您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關WebStorm ES6語法支持設置&babel使用及自動編譯的示例分析,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
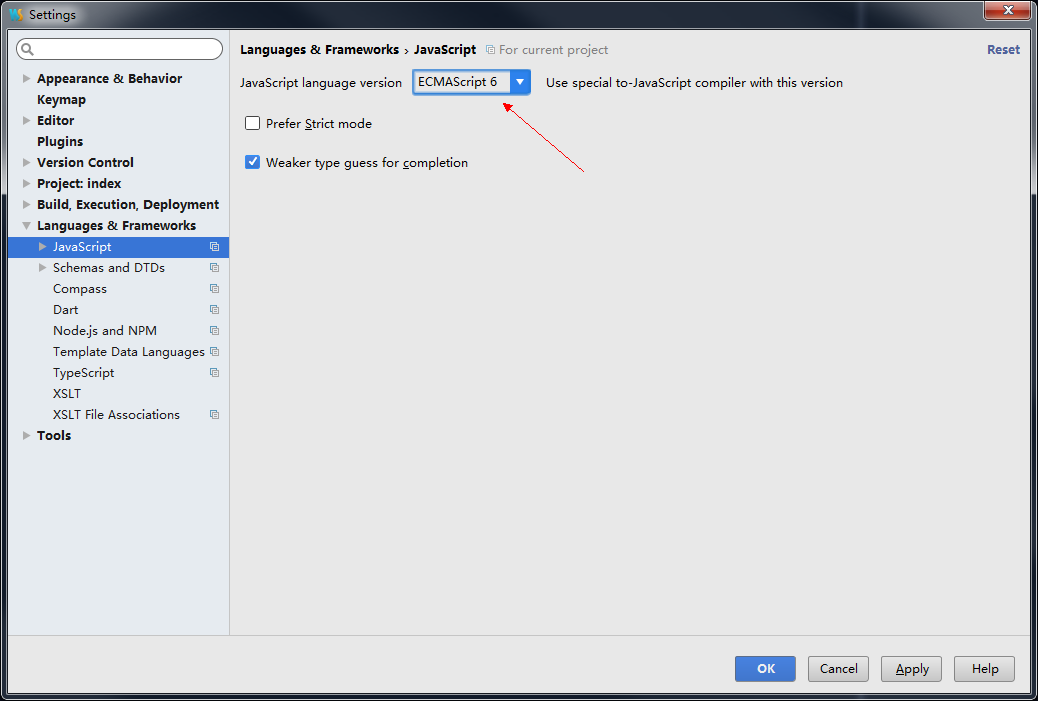
一、語法支持設置
Preferences > Languages & Frameworks > JavaScript

二、Babel安裝
1、全局安裝
npm install -g babel-cli
2、當前項目,適用于使用不同babel版本的情況
npm install --save-dev babel-cli
三、Babel基本用法
# 轉碼結果輸出到標準輸出 babel example.js # 轉碼結果寫入一個文件 # --out-file 或 -o 參數指定輸出文件 babel example.js --out-file compiled.js # 或者 babel example.js -o compiled.js # 整個目錄轉碼 # --out-dir 或 -d 參數指定輸出目錄 babel src --out-dir lib # 或者 babel src -d lib # -s 參數生成source map文件 babel src -d lib -s
四、webstorm中使用babel
0、新建一個test.js文件,用作測試用例
input.map(item => item + 1);
1、項目中需要增加一個文件: package.json
{ "name": "application-name", "version": "0.0.1"}2、當前項目中,安裝babel
npm install --save-dev babel-cli
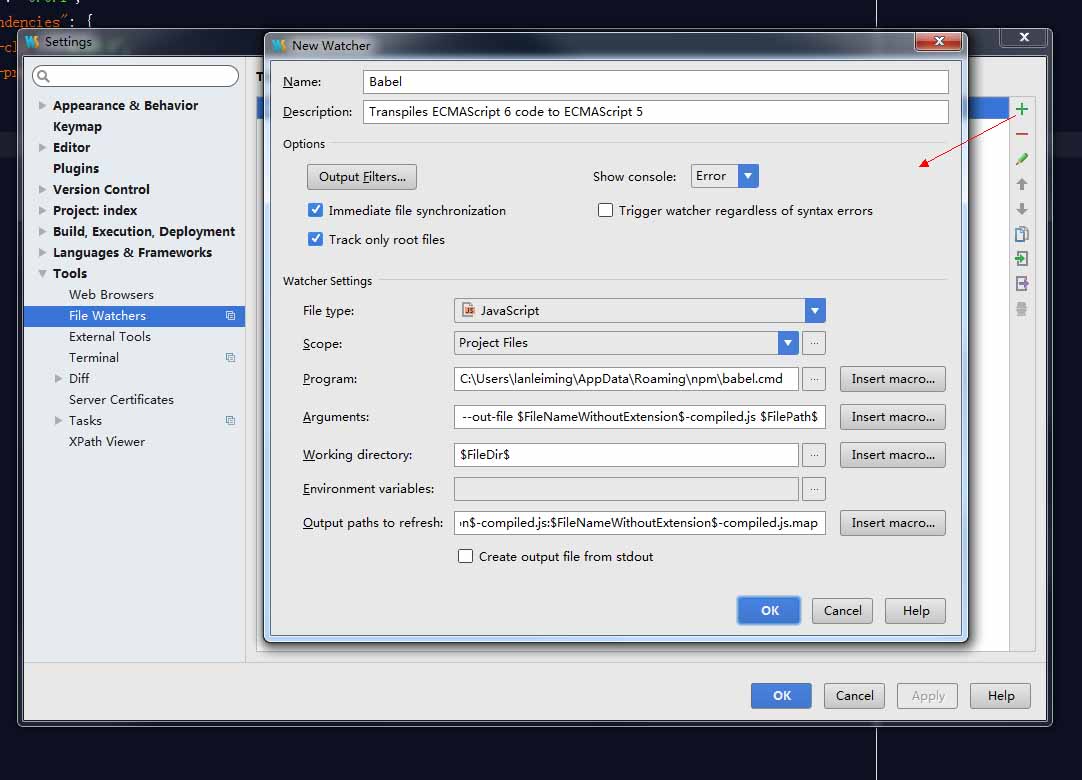
3、使用WebStorm自帶的File Watcher功能
Preferences > Tools > File Watchers ,點擊右側的+號,選擇babel,直接點擊OK即可。
操作完成后,這時候修改JS代碼,就會發現同步生成了一個test-compiled.js 文件,打開后發現代碼和test.js代碼一致。
還需要配置轉碼規則,繼續往下看。↓↓↓

4、添加配置文件 .babelrc
Babel的配置文件是.babelrc,存放在項目的根目錄下。使用Babel的第一步,就是配置這個文件。
該文件用來設置轉碼規則和插件,基本格式如下。
{ "presets": [], "plugins": []}5、設置轉碼規則
presets字段設定轉碼規則,官方提供以下的規則集,你可以根據需要安裝。
# ES2015轉碼規則 npm install --save-dev babel-preset-es2015 # react轉碼規則 npm install --save-dev babel-preset-react # ES7不同階段語法提案的轉碼規則(共有4個階段),選裝一個 npm install --save-dev babel-preset-stage-0 npm install --save-dev babel-preset-stage-1 npm install --save-dev babel-preset-stage-2 npm install --save-dev babel-preset-stage-3
咱們需要安裝es2015,命令如下:
npm install --save-dev babel-preset-es2015
6、更新配置文件 .babelrc
將相應的規則,保存至配置文件中。
{
"presets": [
"es2015"
],
"plugins": []
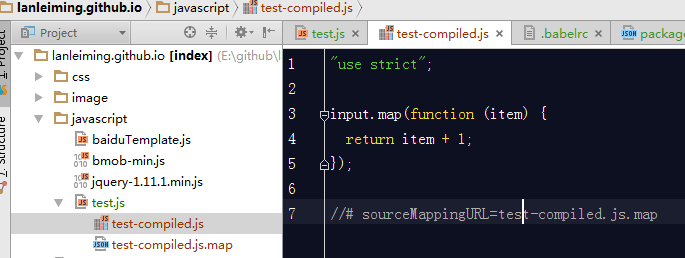
}7、完成,查看效果
以上步驟操作完成后,即可實現修改代碼后,自動將ES6代碼轉換為ES5。

五、使用命令,手動編譯代碼
1、更改package.json文件
{
"name": "application-name",
"version": "0.0.1",
"devDependencies": {
"babel-cli": "^6.26.0"
},
"scripts": {
"build": "babel src -d lib"
}
}2、使用命令,生成ES5代碼
npm run build
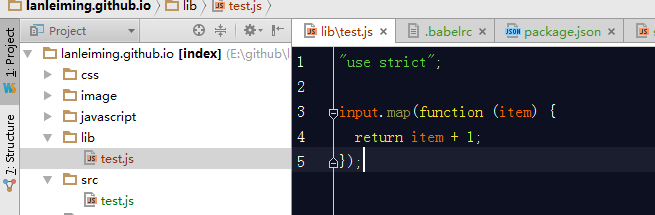
3、效果
會將src目錄下的代碼,編譯到lib目錄下。

關于“WebStorm ES6語法支持設置&babel使用及自動編譯的示例分析”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。