溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關如何實現基于react+webpack的多頁面應用的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
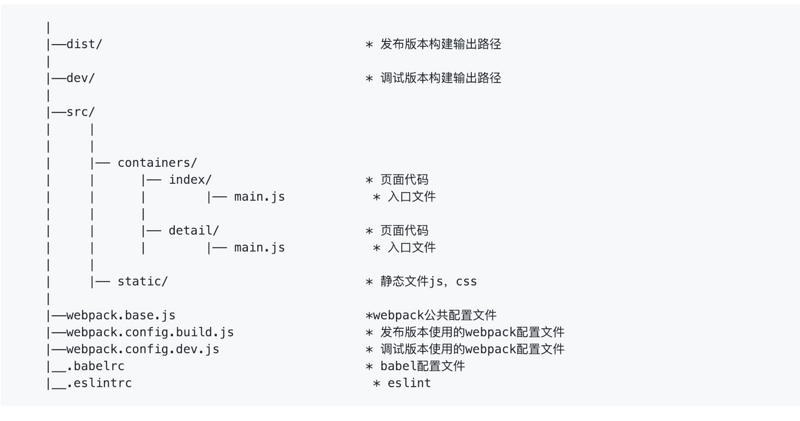
項目目錄介紹:

打包后文件目錄:

打包成cli如果你厭煩了新項目的復制、粘貼,也可以構建成cli
1,首先創建個文件夾,npm init初始化項目;
2, 創建bin目錄,touch index.js 編寫配置文件;
const commander = require('commander');
const inquirer = require('inquirer');
const download = require('download-git-repo')
const ora = require('ora');
const questions = [
{
type: 'input',
name: 'projectName',
message: 'project name:',
filter: function (val) {
return val;
}
}
]
commander
.option('init', 'create project')
.version('1.0', '-v, --version')
commander
.command('init')
.description('')
.action(() => {
inquirer.prompt(questions).then(answers => {
const { projectName } = answers;
const spinner = ora('Loading unicorns').start();
spinner.color = 'green';
spinner.text = 'downloading template...';
download('direct:https://github.com/ivan-GM/live', projectName, { clone: true }, (err) => {
if (err) {
console.log(err)
} else {
spinner.stop()
console.log('sucess')
}
})
})
});
commander.parse(process.argv);3,添加命令:打開package.json
"bin": {
"my-cli": "./bin/index.js"
},4,發布npm
感謝各位的閱讀!關于“如何實現基于react+webpack的多頁面應用”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。