您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
項目下載地址 vue-cli多頁面多路由項目示例 :vue+webpack+vue-router+vuex+mock+axios
Usage
This is a project template for vue-cli.
github上找到某大神的一個基于vue-cli模板的vueAdmin后臺管理的模板,根據項目需求改成一個多頁面多路由的vue項目。
PC端:后臺管理頁面,單獨的頁面入口,單獨的路由。
移動端:業務展示頁面,單獨的頁面入口,單獨的路由。
踩了無數的坑,終于是初見效果了,隨后繼續優化更新
Install
# install dependencies npm install # serve with hot reload at localhost:8088 npm run dev # build for production with minification npm run build
使用Nginx服務器進行訪問,地址如下:
PC端 http://localhost/modules/index.html
移動APP http://localhost/modules/index.html
多頁面配置
vue2.0版本多頁面入口,是由webpack配置來完成的,我的項目文件結構如下
webpack
|---build
|---config
|---dist
|---route 路由
|---src
|---api axios請求
|---assets 資源
|---common 公共js資源目錄
|---components組件
|---modules各個模塊
|---index index模塊
|---views 組件
|---index.html
|---index.js
|---index.vue
|---phone phone模塊
|---phone.html
|---phone.js
|---phone.vue
|---phone 組件
modules下為多個頁面入口,文件名稱保持一致,如:
modules |---index |---index.html |---index.js
.vue文件名稱任意。
原則上這些文件名稱都可以隨意定,但由于下面entry入口函數的限定,換成其他名字可以會找不到。如果想要起其他文件名,請相應修改getMultiEntry()函數。
until.js
until.js中添加getMultiEntry(),依賴 glob插件,需要提前下載好,until.js開始引入
//獲取多級的入口文件
exports.getMultiEntry = function (globPath) {
var entries = {},
basename, tmp, pathname;
glob.sync(globPath).forEach(function (entry) {
basename = path.basename(entry, path.extname(entry));
tmp = entry.split('/').splice(-4);
var pathsrc = tmp[0]+'/'+tmp[1];
if( tmp[0] == 'src' ){
pathsrc = tmp[1];
}
//console.log(pathsrc)
pathname = pathsrc + '/' + basename; // 正確輸出js和html的路徑
entries[pathname] = entry;
//console.log(pathname+'-----------'+entry);
});
return entries;
}
~\build\webpack.base.conf.js
找到entry,添加多入口
entry:entries,
運行、編譯的時候每一個入口都會對應一個Chunk。 PS:終于明白這個chunk的含義了/(ㄒoㄒ)/~~
~\build\webpack.dev.conf.js
文末添加以下配置:
var pages = utils.getMultiEntry('./src/'+config.moduleName+'/**/*.html');
for (var pathname in pages) {
// 配置生成的html文件,定義路徑等
var conf = {
filename: pathname + '.html',
template: pages[pathname], // 模板路徑
chunks: [pathname, 'vendors', 'manifest'], // 每個html引用的js模塊
inject: true // js插入位置
};
// 需要生成幾個html文件,就配置幾個HtmlWebpackPlugin對象
module.exports.plugins.push(new HtmlWebpackPlugin(conf));
}
其中config.moduleName = 'modules'
~\build\webpack.prod.conf.js
...
//構建生成多頁面的HtmlWebpackPlugin配置,主要是循環生成
var pages = utils.getMultiEntry('./src/'+config.moduleName+'/**/*.html');
for (var pathname in pages) {
var conf = {
filename: pathname + '.html',
template: pages[pathname], // 模板路徑
chunks: ['vendor',pathname], // 每個html引用的js模塊
inject: true, // js插入位置
hash:true
};
webpackConfig.plugins.push(new HtmlWebpackPlugin(conf));
}
module.exports = webpackConfig
其中config.moduleName = 'modules'
至此,多頁面的配置已經完成。訪問地址為:
index : http://localhost:8088/modules/index.html
phone : http://localhost:8088/modules/phone.html
Browser Support
Modern browsers and Internet Explorer 10+.
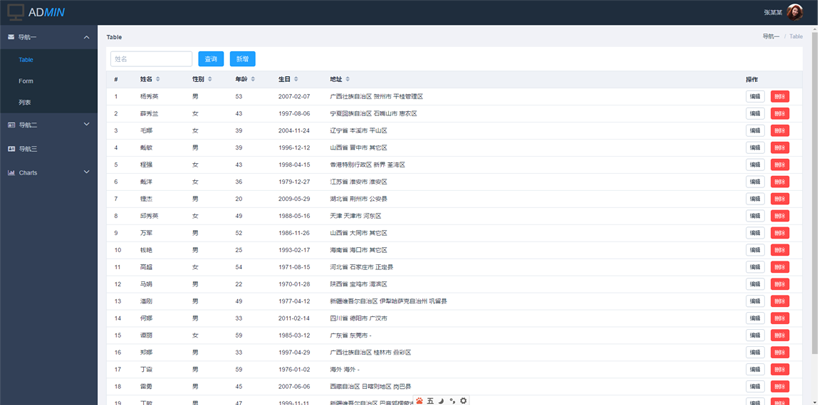
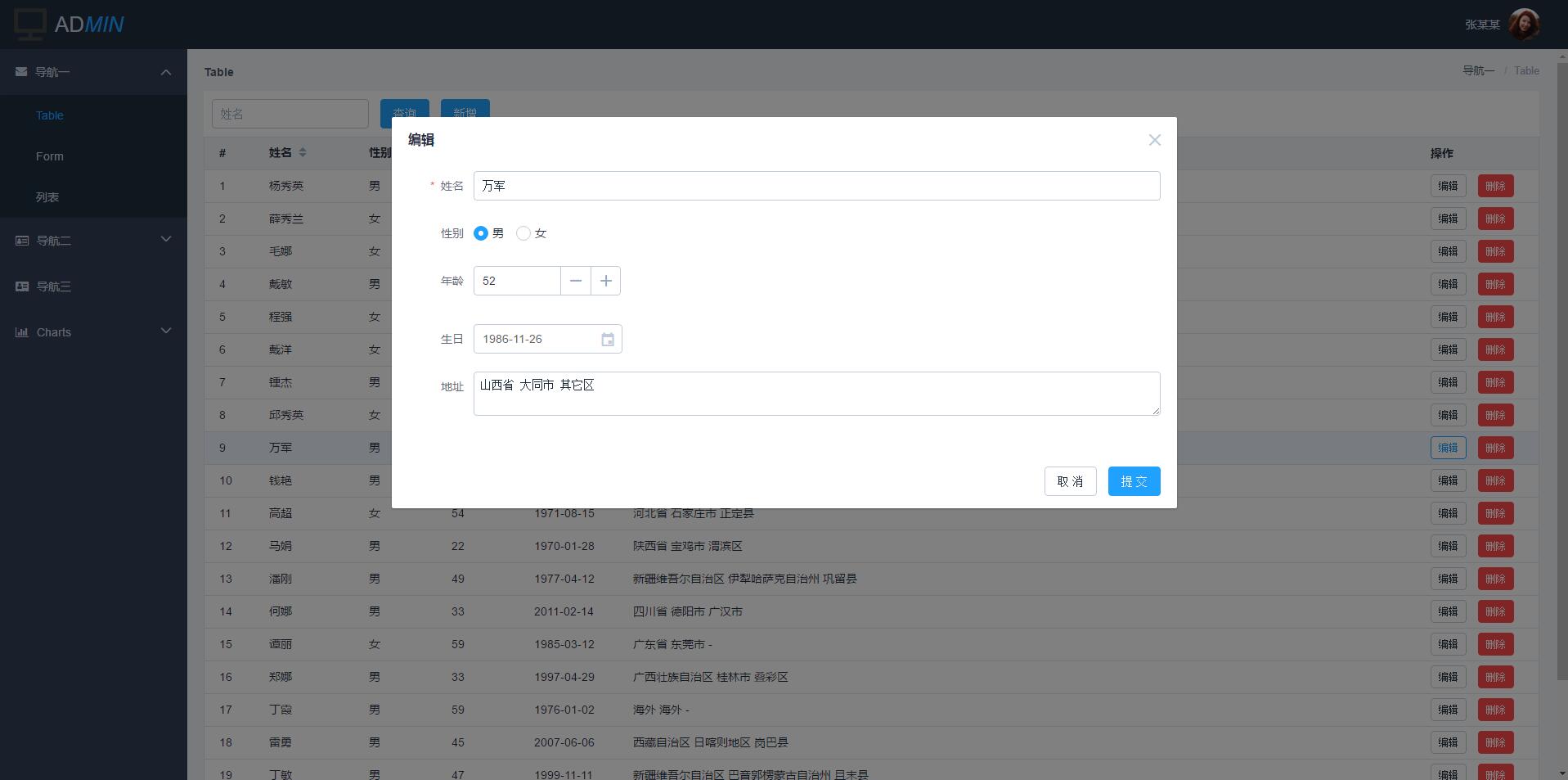
snapshots



License
MIT
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。