們不用等到瀏覽器的支持就可以在項目中使用ES6的特性。
1.在Webstorm 里新建一個空項目,取名為es6demo.
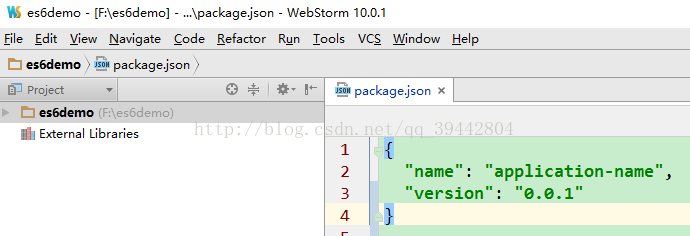
2..然后在根目錄下面新建一個package.json,只需要寫明兩個屬性即name和version。

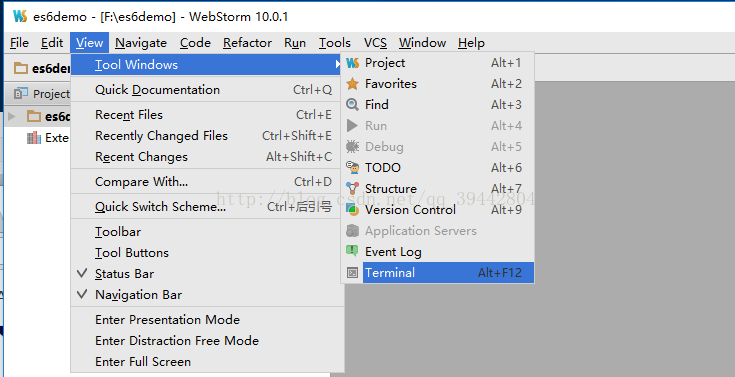
3.打開webstorm的終端(Terminal),快捷鍵為Alt+F12,安裝babel-cli。也可全局安裝。
或者這樣打開:

安裝babel-cli: npm install --save-dev babel-cli
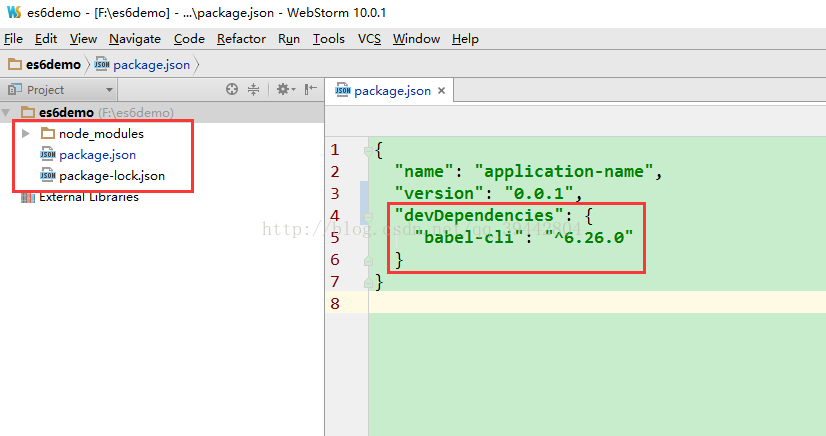
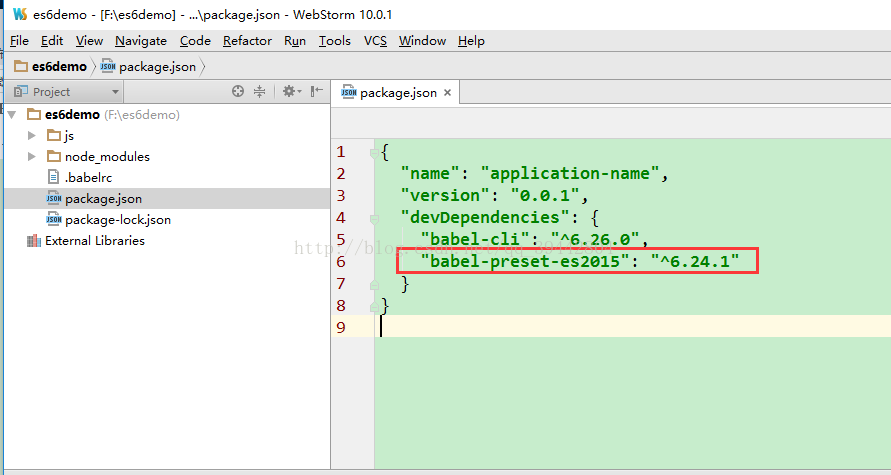
4.安裝完babel-cli后,可以看到新生成了一個node_modules文件和一個package-lock.json文件,同時發現package.json文件中多出了
"devDependencies": {
"babel-cli": "^6.26.0"
}
這樣一行代碼,此代碼說明babel-cli已安裝成功,形成了依賴。

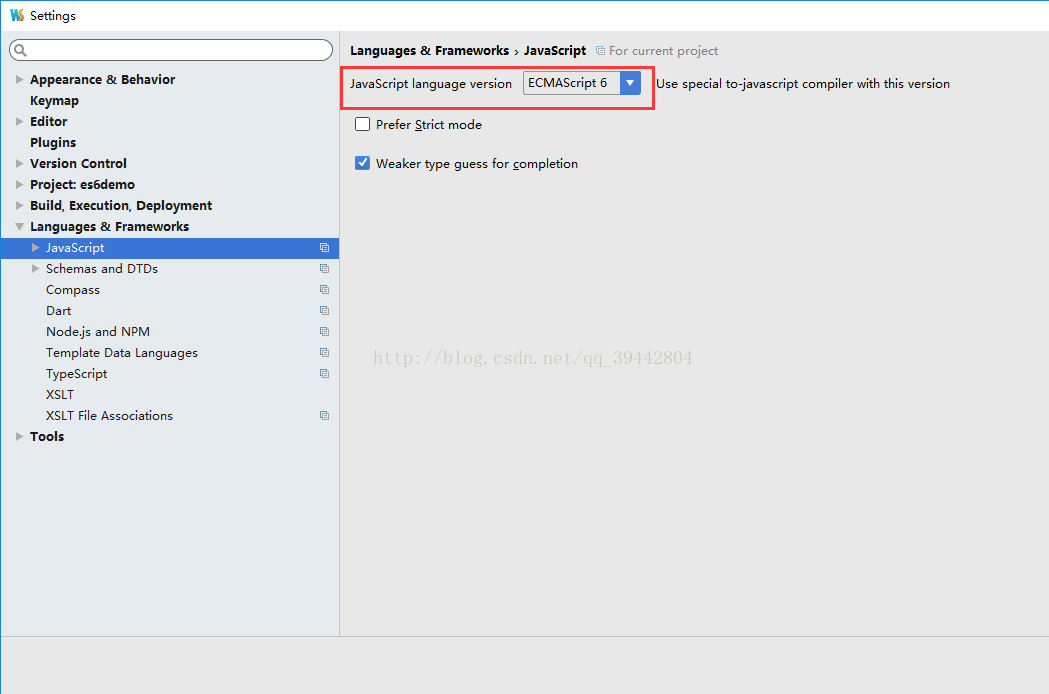
5.然后再Settings->Languages & Frameworks中選擇Javascript選項,同時將version版本選擇為ECMAScript6即可。

6.再在webstorm的終端(Terminal),安裝Babel的preset以正確識別ES6代碼,命令如下:
npm install --save-dev babel-preset-es2015
安裝完后同時在package.json文件中會多出
"babel-preset-es2015": "^6.24.1" 這樣一行代碼,說明babel-preset-es2015也成功安裝上了。

7.在根目錄下面新建一個名為.babelrc文件,內容如下:
{
"presets": [
"es2015"
]
}
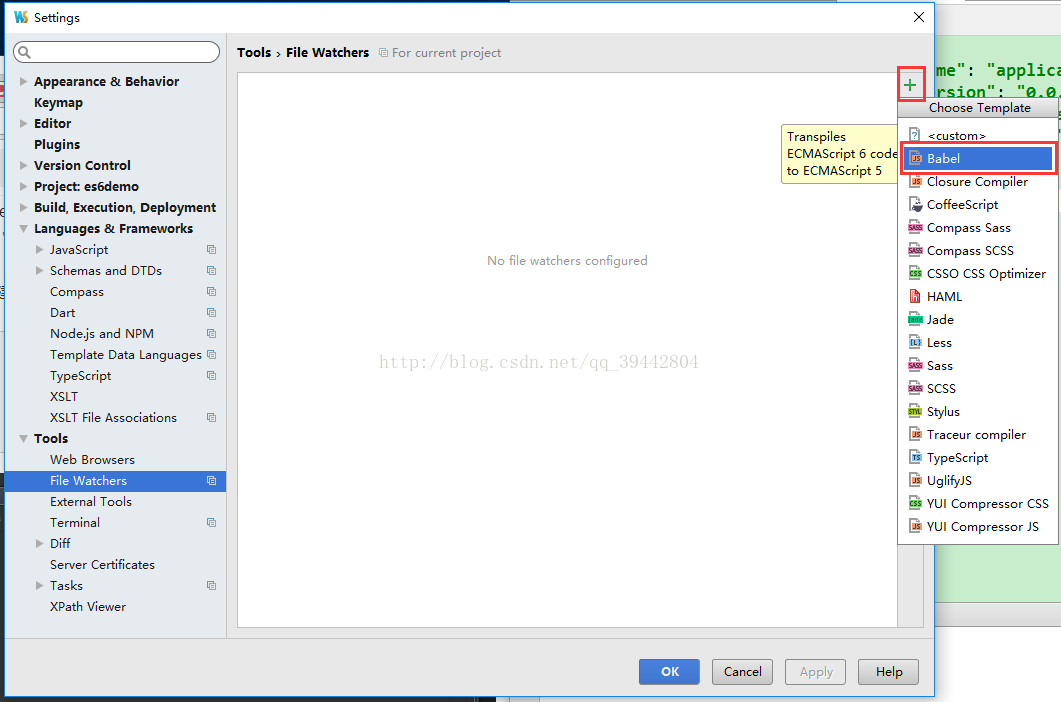
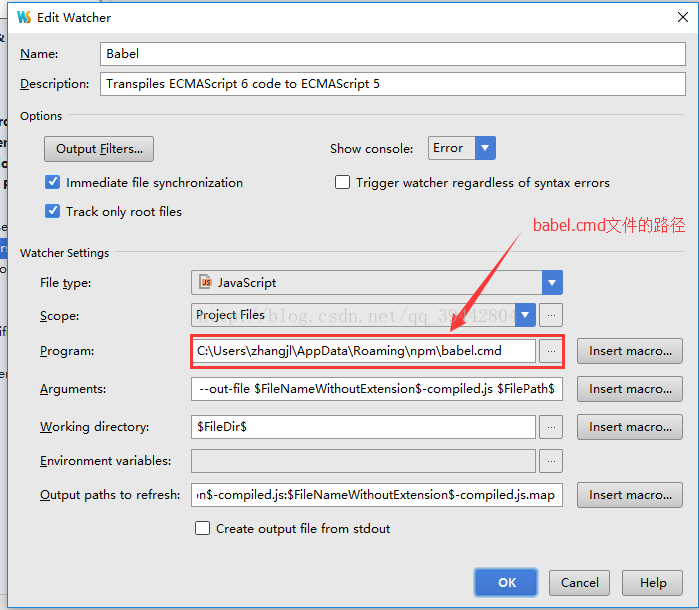
8.設置File Watcher. File--settings--Tools--File Watcher。


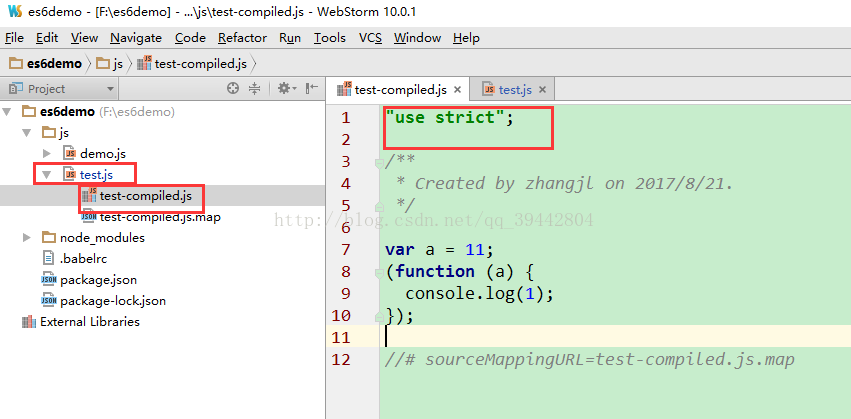
9.創建一個名為test.js,在里面寫es6的語法,不再報錯。test-compiled.js就是編譯成es5的文件,默認是嚴格模式。

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。